How to use Pace Slider Widget of Sky Addons for Elementor
Sky Addons Pace Slider Widget offers a modern, sophisticated slider solution with synchronized thumbnail navigation. It’s perfect for portfolios, showcases, and product galleries, enabling users to create stunning visual presentations with smooth transitions and interactive elements. The widget combines a full-size slider with a customizable thumbnail strip, giving your website a premium, professional appearance.

Key Features:
- Synchronized Main Slider with Thumbnail Navigation
- Fully Responsive and Mobile-Friendly Design
- Custom Navigation Controls with Icon Selection
- Multiple Content Positioning and Alignment Options
- Independent Styling for Main Slides and Thumbnails
- Customizable Button/Link for Each Slide
- Autoplay with Speed and Pause Options
- Various Animation and Transition Effects
Insert Pace Slider Widget
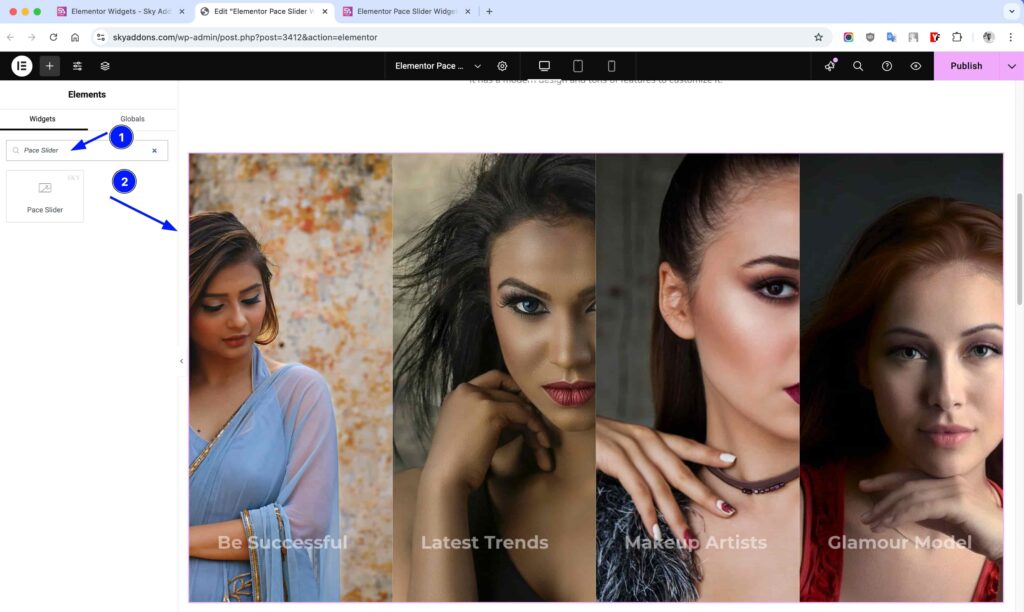
- Open Elementor Editor. In the Elementor panel, search for “Pace Slider”
- Drag and Drop the Widget to the desired location on your page / editor.

Sliders Section
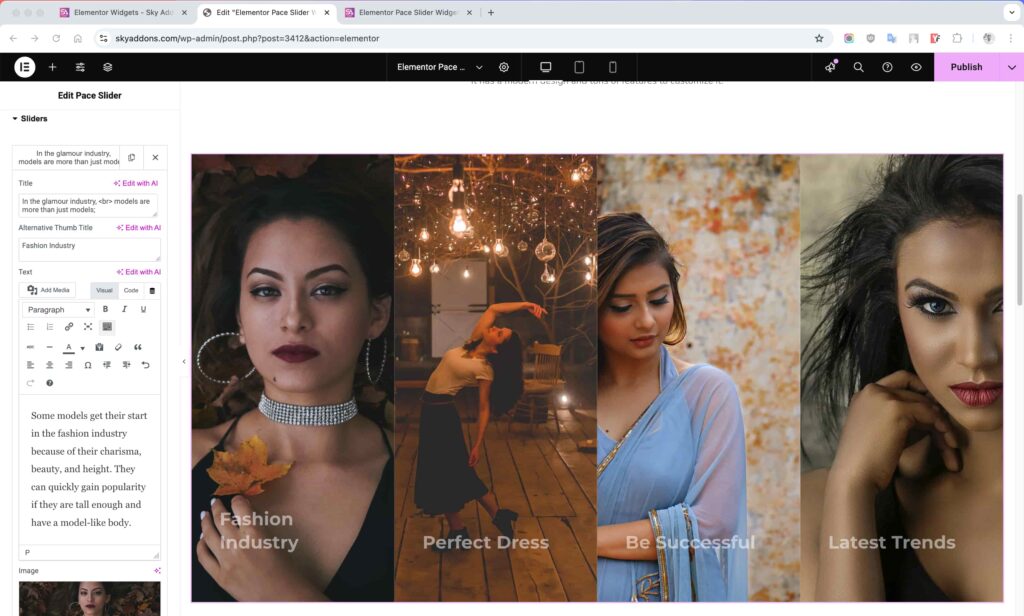
Add Slider Items/slides by clicking the “Add Item” button. Each slide can have a title, image, and link. Configure your slider content with these options:
- Title – Add a title for each slide that appears in the main slider.
- Alternative Thumb Title – Optional different title for the thumbnail view.
- Text – Add descriptive content that appears below the title in the main slider.
- Image – Upload an image for both the main slide and thumbnail.
- Link – Add a URL to make the slide clickable to any destination.

