How to use PDF Viewer Widget of Sky Addons for Elementor
The PDF Viewer widget lets you embed PDF files directly into your WordPress website, allowing users to read them without downloading. It’s perfect for sharing brochures, eBooks, reports, or manuals directly on your site. Whether the PDF is hosted locally or accessed via a remote URL, users can view it smoothly with built-in controls. This widget eliminates the need for external apps or plugins, improving user experience and engagement while keeping your site clean and professional.

Features:
- Embed PDFs from both hosted files or external URLs.
- Customize dimensions and display options (title, download button, etc.).
- Set default open page to jump directly to specific content.
- Minimalist, responsive viewer without needing third-party apps.
- Customizable button text, icon, and full styling controls.
Insert PDF Viewer Widget
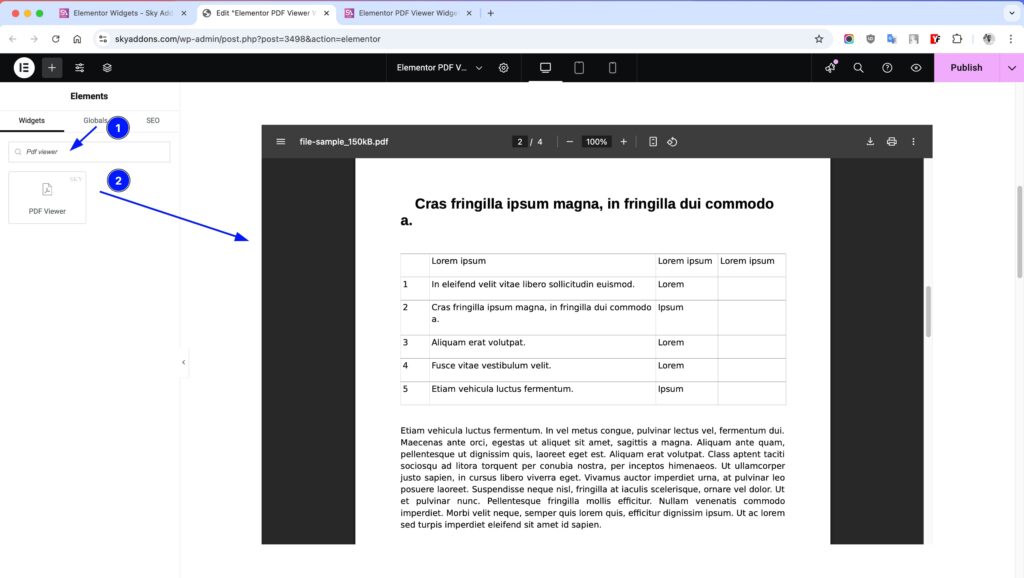
- Open Elementor Editor. In the Elementor panel, search for “PDF Viewer” under Sky Addons.
- Drag and Drop the Widget to the desired location on your page / editor.

PDF Viewer Section
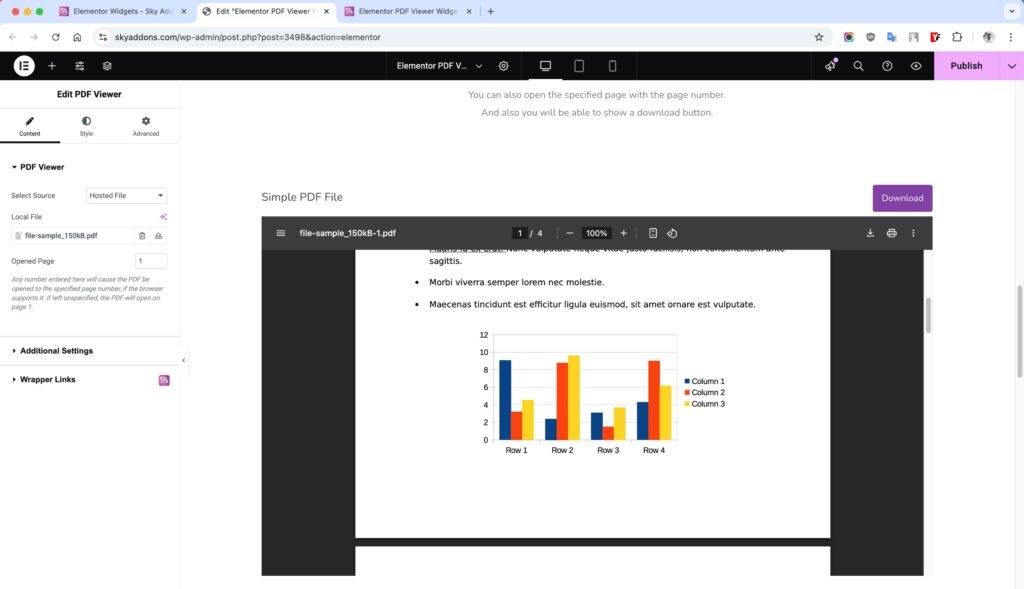
- Select Source – Choose between Hosted file or Remote URL.
- Hosted – Upload and use a file from your WordPress Media Library.
- Remote URL – Link to a PDF hosted on an external website.
- Open Page – Set a specific page to open first (e.g., 1, 5, 33).

