How to use Remote Thumbs Widget of Sky Addons for Elementor
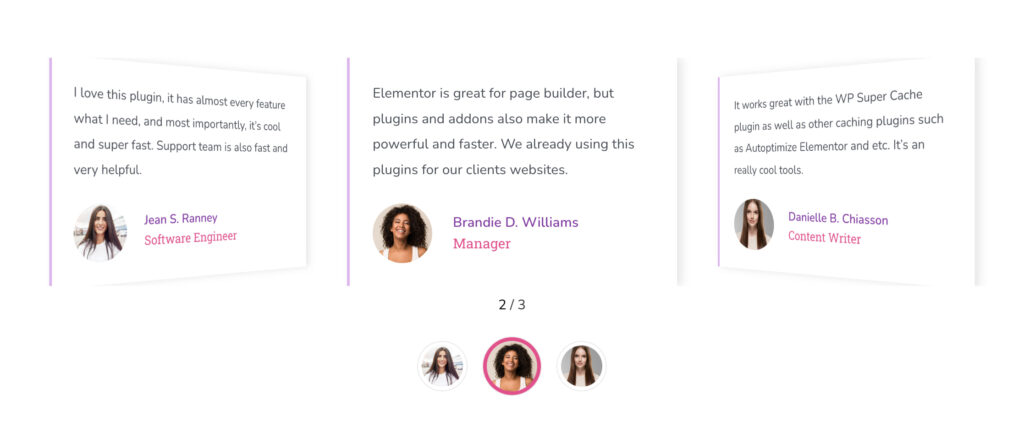
Sky Addons Remote Thumbs Widget is a powerful navigation tool that creates customizable thumbnail controls for your Elementor sliders and carousels. Perfect for creating interactive, visually appealing navigation systems, this widget lets you connect thumbnails to any Swiper-based slider on your page, giving visitors an intuitive way to navigate through your content while maintaining complete design control.

Key Features
- Automatic slider detection when placed in the same section
- Fully customizable thumbnail appearance with normal, hover, and active states
- Flexible layout options (horizontal or vertical arrangement)
- Advanced positioning with offsets and rotation capabilities
- Compatible with any Swiper-based slider or carousel
- Easy image management through a simple repeater interface
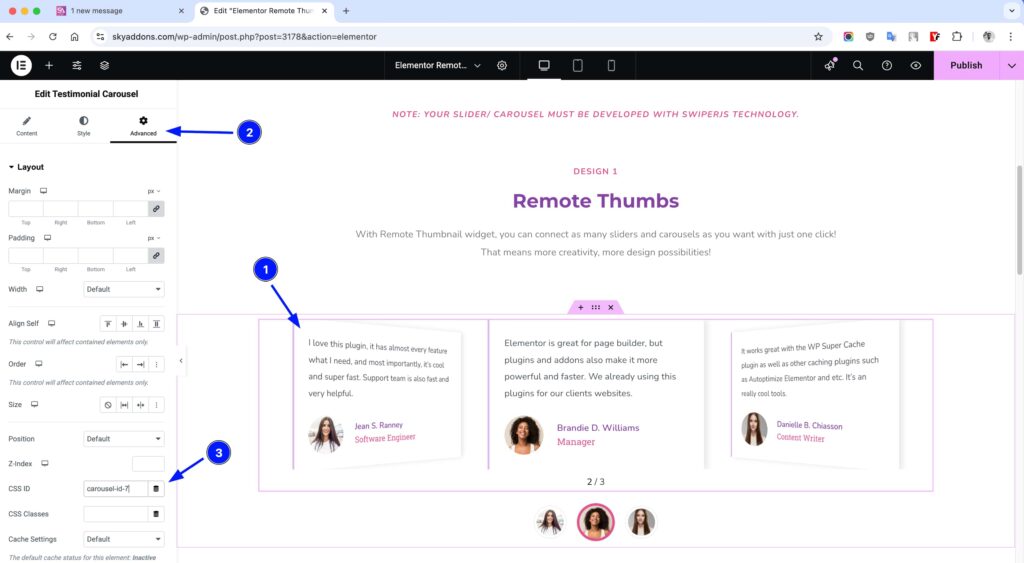
Assign an ID to the Carousel/Slider
Select your Carousel or Slider and set a unique ID in its Advanced settings. This ID will be used by the Remote Pagination widget to control your slider element.
Note: You don’t need to specify a Remote ID if you place both the Carousel/Slider and the Remote Thumbs widget within the same section or Elementor editor, the system will automatically detect the slider element.