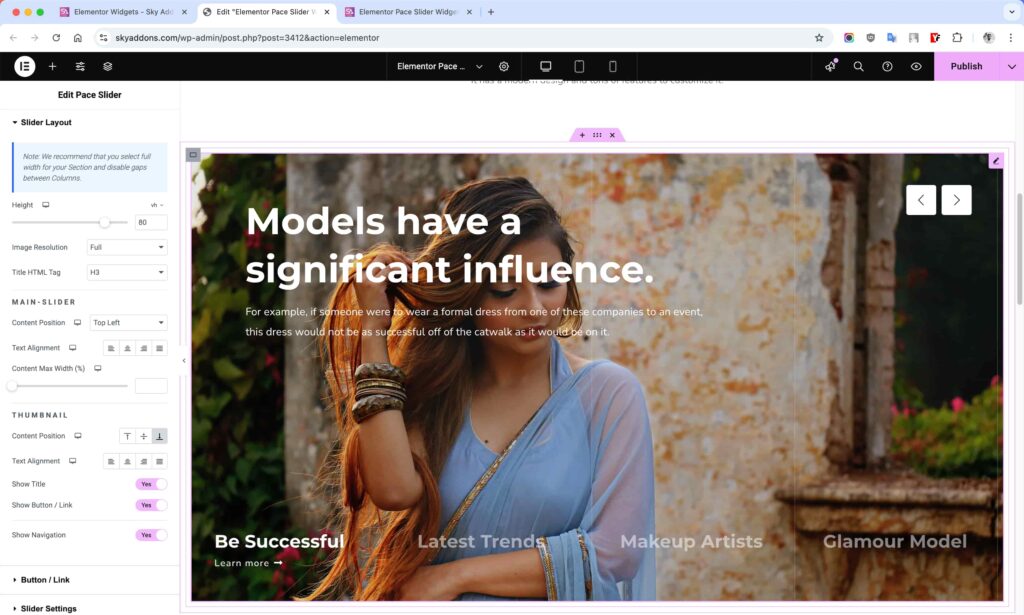
Slider Layout Section
Customize the structure and appearance of your slider:
- Height – Set the overall height of your slider.
- Image Size – Choose the appropriate image size for optimal performance.
- Title HTML Tag – Select the appropriate heading tag for SEO.
- Content Position – Position your content within the main slider.
- Content Alignment – Align text left, right, center or justified.
- Content Width – Control the maximum width of your content area.
- Thumbnail Position – Choose where thumbnails appear relative to content.
- Show Title – Toggle visibility of titles in thumbnails.
- Show Button/Link – Toggle visibility of action buttons.
- Show Navigation – Toggle navigation arrows.

