How to use Team Member Widget of Sky Addons for Elementor
Sky Addons Team Member Widget is a versatile element designed to showcase your team members with style and functionality. Create beautiful team profiles with customizable layouts, social media integration, and interactive elements. Perfect for company pages, about sections, or any content where you need to highlight the people behind your organization.

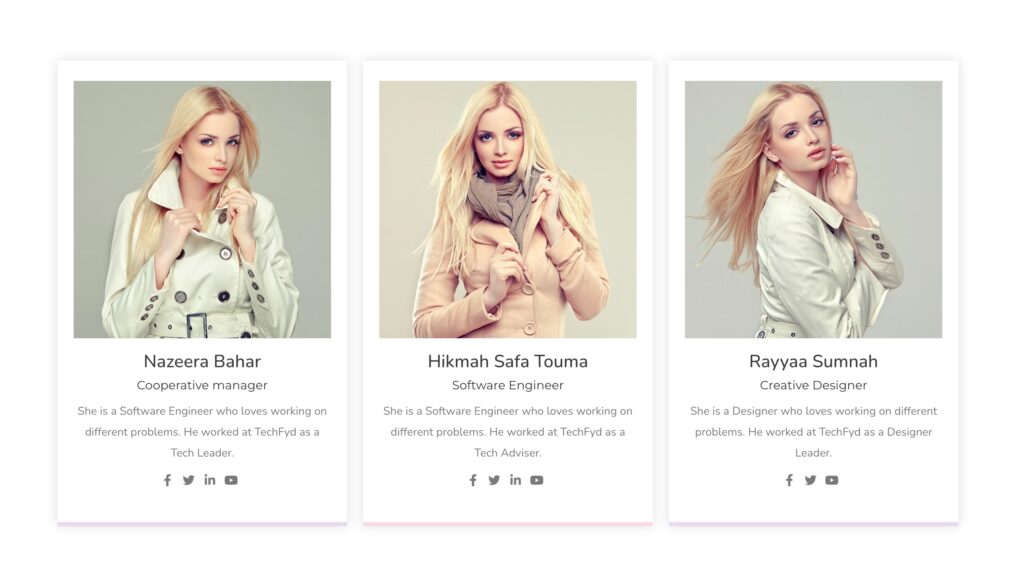
The Team Member widget offers multiple style presets and extensive customization options to display your team’s information professionally. Showcase profile images, names, positions, descriptions, and social profiles with elegant hover effects and responsive layouts that adapt seamlessly to all devices.
Key Features:
- Multiple Style Presets – Choose from 6 beautiful styles including Default, Ardent, Folk, Folker, Slide, and Mold
- Customizable Member Information – Display name, job title, description text, and more
- Social Media Integration – Add unlimited social media profiles with custom icons
- Interactive Elements – Hover animations, alternative images, and call-to-action buttons
- Highly Customizable – Complete control over colors, typography, spacing, and animations
- Fully Responsive – Looks perfect on all devices from mobile to desktop
Insert Team Member Widget
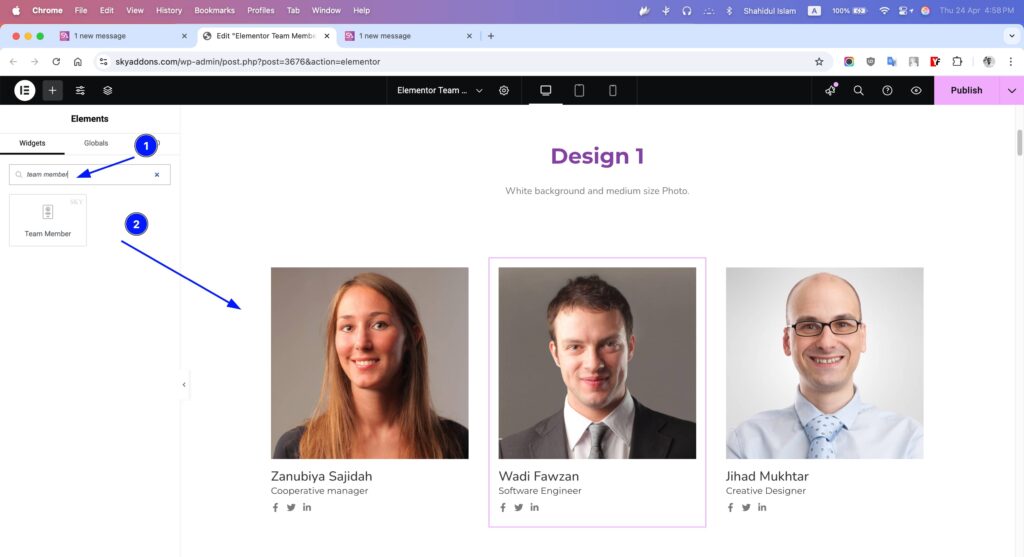
- Open Elementor Editor. In the Elementor panel, search for “Team Member”
- Drag and Drop the Widget to the desired location on your page / editor.

