How to use Testimonial Widget of Sky Addons for Elementor
The Sky Addons Testimonial Widget helps you highlight customer satisfaction and build social proof directly on your website. Featuring customizable content areas for testimonial text, reviewer information, and profile images, this widget enables you to create visually appealing testimonial displays that match your site’s design. Perfect for business websites, portfolios, landing pages, and service-based sites looking to showcase client feedback and build trust with potential customers.

Sky Addons Testimonial Widget is a powerful tool that lets you showcase client reviews and feedback on your website with style. With comprehensive customization options, you can create professional testimonials that build trust and credibility for your business or brand.
Features:
- Flexible Content Display – Add testimonial text, reviewer name, title, and profile image with full customization.
- Multiple Alignment Options – Position testimonials left, center, or right to match your design preferences.
- Advanced Image Styling – Customize image size, borders, shadows, and even create fancy border radius effects.
- Typography Control – Fine-tune fonts for testimonial text, reviewer name, and job title.
- Interactive Links – Add clickable links to reviewer names or images for additional engagement.
- Responsive Design – Testimonials look great on all devices with device-specific customization options.
Insert Testimonial Widget
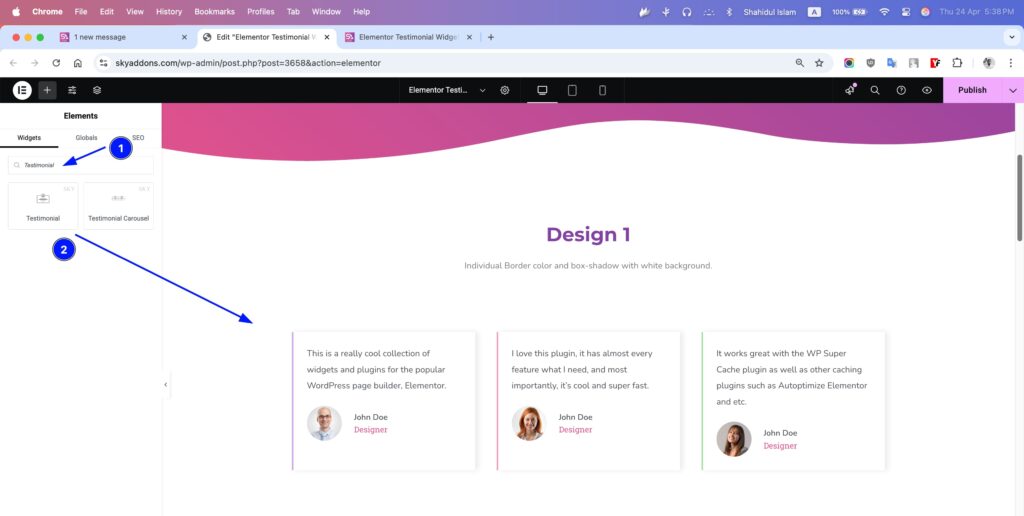
- Open Elementor Editor. In the Elementor panel, search for “Testimonial”
- Drag and Drop the Widget to the desired location on your page / editor.

Testimonial Section
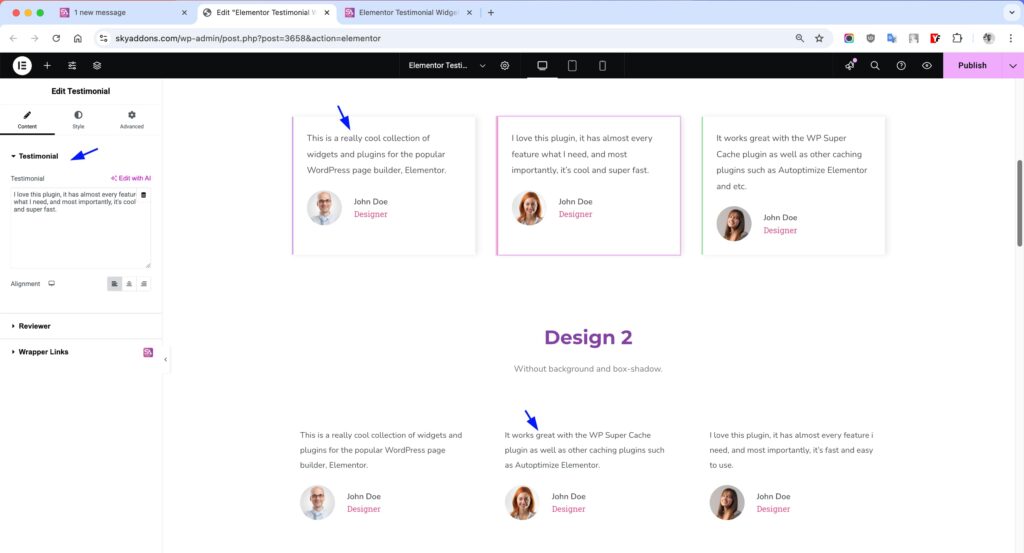
- Testimonial Text – Enter your client’s feedback with support for dynamic content and HTML formatting.
- Alignment – Choose between left, center, or right alignment for the entire testimonial block.