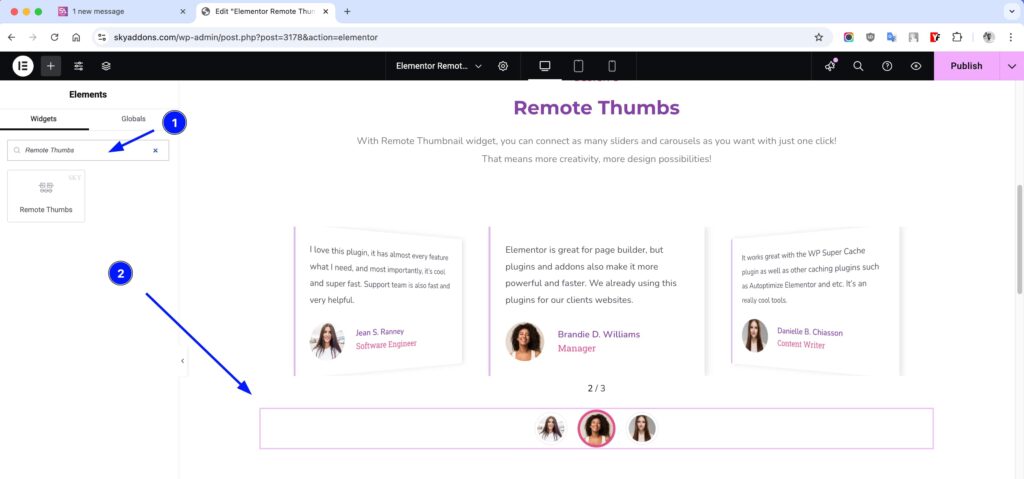
Insert Remote Thumbs Widget
- Open Elementor Editor. In the Elementor panel, search for “Remote Thumbs”
- Drag and Drop the Widget to the desired location on your page / editor.

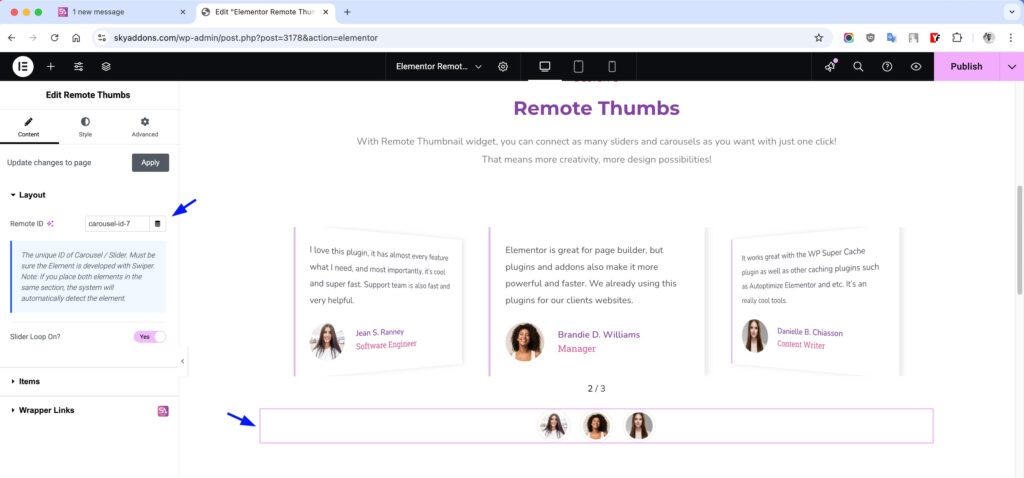
Layout Section
Configure the basic functionality and connection settings for your Remote Thumbs.
- Remote ID – Enter the unique ID of the target carousel/slider (optional if in same section).
- Slider Loop On – Enable this if your target slider uses loop functionality.