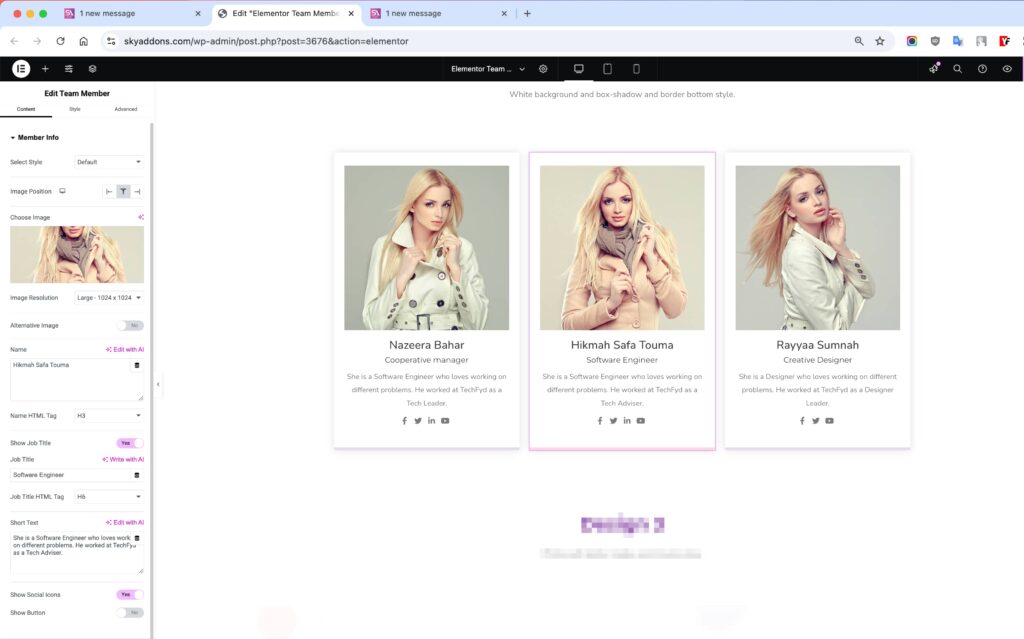
Member Info Section
Configure the basic information and layout for your team member.
- Select Style – Choose from 6 different layouts (Default, Ardent, Folk, Folker, Slide, Mold)
- Slide Effect – When using the Slide style, select direction (Top to Bottom, Bottom to Top, etc.)
