How to use Review Widget of Sky Addons for Elementor
The Review widget is designed for Elementor users to showcase testimonials, customer reviews, or feedback beautifully and effectively. Display client stories with personalized images, names, designations, review content, and rating stars. This widget enhances trust and credibility on your website by adding authentic voices in a visually appealing format. With flexible layout options, styling controls, and rating configurations, you can create professional, responsive testimonial blocks that match your brand design without needing any coding knowledge.

Features:
- Showcase client reviews with profile image, name, and designation.
- Flexible rating scale with custom star styles.
- Complete design control with hover effects and layout positioning.
Insert Review Widget
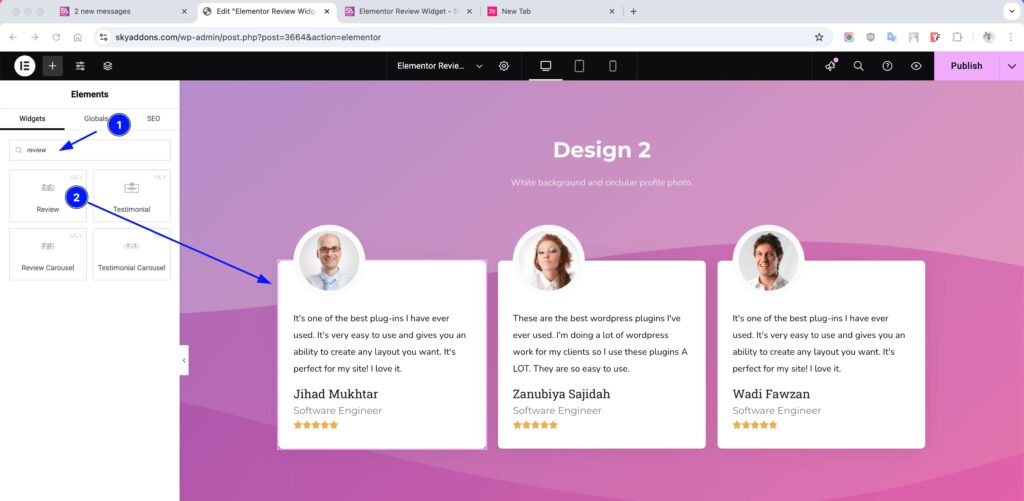
- Open Elementor Editor. In the Elementor panel, search for “Review” under Sky Addons.
- Drag and Drop the Widget to the desired location on your page / editor.

Layout Section
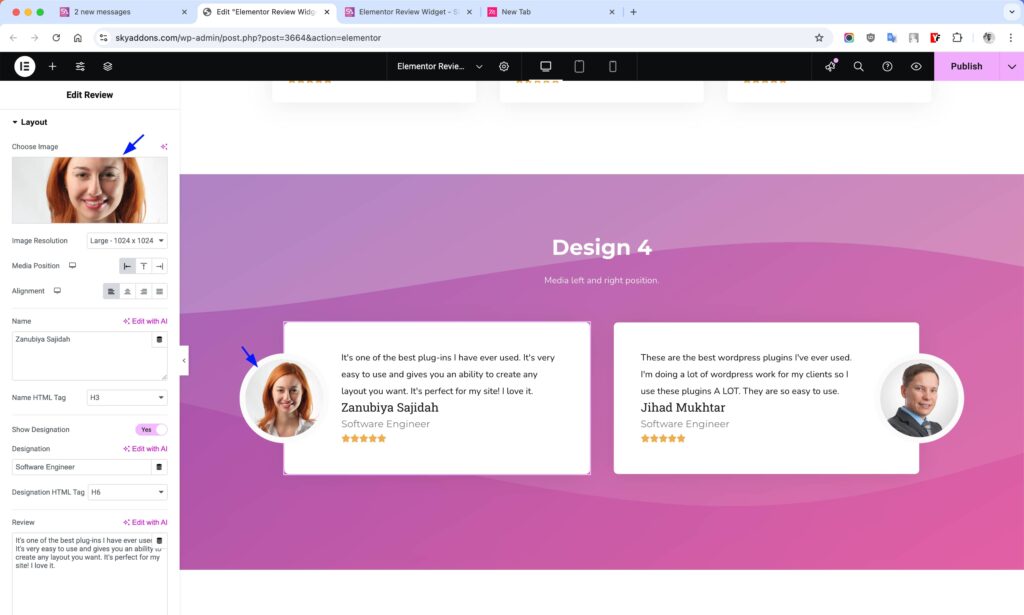
- Choose Image – Upload the reviewer’s photo.
- Image Resolution – Set the resolution to control clarity and size.
- Alignment – Align the content left, center, or right.
- Media Position – Choose Left, Top, or Right for image placement.
- Name – Enter the reviewer’s name.
- Name HTML Tag – Define heading level (H1–H6, div, span, etc.).
- Show Designation – Toggle to show or hide job title.
- Designation HTML Tag – Choose HTML tag for designation.
- Review (Text) – Add the actual review or feedback content.