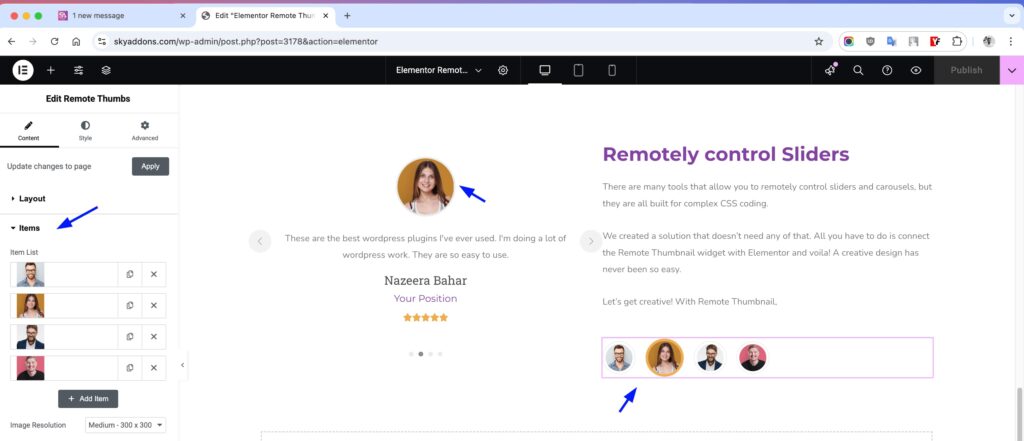
Items Section
Manage the thumbnails that will control your slider.
- Item List – Add, remove, and organize thumbnail images through the repeater interface.
- Image Size – Select the appropriate size for your thumbnail images.

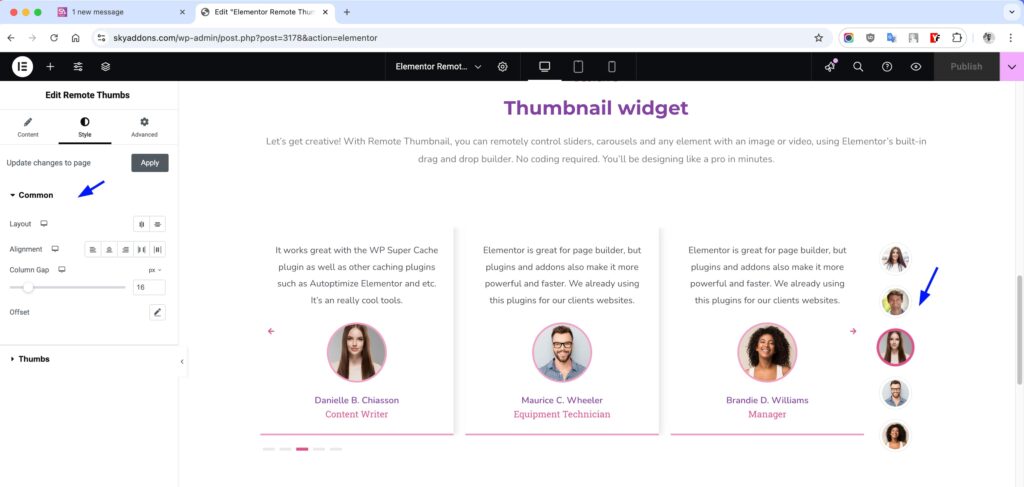
Common Section
Control the overall arrangement and position of your Remote Thumbs.
- Layout – Choose between default (horizontal) or column (vertical) arrangement.
- Alignment – Position your thumbnails left, center, right, or with space distribution.
- Column Gap – Set the spacing between individual thumbnails.
- Offset – Fine-tune the position with horizontal/vertical offsets and rotation.