- Image Position – Position the image left, top, or right relative to content (Default style)
- Image – Upload the primary team member image
- Alternative Image – Add a secondary image that appears on hover
- Name – Enter the team member’s name and select heading tag
- Job Title – Add position/role and select heading tag
- Short Text – Include a brief description or biography
- Social Icons – Toggle to display social media links
- Show Button – Add a call-to-action button to link to additional content

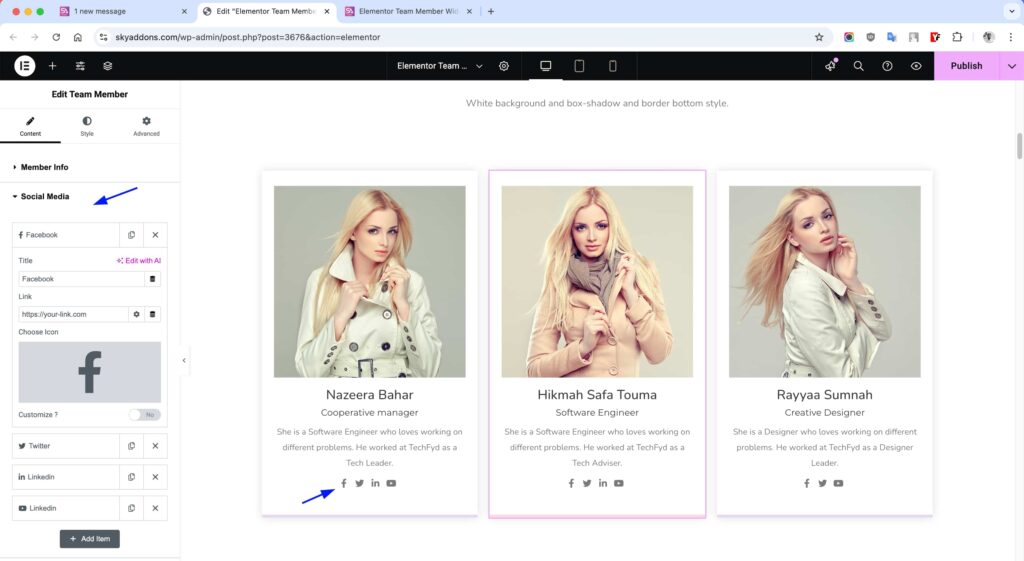
Social Media Section
Configure social profiles for your team member. Add unlimited Social Media Links via repeater with full customization:
- Social Links – Add multiple social platforms with custom icons and links
- Customize Icons – Personalize each icon with custom colors and backgrounds
- Icon Styling – Apply custom hover effects and transitions to social icons

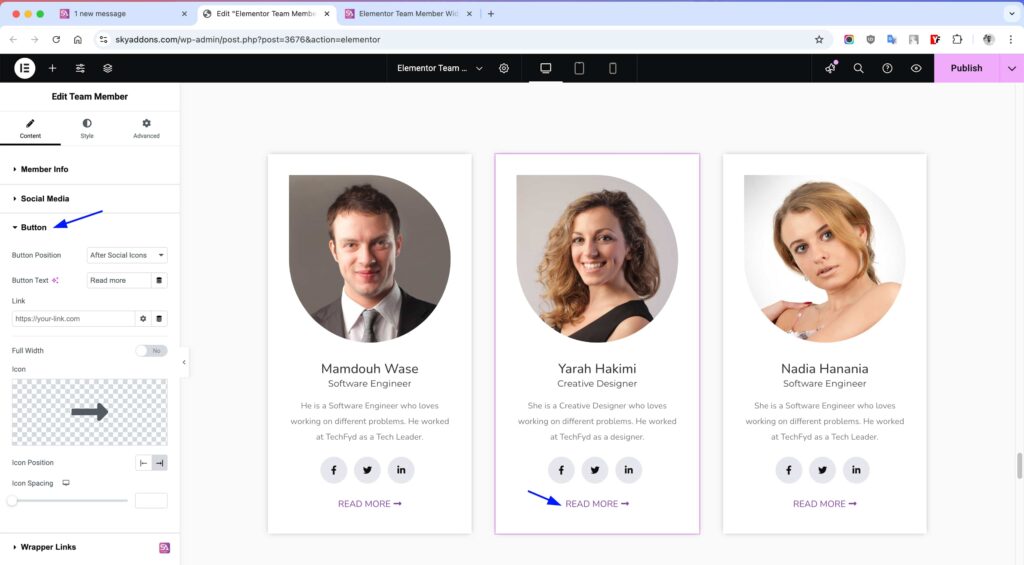
Button Section
Configure the call-to-action button for your team member.