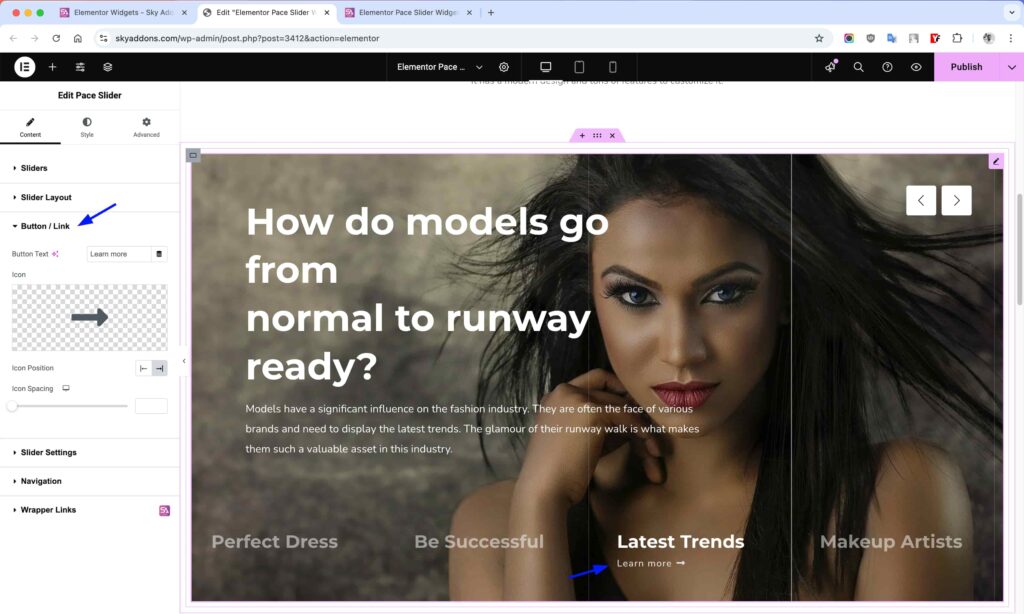
Button / Link Section
Customize the call-to-action for each slide:
- Button Text – Change the text displayed on the button.
- Icon – Add an icon before or after the button text.
- Icon Position – Position the icon before or after the text.
- Icon Spacing – Adjust spacing between icon and text.

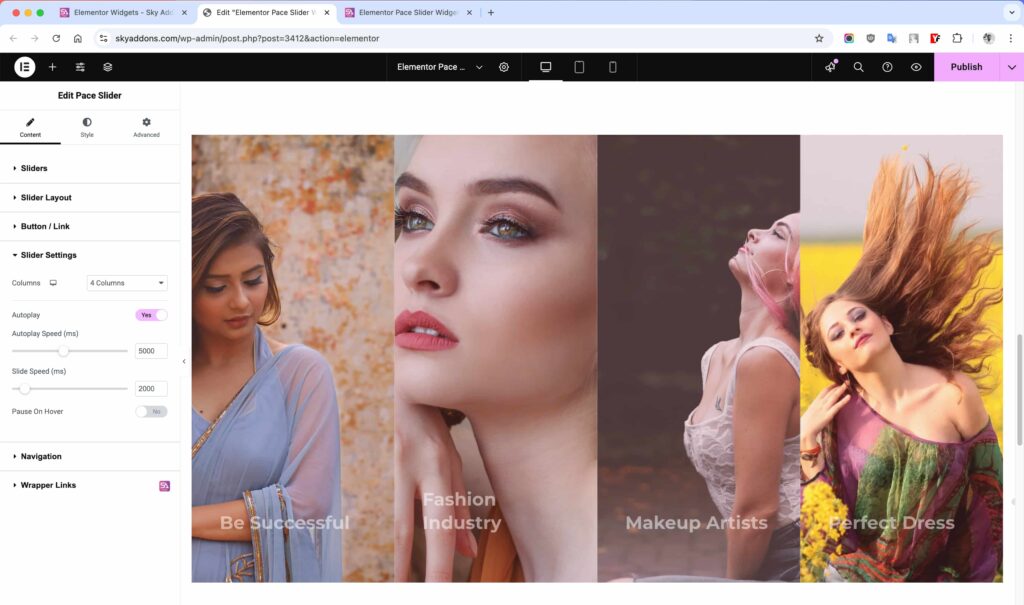
Slider Settings Section
Fine-tune the slider behavior:
- Columns – Set how many thumbnails appear in each row.
- Autoplay – Enable automatic advancing of slides.
- Autoplay Speed – Set the time between automatic transitions.
- Slide Speed – Control the speed of slide transitions.
- Pause on Hover – Stops autoplay when user hovers over slider.

