How to use Slinky Vertical Menu Widget of Sky Addons for Elementor
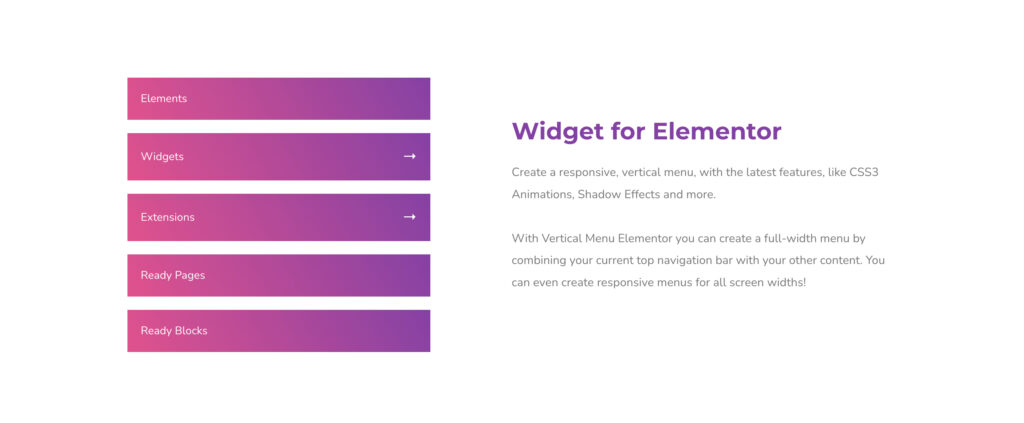
Slinky Vertical Menu widget allows you to create a customizable vertical menu for your WordPress site using Elementor. It provides advanced styling options and settings to enhance the appearance and functionality of your menu.

Features:
- Fully customizable vertical menu.
- Supports menu animations and hover effects.
- Advanced styling options for menu items and arrows.
- Responsive design for all screen sizes.
- Easy integration with WordPress menus.
Insert Slinky Vertical Menu Widget
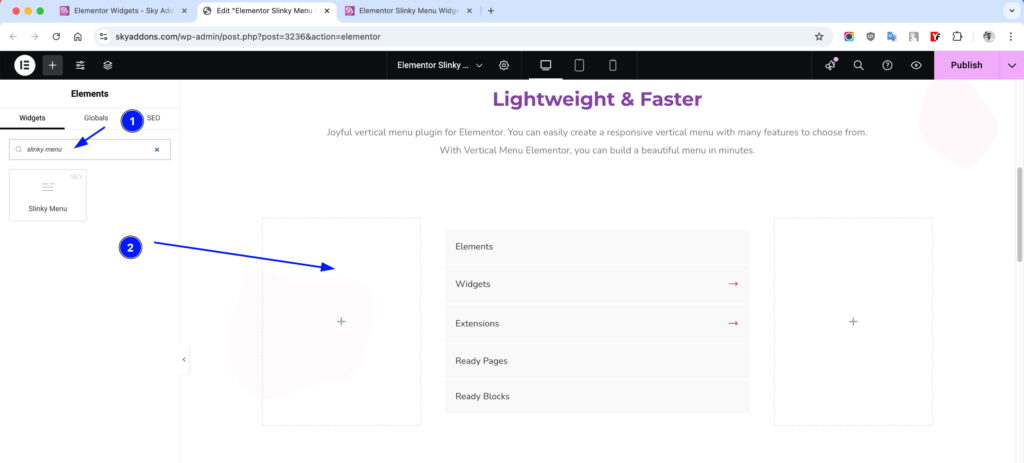
- Open Elementor Editor. In the Elementor panel, search for “Slinky Menu” under Sky Addons.
- Drag and Drop the Widget to the desired location on your page / editor.