- Button Position – Place the button before or after social icons
- Button Text – Customize the button label
- Link – Set URL destination, open in new tab, and nofollow options
- Full Width – Make button span the full width of the element
- Button Icon – Add an optional icon before or after the text

Style Customization
The Team Member widget offers extensive styling options to match your website’s design perfectly. Customize every aspect of appearance including colors, spacing, typography, borders, and more.
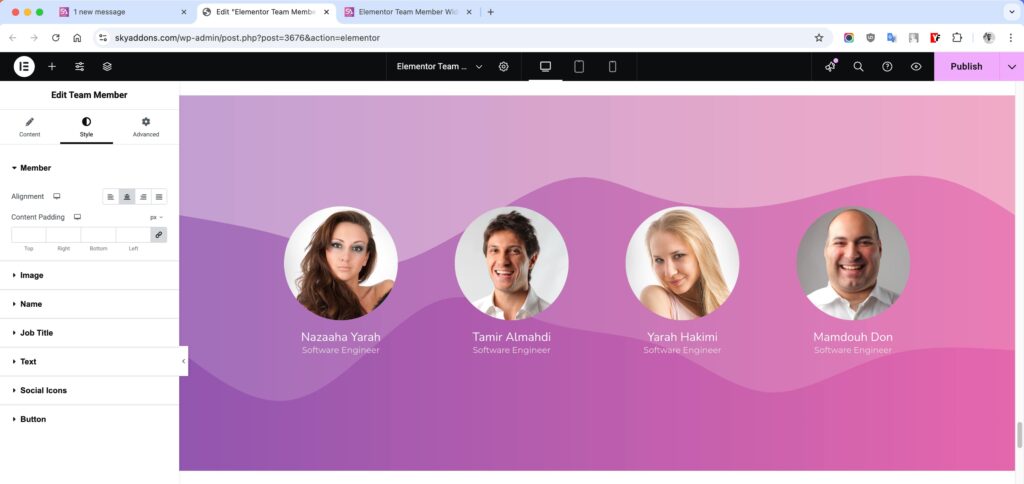
Member Section
Adjust the general appearance of the team member element.
- Alignment – Set content alignment (left, center, right, justify)
- Content Padding – Control spacing around the content area

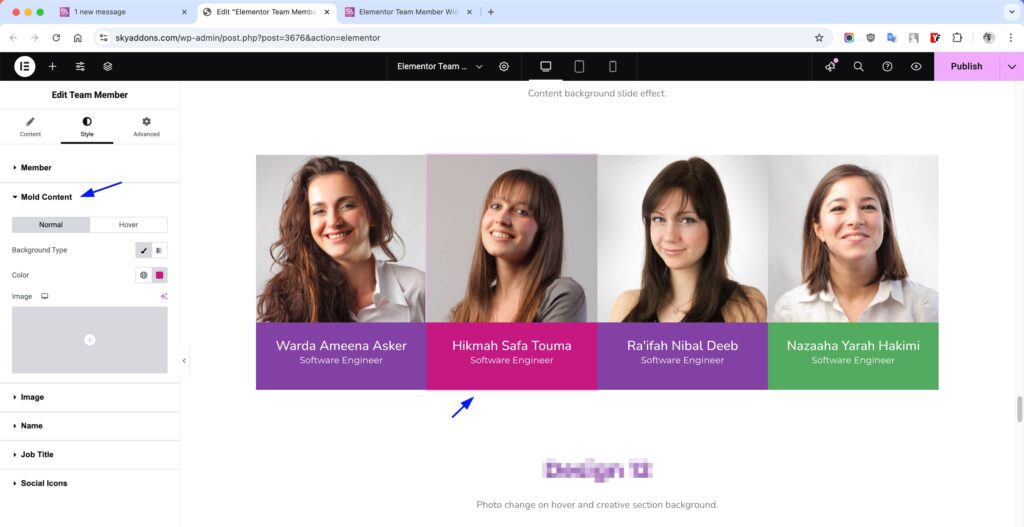
Mold Content Section
Style the content area specifically for the Mold style preset.
