How to use Social Icons Widget of Sky Addons for Elementor
The Social Icons widget for Elementor allows you to display customizable social media icons with links, hover effects, and labels. Easily add and style social media icons to your website with customizable colors, hover effects, and alignment options.

Features:
- Add multiple social media icons with links.
- Customize icon colors, backgrounds, and borders.
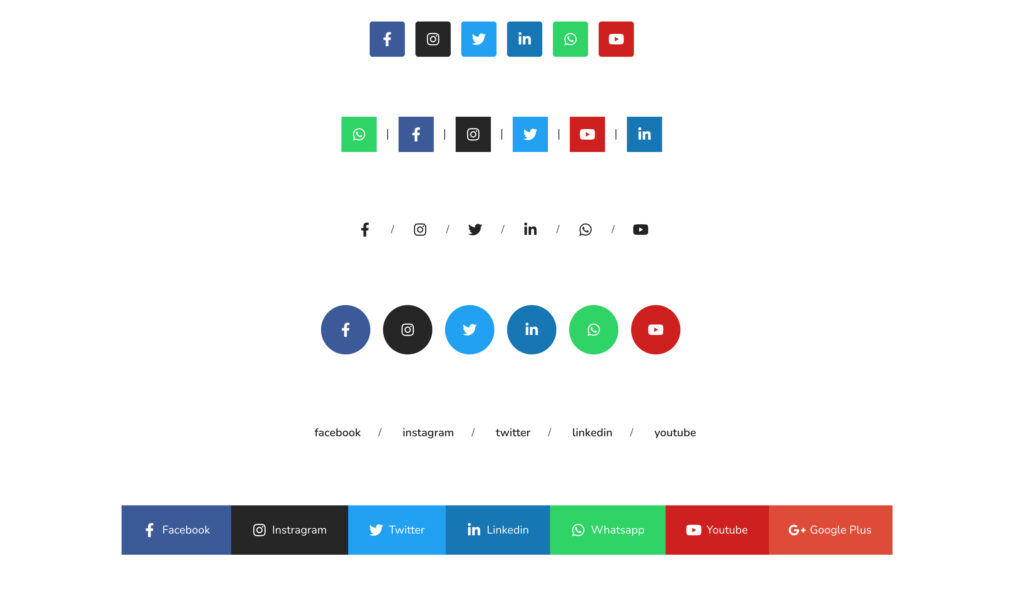
- Add hover effects and animations.
- Display social media labels with typography controls.
- Add separators between icons with customizable styles.
Insert PDF Viewer Widget
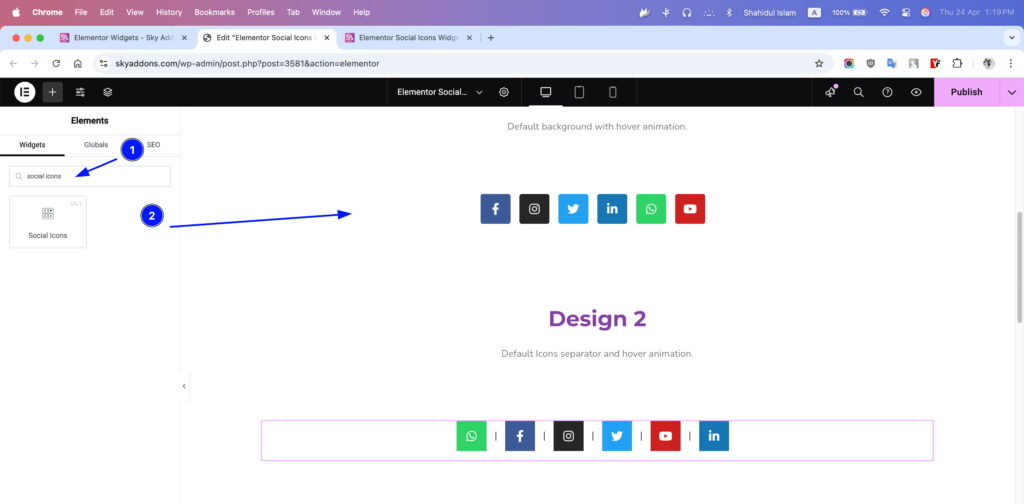
- Open Elementor Editor. In the Elementor panel, search for “PDF Viewer” under Sky Addons.
- Drag and Drop the Widget to the desired location on your page / editor.