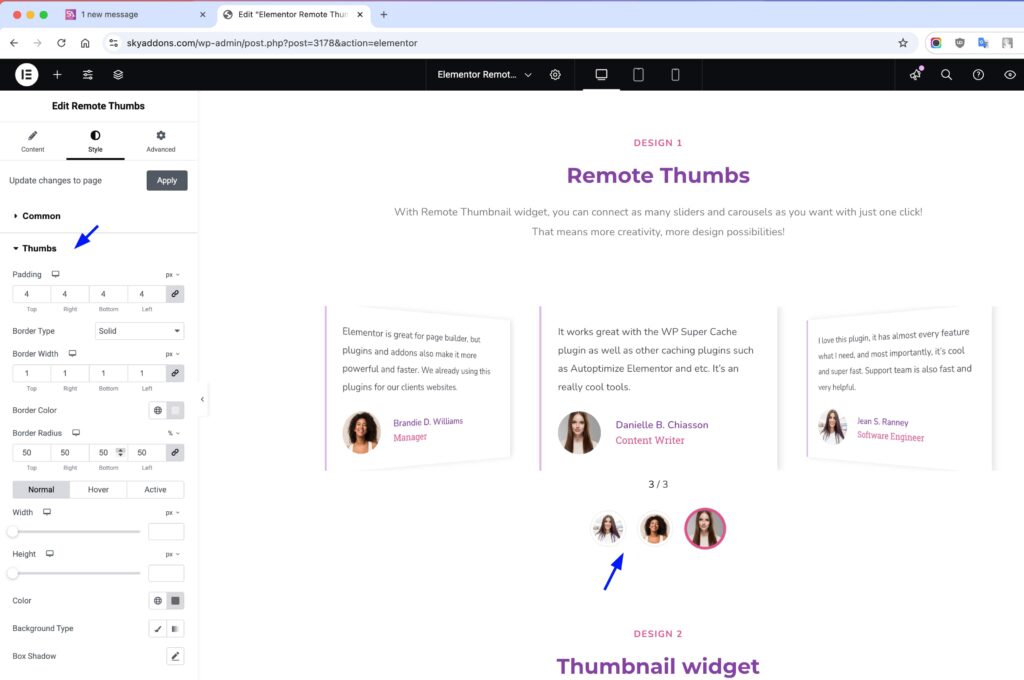
Thumbs Section
Customize the appearance of individual thumbnail items.
- Padding – Add internal spacing within each thumbnail.
- Border – Apply and style borders around thumbnails.
- Border Radius – Round the corners of thumbnails (default is circular).
- Width/Height – Control the dimensions of thumbnails in normal and active states.
- Colors – Customize colors for normal, hover, and active states.
- Background – Apply background colors or gradients to thumbnails.
- Box Shadow – Add depth with customizable shadows.
- Hover Animation – Apply animation effects when users hover over thumbnails.

Save and Preview
- Once you’ve customized and styled your Remote Thumbs, click “Publish” or “Update” to save your changes.
- Preview the page to ensure the widget looks and functions as desired.
Troubleshooting
- Thumbnails not controlling the slider? Ensure the Remote ID matches your slider’s ID, or place both elements in the same section.
- Thumbnails appear but don’t function correctly? Verify your target slider is built with Swiper technology as Remote Thumbs is compatible only with Swiper-based sliders.
- Slider loop issues? Make sure the “Slider Loop On” setting matches the loop setting of your target slider.
- Thumbnails styling inconsistencies? Check that you’ve applied styles to all three states: normal, hover, and active.
Conclusion
The Remote Thumbs widget provides an elegant solution for creating custom navigation for your sliders and carousels. By offering extensive customization options and easy implementation, it enhances user experience and engagement while maintaining design consistency with your website. This widget is perfect for product galleries, testimonial sliders, portfolio showcases, and any content that benefits from visual navigation.
If you have any questions or encounter any challenges while using, please don’t hesitate to reach out to our dedicated support team at http://wowdevslive.bdkoder/support/ where our expert team is ready to provide prompt and helpful assistance.