Rating Section
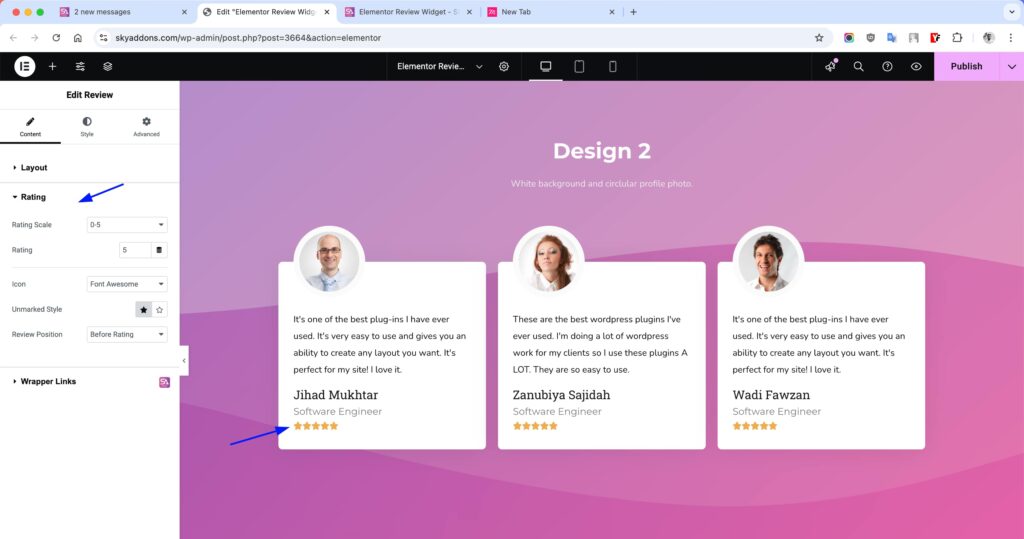
- Rating Scale – Choose between 0–5 or 0–10 scales.
- Rating – Set the actual rating number (e.g., 5, 8, etc.).
- Icon – Select Font Awesome or Unicode symbols for stars.
- Unmarked Style – Choose between filled or empty stars for unrated positions.
- Review Position – Show review text before or after the rating stars.

Style Customization
Fine-tune the appearance of each section including hover styles and spacing.
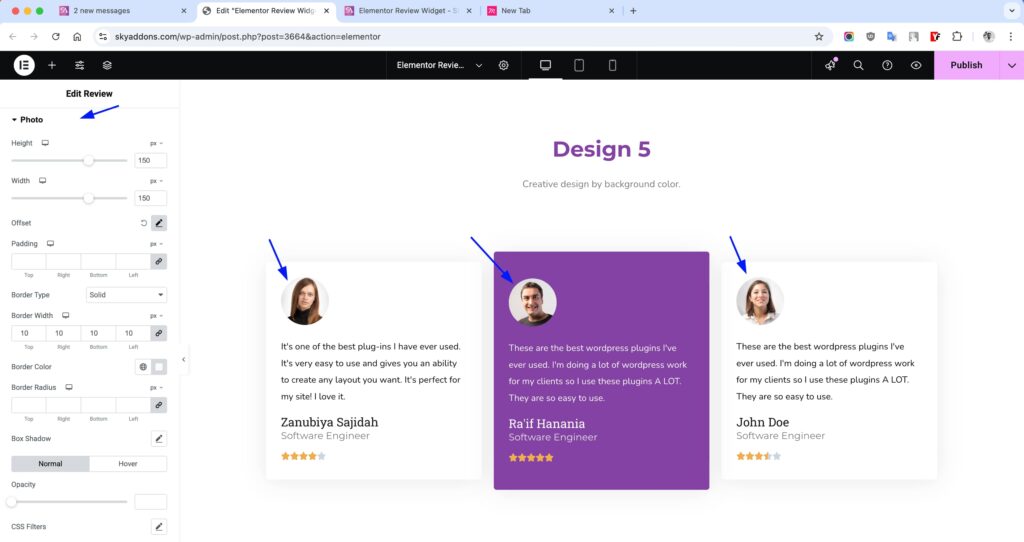
Photo Section
- Height – Set the image height.
- Width – Set the image width.
- Offset – Adjust image position.
- Padding – Add space inside image box.
- Border Type – Choose border style (solid, dashed, etc.).
- Border Radius – Make image round or with soft corners.
- Box Shadow – Apply shadows for depth.
- Opacity – Control visibility level.
- CSS Filters – Add blur, brightness, grayscale, etc.
- Supports hover customization.