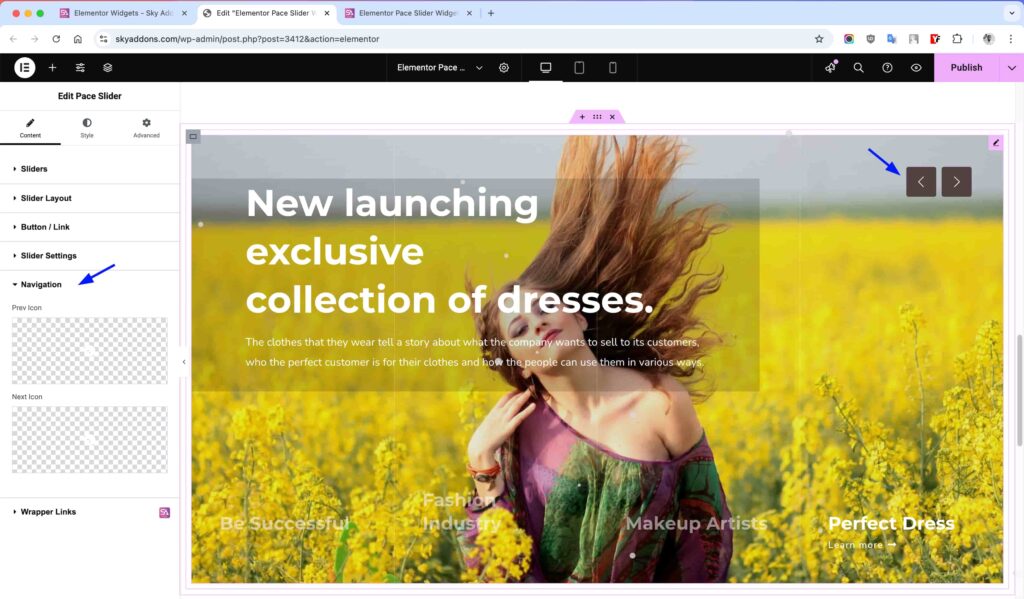
Navigation Section
Customize the navigation controls:
- Prev Icon – Select a custom icon for the previous button.
- Next Icon – Select a custom icon for the next button.

Style Customization
The Pace Slider offers extensive styling options with separate controls for the main slider, thumbnails, buttons, and navigation elements, allowing for complete visual customization to match your site’s design.
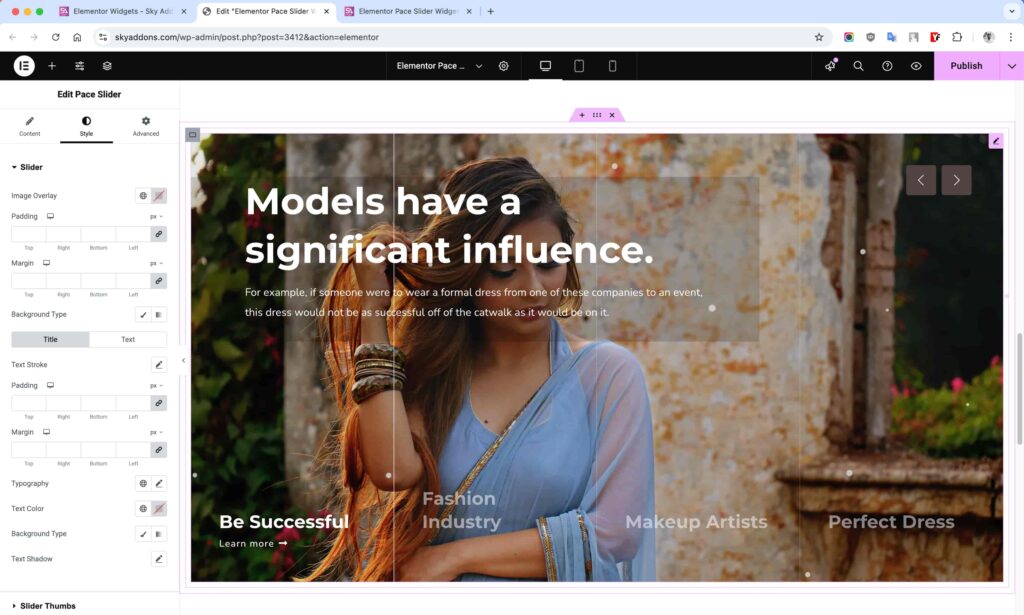
Slider Style Section
Customize the appearance of the main slider:
- Image Overlay – Add a color overlay to slider images.
- Padding & Margin – Control spacing around content.
- Background – Add background colors or gradients.
- Title Typography – Customize font, size, weight and spacing.
- Title Color – Change the color of slide titles.
- Text Typography – Customize font settings for descriptive text.
- Text Color – Change the color of descriptive text.