- Background – Set different backgrounds for normal and hover states
- Hover Effects – Create visual transitions when users interact with the element

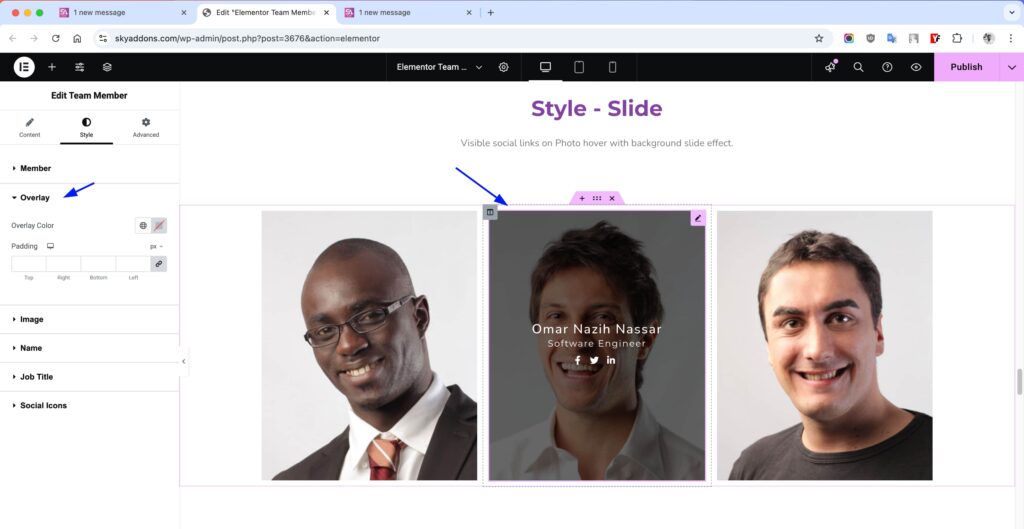
Overlay Section
Customize the overlay appearance for Ardent, Folk, and Slide styles.
- Overlay Color – Set the background color/gradient for the information overlay
- Padding – Adjust spacing within the overlay area

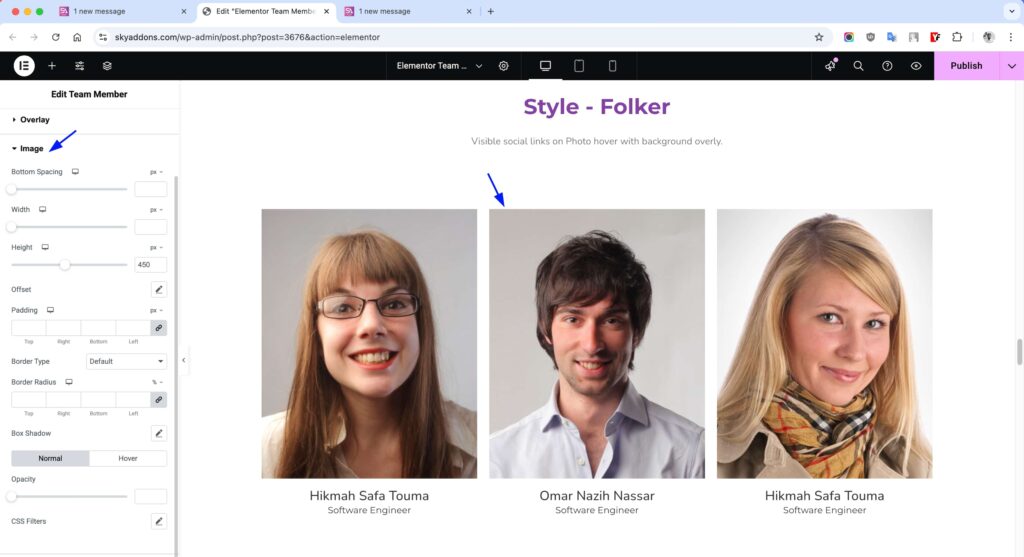
Image Section
Style the team member’s profile image.