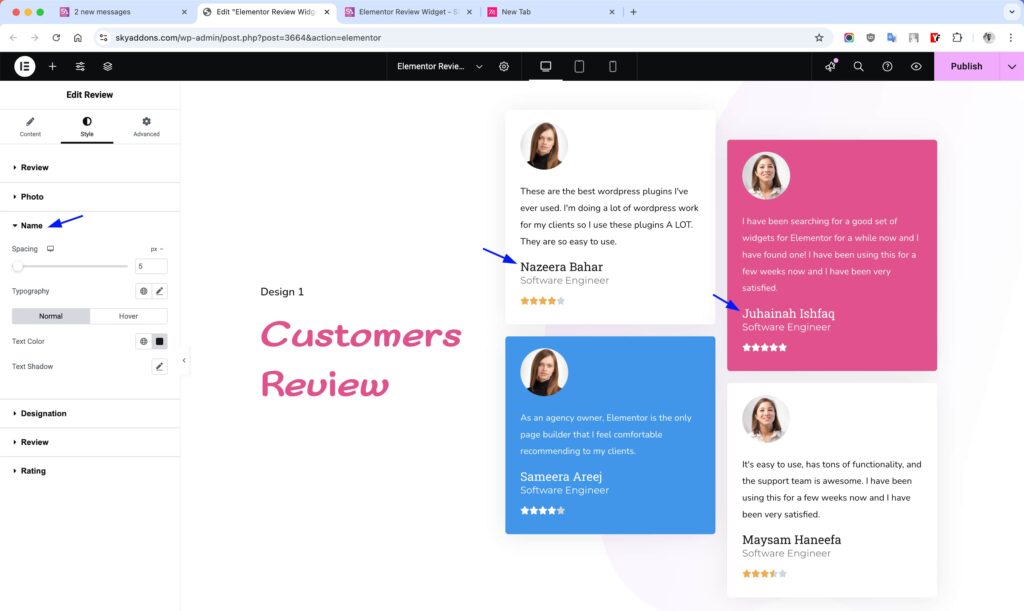
Name Section
- Spacing – Set space around name.
- Typography – Customize font size, weight, and more.
- Text Color – Set name color.
- Text Shadow – Add shadows for a pop effect.
- Supports hover customization.

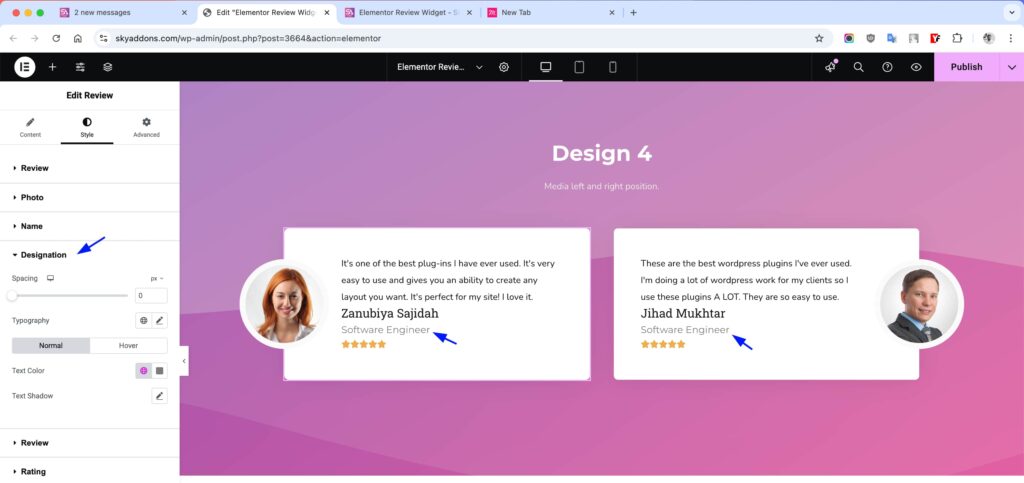
Designation Section
- Spacing – Adjust spacing around designation.
- Typography – Control font style and size.
- Text Color – Choose the designation color.
- Text Shadow – Add shadow effects.
- Supports hover customization.