Social Icons Section
- Social Icons – Add Social Icons via repeater with full customization:
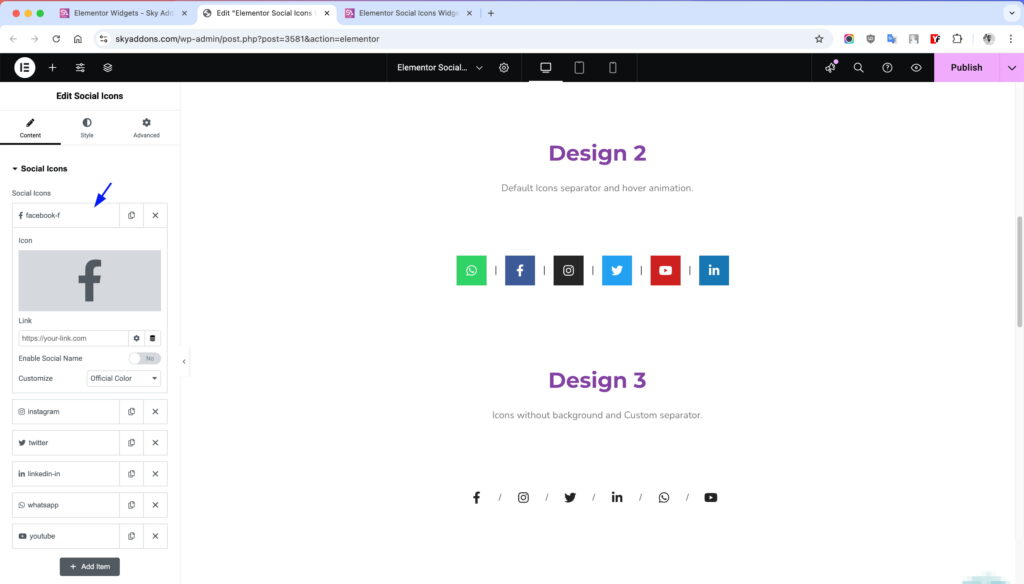
- Social Icons: Add and manage social media icons with links and optional labels.
- Enable Social Name: Toggle to display the social media name.
- Customize Icon: Choose between official colors or custom styles for icons.
- Icon Color: Set the color of the icon.
- Background Color: Customize the icon’s background color.
- Border Color: Set the border color for the icon.
- Hover Effects: Customize hover colors for icons, backgrounds, and borders.

More Additional Customization
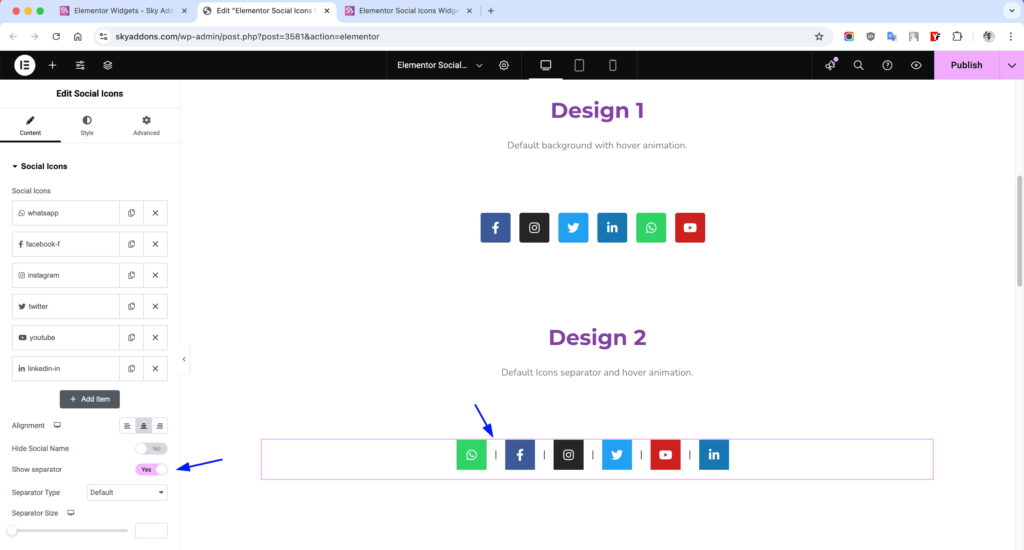
- Alignment: Align icons to the left, center, or right.
- Hide Social Name: Toggle to hide the social media name.
- Show Separator: Add a separator between icons.
- Separator Type: Choose between default or custom separators.
- Separator Size: Adjust the size of the separator.
- Custom Separator: Add custom text as a separator.

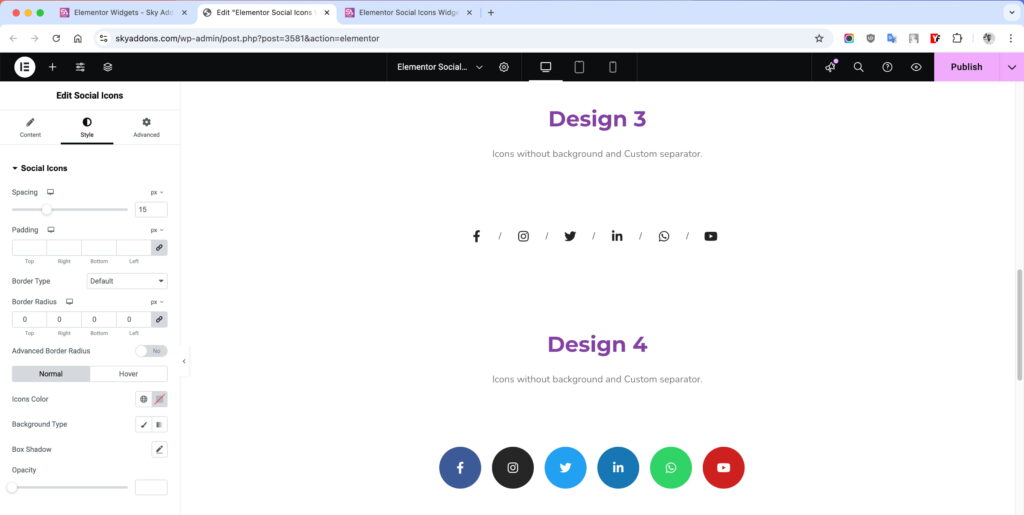
Style Customization
Social Icons Section
- Spacing: Adjust spacing between icons.
- Padding: Add padding around icons.
- Border: Customize the border style, width, and color.
- Border Radius: Set rounded corners for icons.
- Box Shadow: Add shadow effects to icons.
- Opacity: Adjust the transparency of icons.