- Spacing – Control distance between image and other elements
- Width & Height – Set precise dimensions for the image
- Offset – Apply horizontal/vertical positioning and rotation
- Border & Border Radius – Customize the image frame and corners
- Effects – Add filters, opacity changes, and hover animations

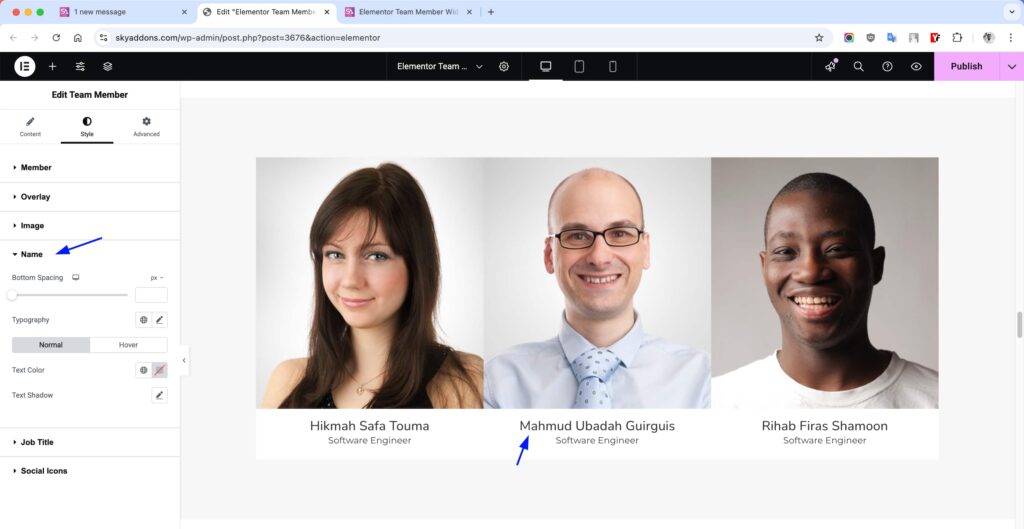
Name Section
Style the team member’s name display.
- Typography – Control font family, size, weight, and style
- Spacing – Set distance below the name
- Colors – Different colors for normal and hover states
- Text Shadow – Apply shadow effects to the text

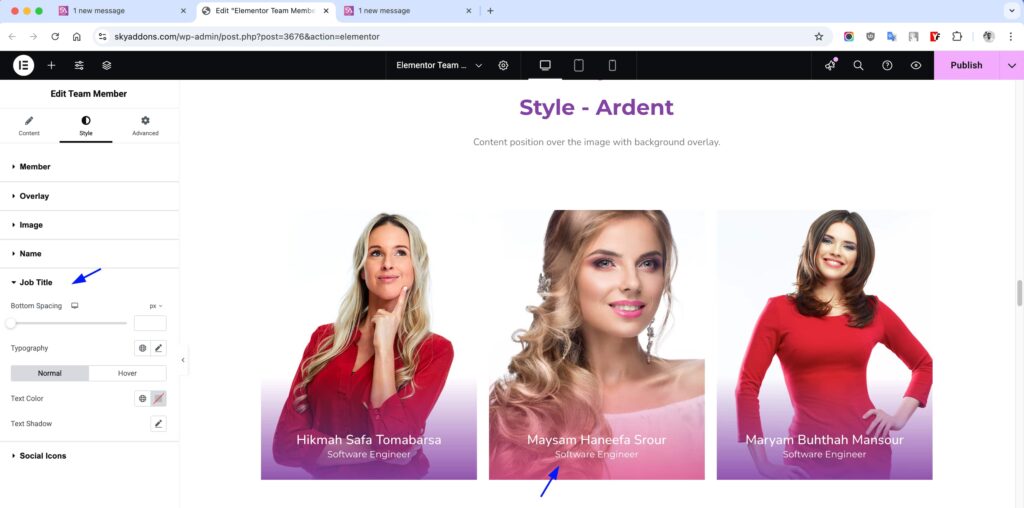
Job Title Section
Style the team member’s position/role display.