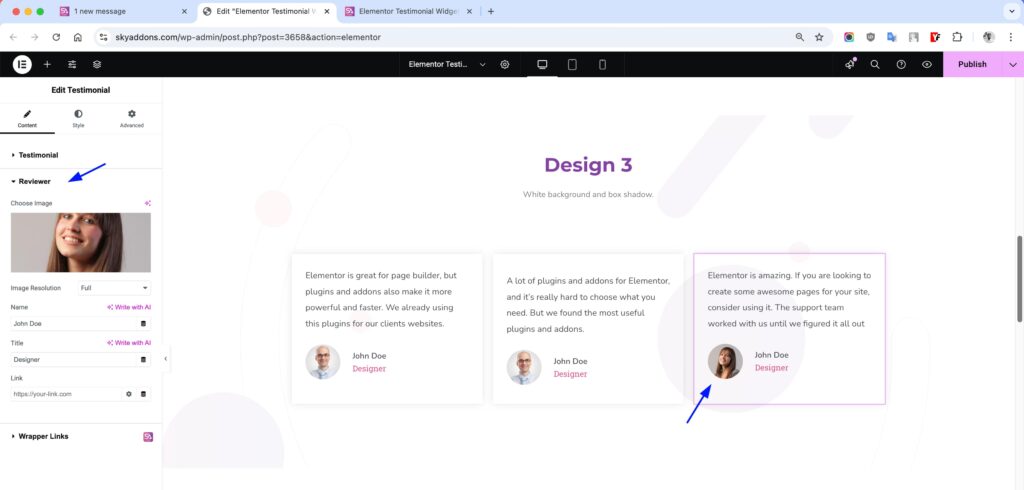
Reviewer Section
- Image – Upload a profile photo with custom size options and advanced border controls.
- Name – Add the reviewer’s name with optional link capability.
- Title/Job – Display the reviewer’s position or company with formatting options.
- Link – Add URL to make the reviewer’s name and image clickable.

Style Customization
Transform your testimonial’s appearance with comprehensive styling options including colors, typography, spacing, backgrounds, and borders for each element.
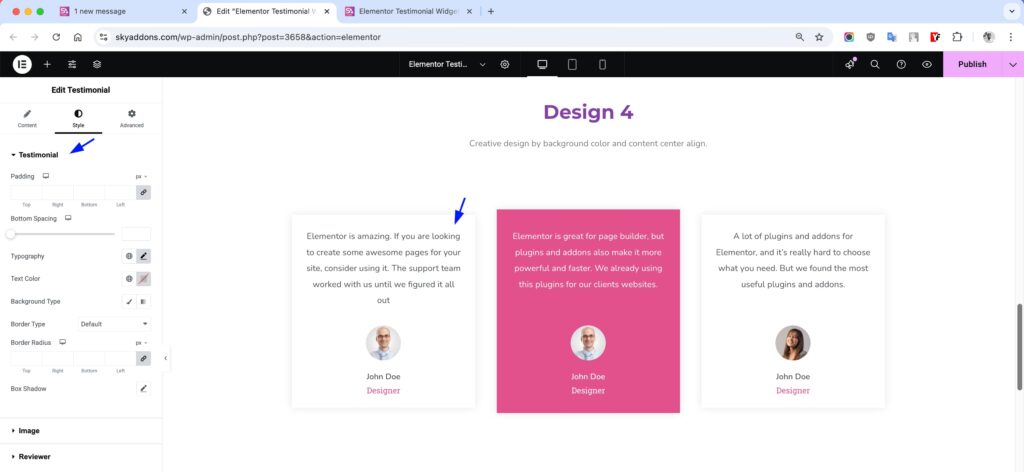
Testimonial Style Section
- Padding – Adjust space around testimonial content for better visual balance.
- Spacing – Control distance between testimonial text and reviewer information.
- Typography – Customize font style, size, and weight for testimonial text.
- Text Color – Change the color of testimonial text to match your branding.
- Background – Add solid colors or gradients behind testimonial content.
- Border – Apply border styles with custom width, type, and color options.
- Border Radius – Round the corners of your testimonial content container.
- Box Shadow – Add depth with customizable shadow effects.