Additional Settings Section
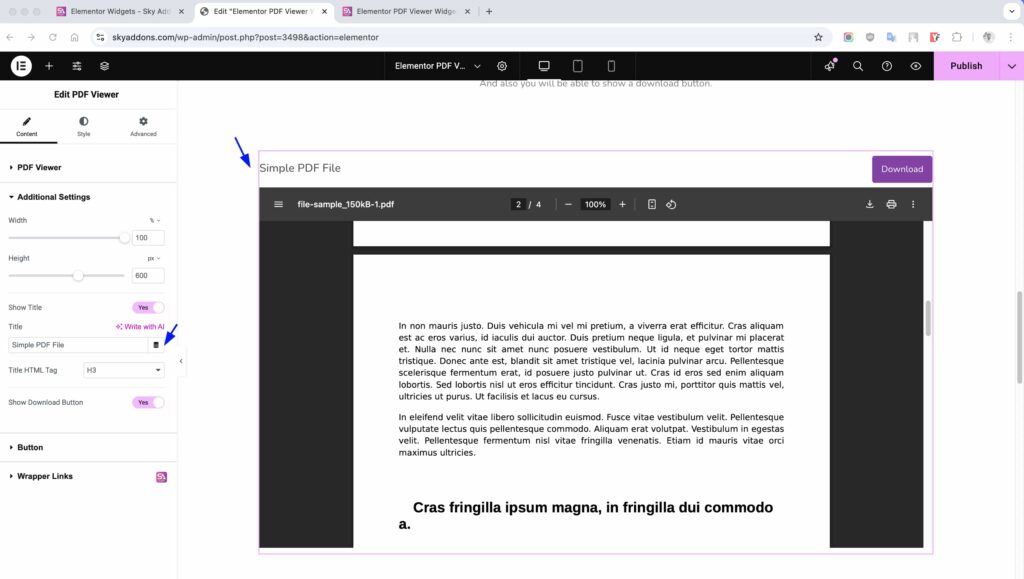
- Width – Set the PDF viewer’s width in pixels or percentage.
- Height – Set the height of the embedded viewer.
- Show Title – Toggle to show or hide the PDF document title.
- Show Download Button – Enable to allow PDF downloads.