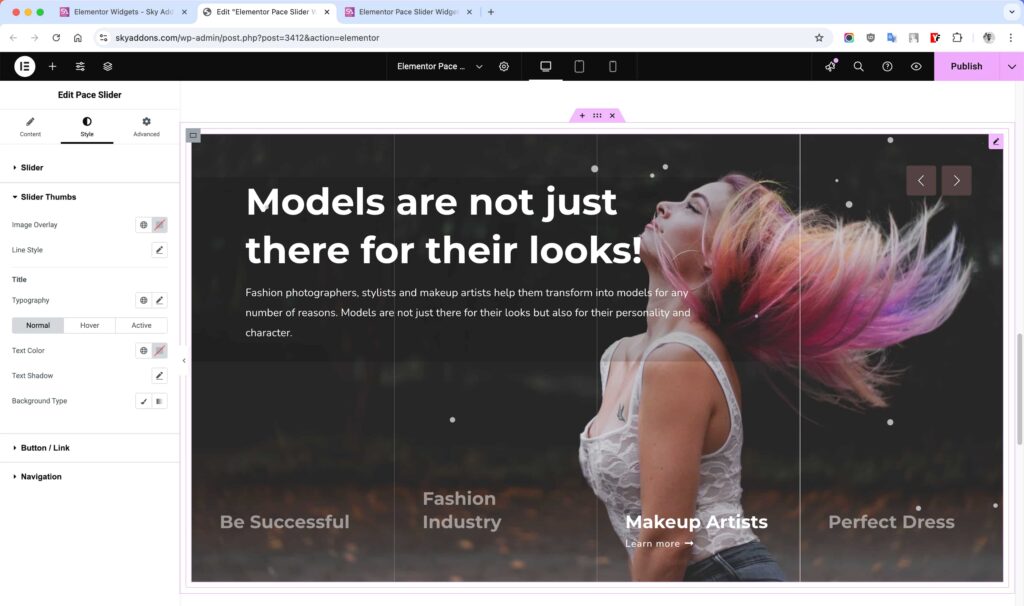
Slider Thumbs Style Section
Customize the appearance of thumbnail navigation:
- Image Overlay – Add a color overlay to thumbnail images.
- Line Style – Customize separator lines between thumbnails.
- Title Typography – Adjust font settings for thumbnail titles.
- Title Colors – Set different colors for normal, hover and active states.
- Background – Add background colors or gradients to thumbnails.

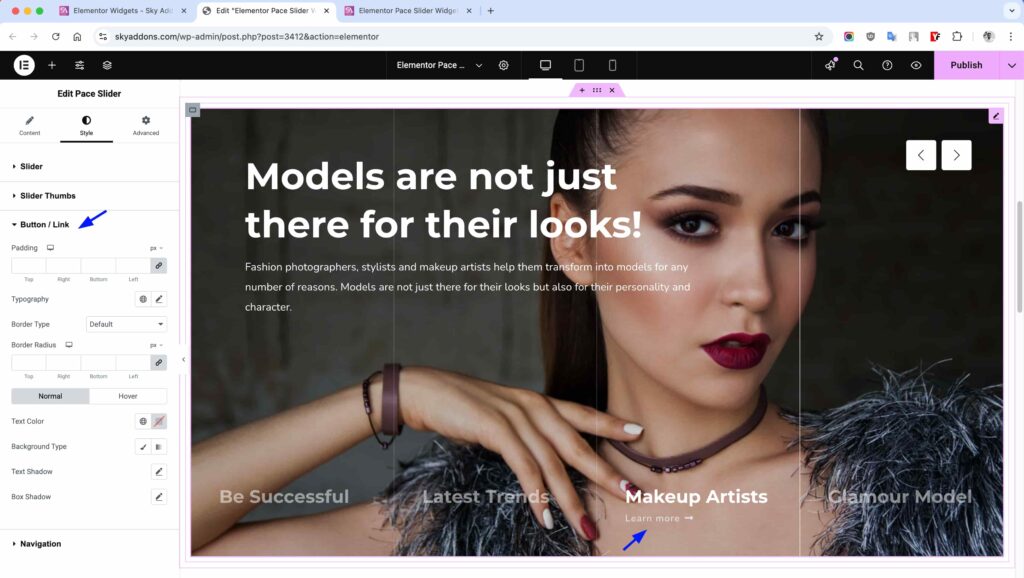
Button / Link Style Section
Style the call-to-action buttons:
- Padding – Adjust internal spacing of buttons.
- Typography – Customize font settings.
- Border – Add and style button borders.
- Border Radius – Round the corners of buttons.
- Colors – Set text and background colors for normal and hover states.
- Shadow – Add text and box shadows.
- Hover Animation – Add interactive effects on hover.