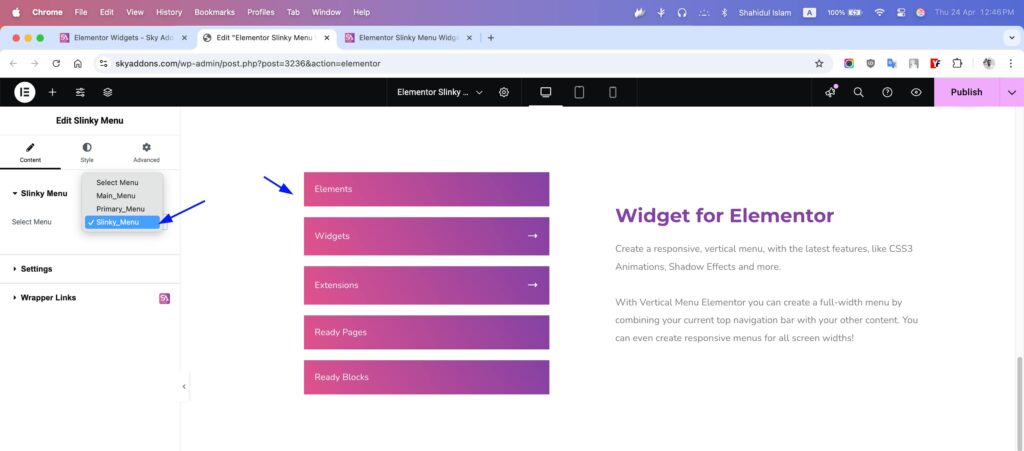
Slinky Menu Section
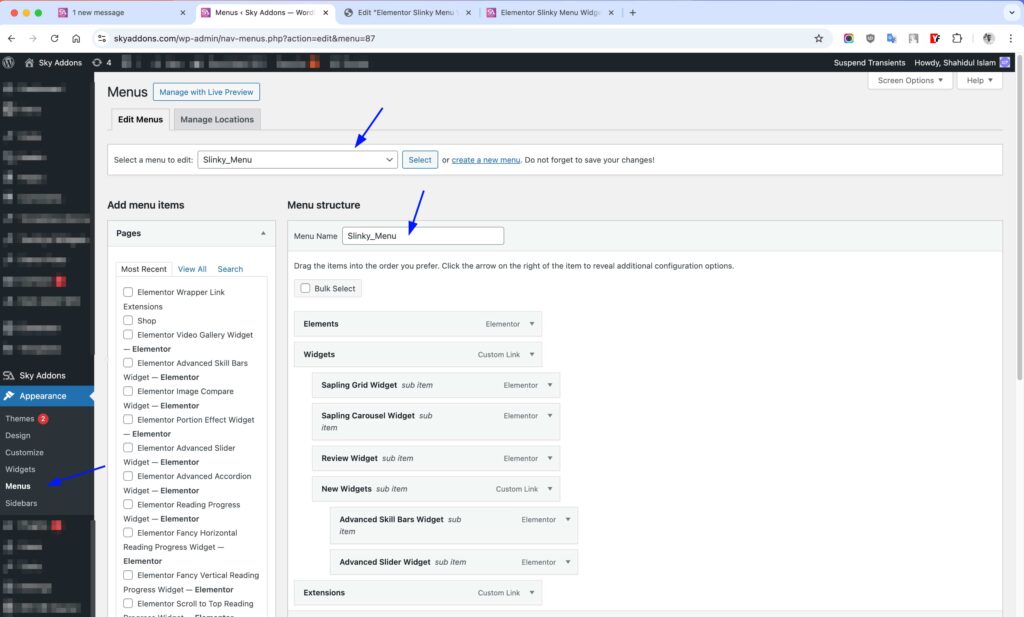
- Select Menu: Choose a menu from your WordPress menus to display. Ensure you have created a menu in WordPress before selecting it.


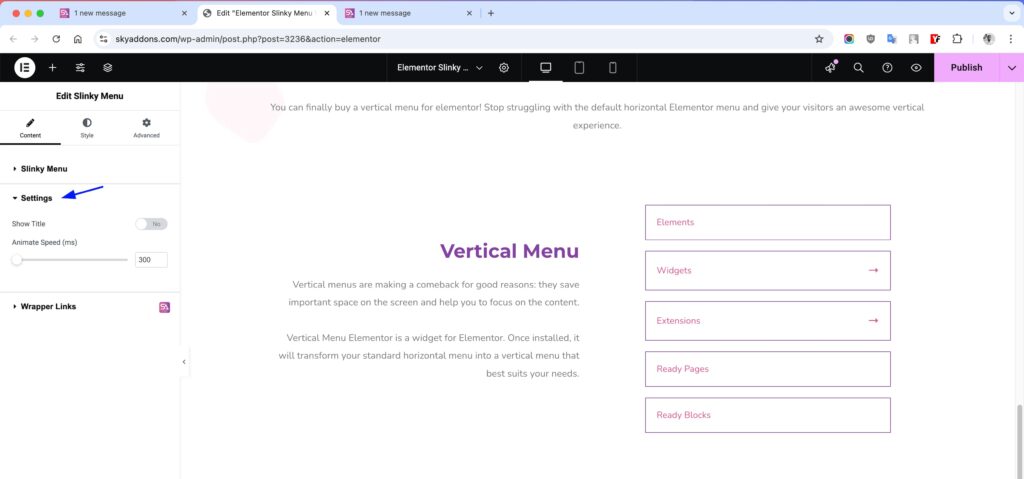
Settings Section
- Show Title: Toggle to display or hide the menu title.
- Animate Speed (ms): Set animation speed in milliseconds for menu transitions. Default is 300ms.