- Typography – Customize font appearance for the job title
- Spacing – Control distance below the job title
- Colors – Set different colors for normal and hover states
- Text Shadow – Add depth with custom shadow effects

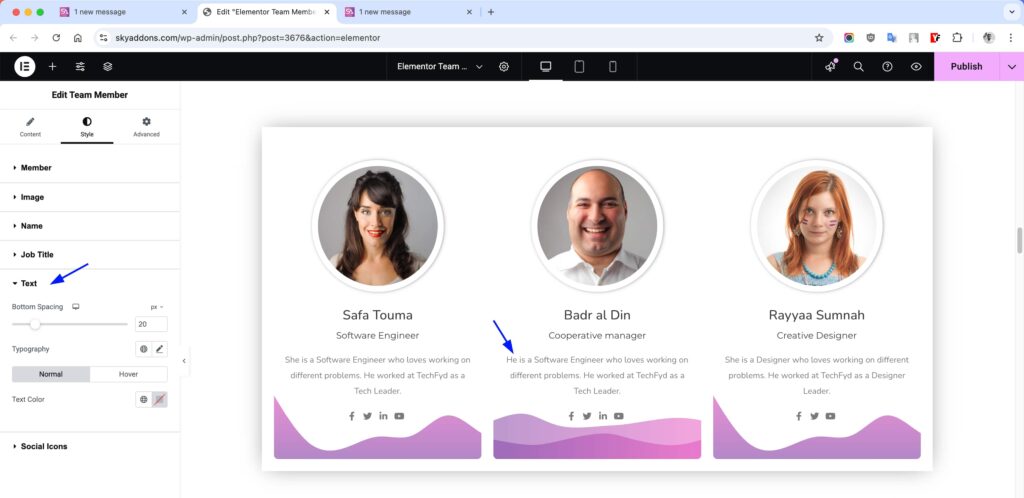
Text Section
Format the biographical text/description.
- Typography – Set font styling for the descriptive text
- Spacing – Control margin below the text block
- Colors – Customize text color in normal and hover states

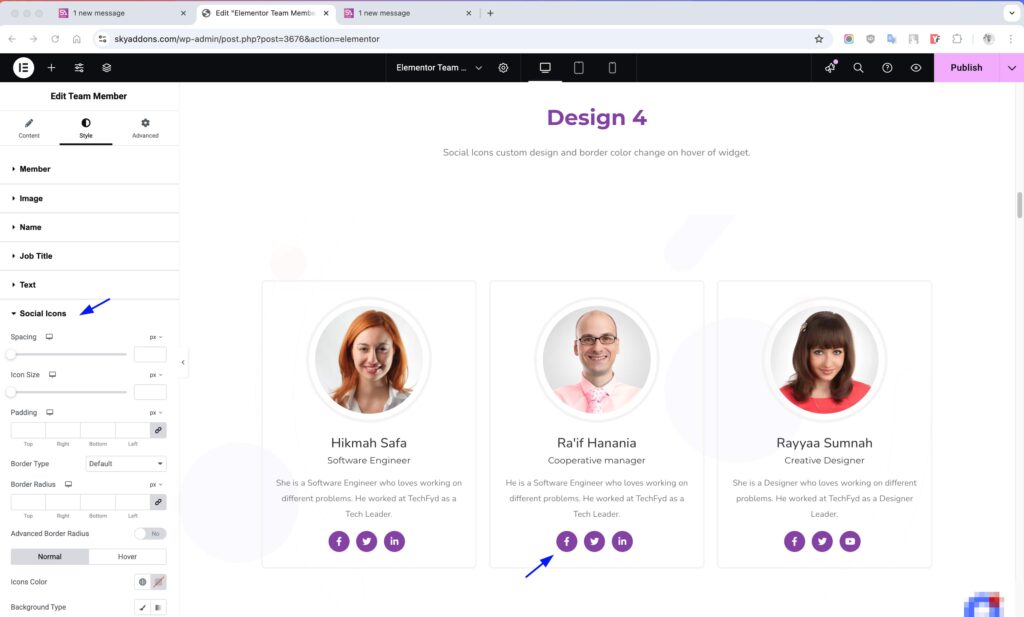
Social Icons Section
Style the social media icons display.