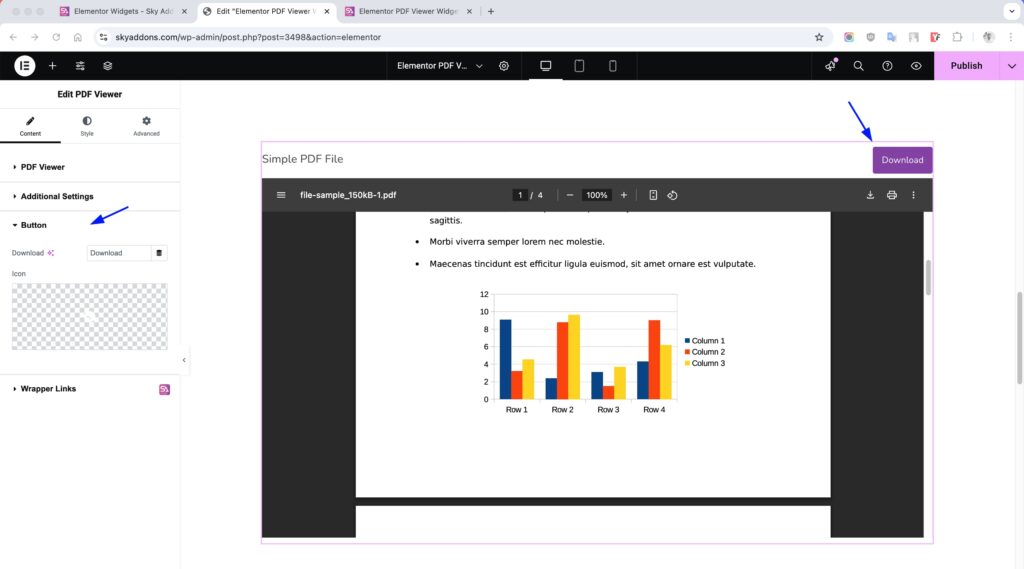
Button Section
- Button Text – Set custom text for the PDF button (e.g., “View PDF”).
- Icon – Choose an icon to display beside the button text.

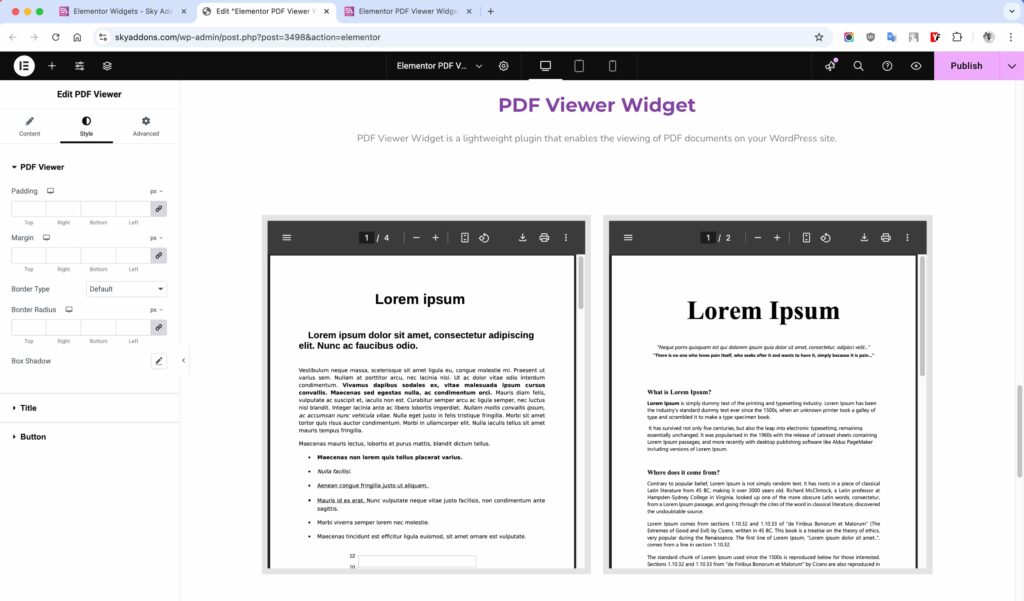
Style Customization
Style every section of the PDF viewer to match your brand or layout.
PDF Viewer Section
- Padding – Control space inside the viewer.
- Margin – Set spacing around the viewer.
- Border – Apply border styles.
- Radius – Round the corners for a soft look.
- Box Shadow – Add shadow for depth.