Style Customization
Customize menu items, titles, and arrows with padding, colors, typography, shadows, and hover effects for a unique design.
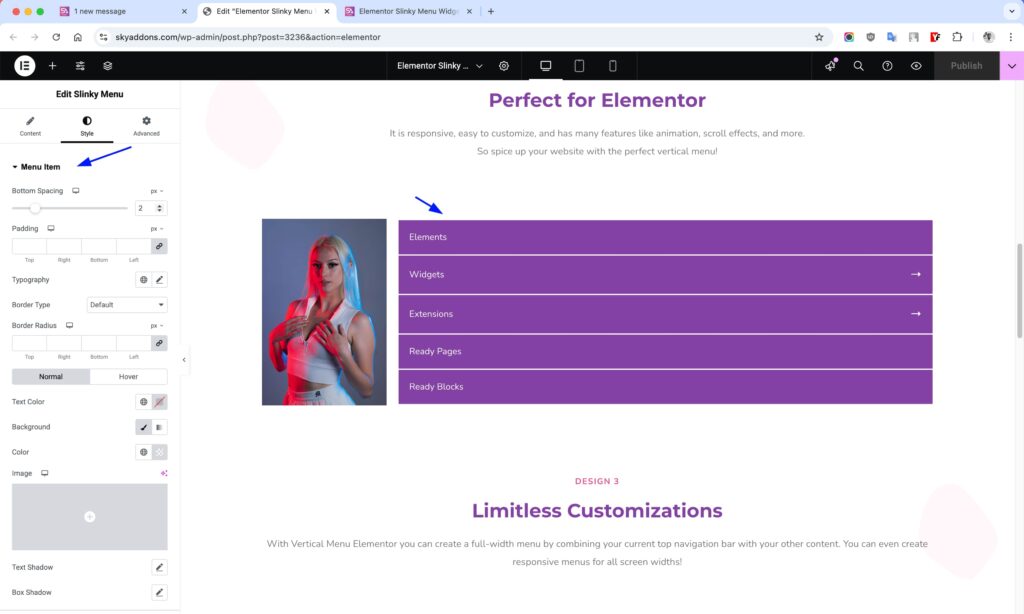
Menu Item Section
- Bottom Spacing: Adjust spacing between menu items.
- Padding: Set padding for menu links.
- Typography: Customize font style, size, and weight.
- Border Type: Add borders to menu links.
- Border Radius: Round the corners of menu links.
- Text Color: Set the text color for menu links.
- Background: Customize the background color or gradient.
- Text Shadow: Add shadow effects to menu text.
- Box Shadow: Apply shadow effects to menu links.
- Hover Mode: Customize hover effects for all styles.

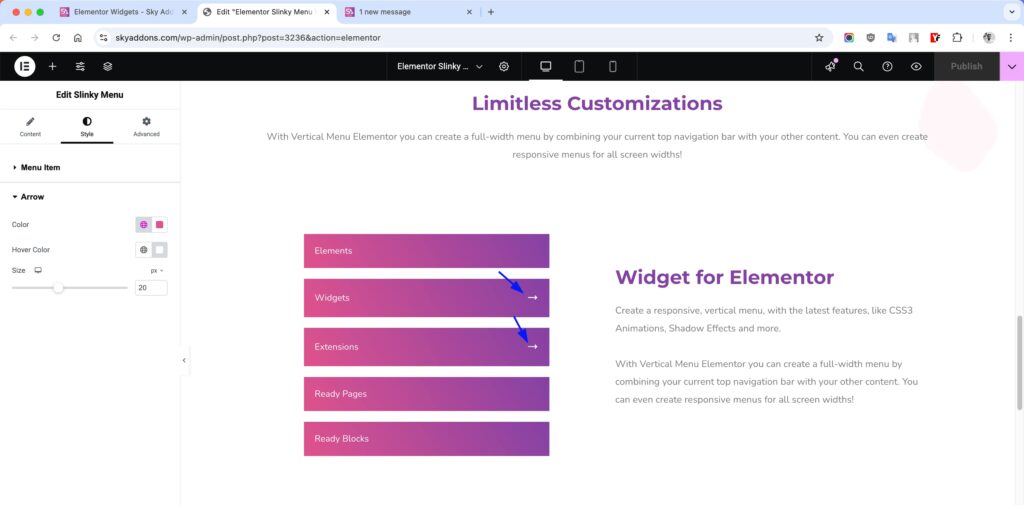
Arrow Section
- Color: Set the color of navigation arrows.
- Hover Color: Change arrow color on hover.
- Size: Adjust the size of navigation arrows.

Save and Preview
- Once you’ve customized and styled your accordion, click “Publish” or “Update” to save your changes.
- Preview the page to ensure the widget looks and functions as desired.
Troubleshooting
- Ensure a menu is created in WordPress before selecting it.
- Check animation speed settings for smooth transitions.
- Verify styling options are applied correctly in Elementor.
Conclusion
The Slinky Vertical Menu widget is a powerful tool for creating stylish, functional vertical menus with advanced customization options. It is easy to use and integrates seamlessly with WordPress and Elementor.
If you have any questions or queries regarding this please feel free to contact our support team – http://wowdevslive.bdkoder/support/