- Spacing – Adjust distance between icons
- Icon Size – Control the dimensions of social icons
- Padding & Border – Customize the area around each icon
- Colors – Set custom colors for icons and backgrounds
- Hover Effects – Apply interactive color changes and transitions

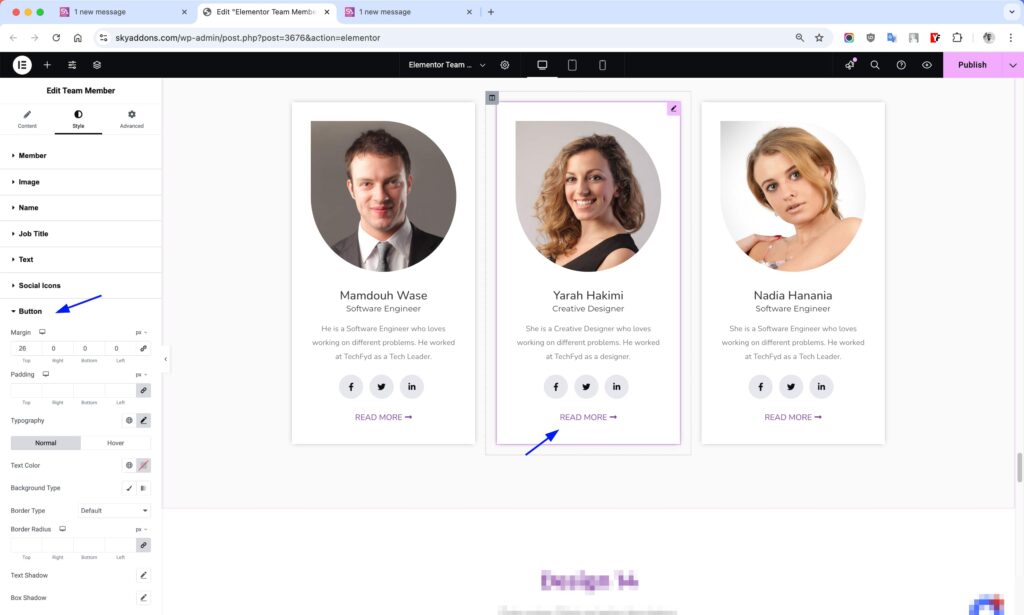
Button Section
Style the call-to-action button appearance.
- Typography – Customize font appearance for button text
- Padding & Margin – Control spacing within and around the button
- Colors – Set text and background colors for normal and hover states
- Border & Border Radius – Create custom button shapes
- Shadows – Add text and box shadows for depth
- Hover Animation – Apply interactive effects when users hover

Save and Preview
- Once you’ve customized and styled your team member, click “Publish” or “Update” to save your changes.
- Preview the page to ensure the widget looks and functions as desired.
Troubleshooting
- Images Not Displaying Correctly – Ensure your images are the appropriate size and format. For best results, use images with consistent dimensions.
- Social Icons Alignment Issues – Check the spacing and padding settings in the Social Icons style section.
- Content Overflow – If text or content appears cut off, adjust the content padding or container sizing.
- Mobile Responsiveness – Review your team member on different screen sizes and adjust responsive settings as needed.
- Style Preset Limitations – Some features may be disabled in certain style presets by design. Try another preset if needed.
Conclusion
The Team Member widget is a powerful tool for showcasing your team with professional style and functionality. With its multiple layout options, extensive customization capabilities, and responsive design, you can create engaging team profiles that highlight the people behind your organization.
If you have any questions or encounter any challenges while using, please don’t hesitate to reach out to our dedicated support team at http://wowdevslive.bdkoder/support/ where our expert team is ready to provide prompt and helpful assistance.
Your feedback and questions help us continuously improve our products, so please don’t hesitate to get in touch!