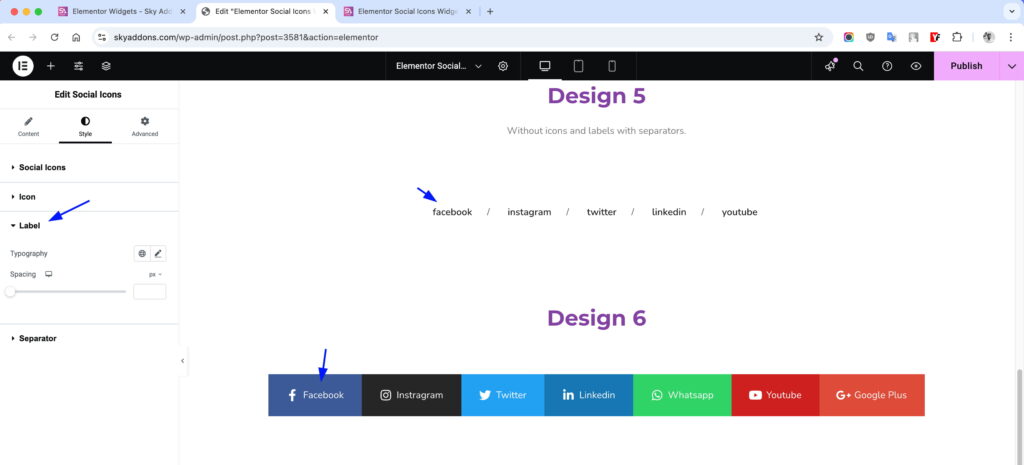
Label Section
- Typography: Customize font size, weight, and style for labels.
- Spacing: Adjust spacing between icons and labels.
- Color: Set the text color for labels.

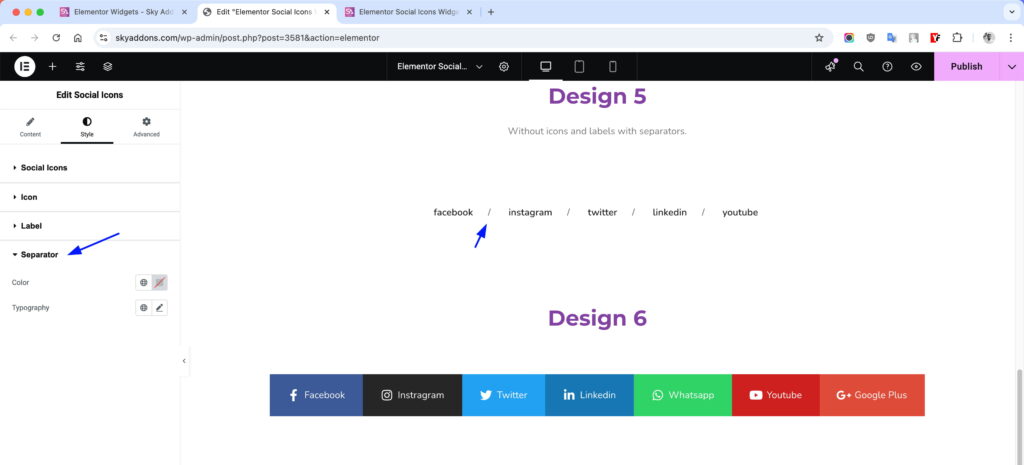
Separator Section
- Color: Customize the color of the separator.
- Typography: Adjust the font style and size for custom separators.

Save and Preview
- Once you’ve customized and styled your accordion, click “Publish” or “Update” to save your changes.
- Preview the page to ensure the widget looks and functions as desired.
Troubleshooting
- Icons Not Displaying: Ensure Font Awesome is loaded and icons are properly configured.
- Alignment Issues: Check responsive settings for alignment.
- Hover Effects Not Working: Verify hover settings and ensure no conflicting styles.
The Social Icons widget is a powerful tool for adding stylish and functional social media icons to your website. Customize every aspect to match your design.
If you have any questions or queries regarding this please feel free to contact our support team – http://wowdevslive.bdkoder/support/