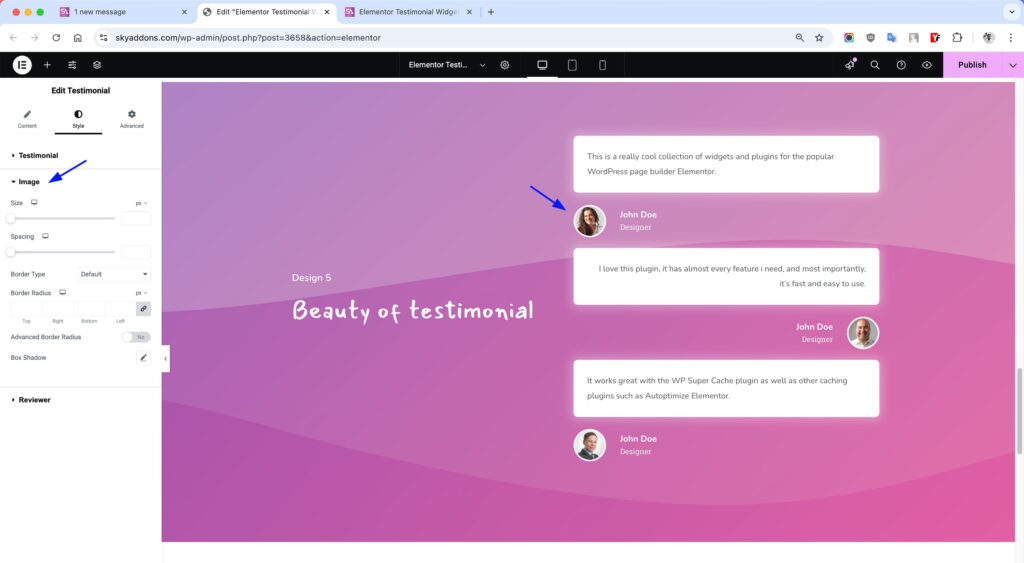
Image Style Section
- Size – Control the dimensions of the reviewer’s profile picture.
- Spacing – Adjust distance between image and reviewer information.
- Border – Add borders around profile images with custom styling.
- Border Radius – Create circular, rounded, or custom-shaped images.
- Advanced Border Radius – Create unique organic shapes for profile images.
- Box Shadow – Apply shadow effects to profile images for depth.

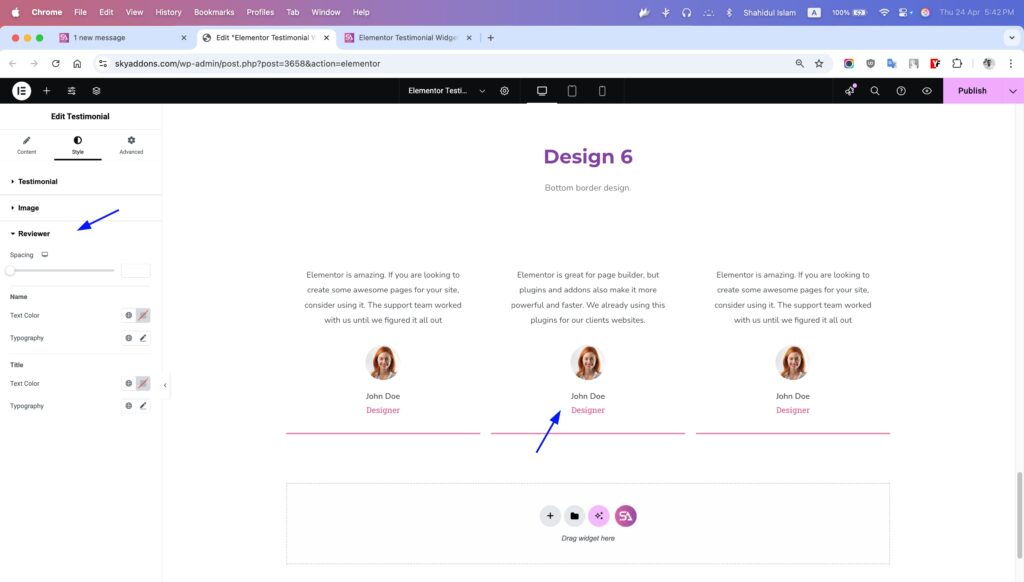
Reviewer Style Section
- Name Spacing – Control distance between name and job title.
- Name Color – Customize the text color for reviewer names.
- Name Typography – Set font properties for the reviewer’s name.
- Title Color – Adjust the text color for job titles or positions.
- Title Typography – Control font properties for the reviewer’s title/position.

Save and Preview
- Once you’ve customized and styled your accordion, click “Publish” or “Update” to save your changes.
- Preview the page to ensure the widget looks and functions as desired.
Troubleshooting
- Testimonial Not Displaying – Ensure you’ve added testimonial text or reviewer information. Empty widgets may not render properly.
- Image Display Issues – Check that your image dimensions are appropriate. Very large images may need resizing for optimal display.
- Alignment Problems – If alignment doesn’t look right, try adjusting both the widget alignment setting and the container column width.
- Mobile Responsiveness – Use the responsive mode in Elementor to check and adjust how testimonials appear on different devices.
Conclusion
The Sky Addons Testimonial Widget is an essential tool for any website looking to showcase client feedback and build credibility. With its flexible design options and easy customization, you can create professional-looking testimonials that match your brand and impress your visitors. Use this widget strategically on service pages, homepages, or dedicated testimonial sections to maximize its impact on potential customers.
If you have any questions or encounter any challenges while using, please don’t hesitate to reach out to our dedicated support team at http://wowdevslive.bdkoder/support/ where our expert team is ready to provide prompt and helpful assistance.
Your feedback and questions help us continuously improve our products, so please don’t hesitate to get in touch!