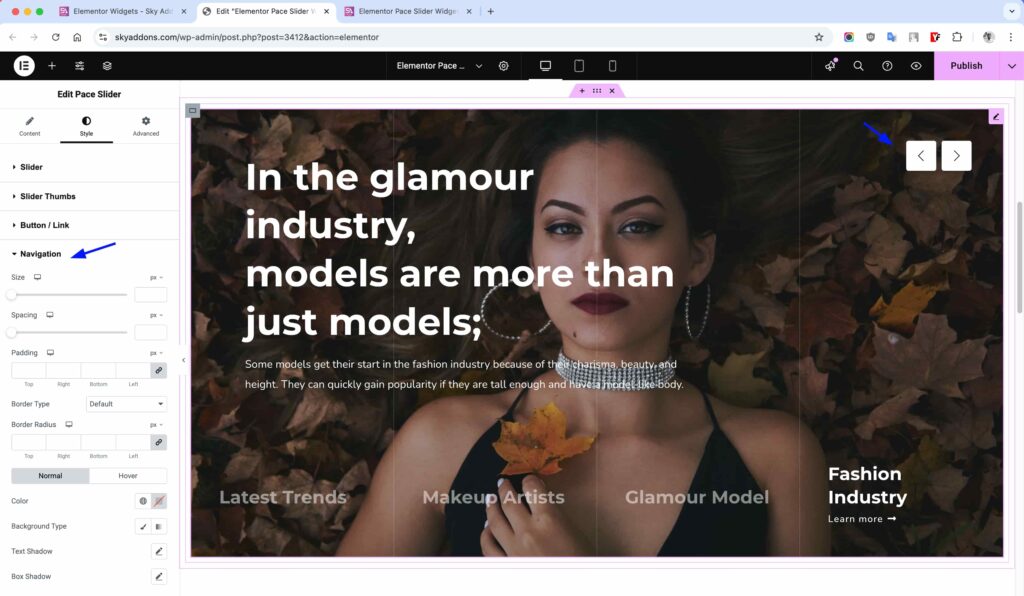
Navigation Style Section
Customize the navigation arrows:
- Size – Adjust the size of navigation arrows.
- Spacing – Control distance between navigation elements.
- Padding – Add spacing inside navigation buttons.
- Border – Add and style borders around navigation.
- Border Radius – Round the corners of navigation buttons.
- Colors – Set colors for normal and hover states.
- Background – Add background colors or gradients.
- Shadow – Add text and box shadows.

Save and Preview
- Once you’ve customized and styled your slider, click “Publish” or “Update” to save your changes.
- Preview the page to ensure the widget looks and functions as desired.
Troubleshooting
- Images Not Loading Properly: Ensure your images are properly optimized and in the correct format (JPG, PNG). Try selecting a different image size from the Image Size settings.
- Autoplay Not Working: Check if “Pause on Hover” is enabled and if you’re hovering over the slider. Also verify you’ve set a reasonable autoplay speed.
- Mobile Display Issues: Adjust the responsive settings for columns and heights to optimize for mobile devices.
- Navigation Arrows Not Visible: Verify that “Show Navigation” is enabled and that your selected icons are available in your current icon library.
- Performance Issues: If the slider feels sluggish, try reducing the number of slides or optimizing your images further.
Conclusion
The Pace Slider widget is a versatile and powerful tool for creating engaging, visually appealing content slideshows on your website. With its dual slider-thumbnail approach, it provides a professional navigation experience that keeps visitors engaged with your content. The extensive customization options ensure it can be tailored to match any website design, while the responsive settings guarantee a great experience on all devices.
If you have any questions or encounter any challenges while using, please don’t hesitate to reach out to our dedicated support team at http://wowdevslive.bdkoder/support/ where our expert team is ready to provide prompt and helpful assistance.