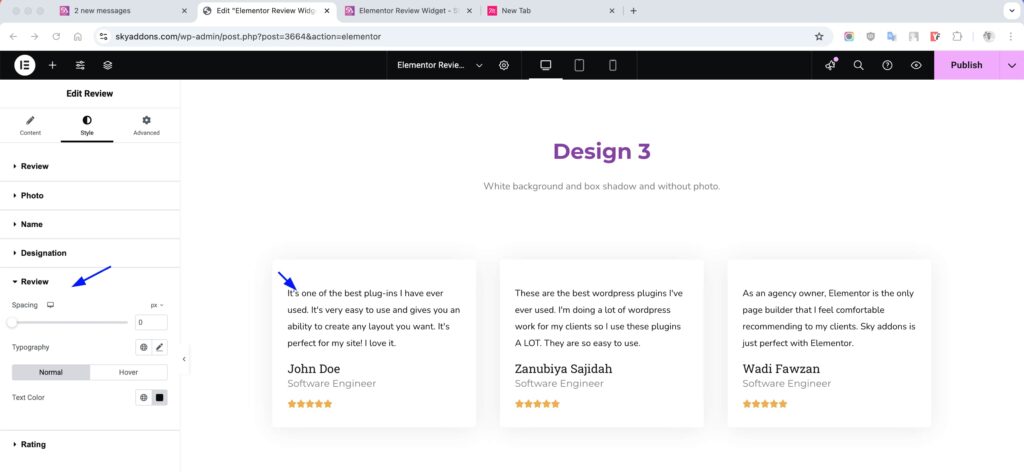
Review Section
- Spacing – Control spacing around review text.
- Typography – Set font settings for review content.
- Text Color – Choose review text color.
- Text Shadow – Apply shadow for text.
- Supports hover customization.

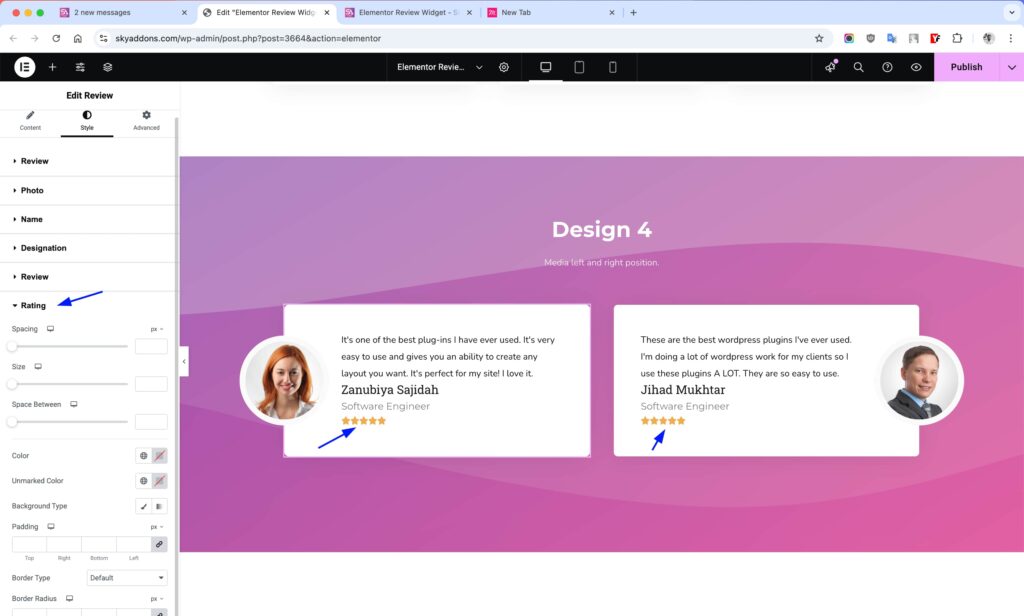
Rating Section
- Spacing – Adjust overall space for the rating.
- Size – Control the size of rating stars.
- Space Between – Set gap between stars.
- Color – Choose the active (filled) star color.
- Unmarked Color – Set color for empty stars.
- Background Type – Solid or gradient background.
- Padding – Space inside the star container.
- Border – Add border style and width.
- Border Radius – Round the rating box corners.

Save and Preview
- Once you’ve customized and styled your accordion, click “Publish” or “Update” to save your changes.
- Preview the page to ensure the widget looks and functions as desired.
Troubleshooting
- Image not showing? Check image upload and format settings.
- Stars not displaying? Confirm rating value and scale match.
- Layout broken? Verify media position and alignment settings.
- Hover styles not applying? Double-check if hover mode is enabled in style settings.
Conclusion
The Review widget makes it easy to add stylish testimonials to your website, enhancing credibility and boosting user trust. With full customization and flexible layout options, it’s the perfect tool for showcasing real feedback from your clients or customers in a modern and engaging format.