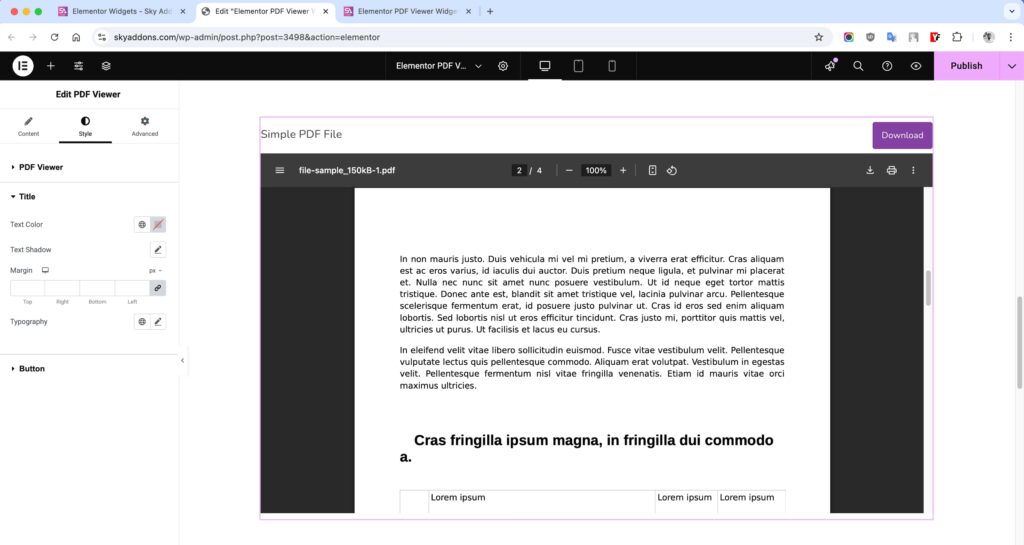
Title Section
- Text Color – Define the color of the title.
- Typography – Customize font style, weight, size, spacing.
- Text Shadow – Apply shadows for readability or design.
- Margin – Adjust spacing around the title.

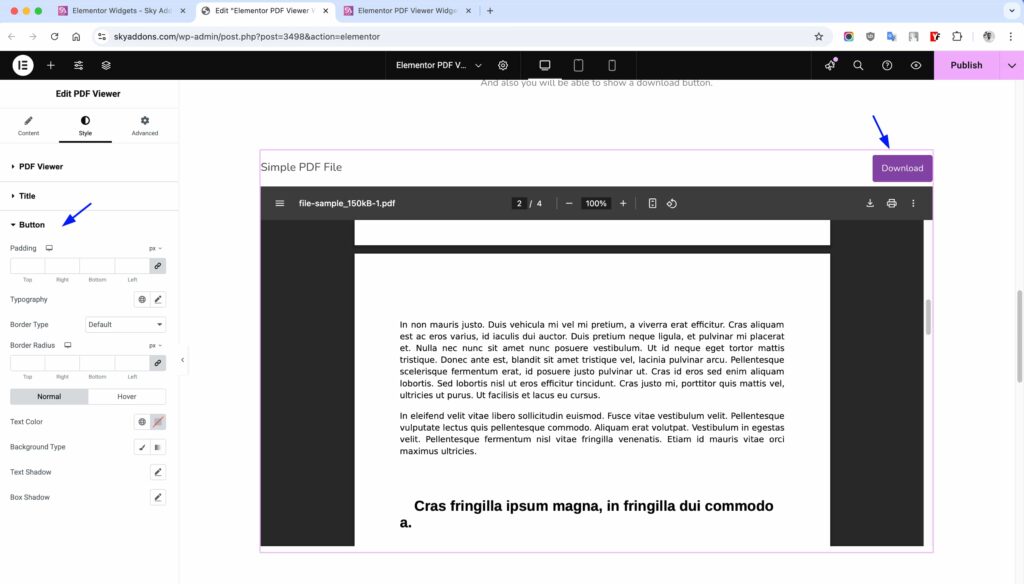
Button Section
- Padding – Control spacing inside the button.
- Typography – Set font style and size.
- Border – Add and style borders.
- Radius – Round the corners of the button.
- Text Color – Define button text color.
- Background Type – Set solid or gradient background.
- Text Shadow – Add a shadow to text.
- Box Shadow – Apply a shadow around the button.
- Hover Animation – Animate the button on hover.

Save and Preview
- Once you’ve customized and styled your accordion, click “Publish” or “Update” to save your changes.
- Preview the page to ensure the widget looks and functions as desired.
Troubleshooting
- PDF not displaying? Ensure the file is accessible and not blocked by CORS (for remote URLs).
- Viewer not resizing properly? Check height/width settings and ensure container responsiveness.
- Download button missing? Make sure it’s enabled in the Additional Settings section
Conclusion
The PDF Viewer widget makes sharing documents on your website seamless. No downloads, no plugins—just clean, embeddable PDF viewing that enhances user experience while keeping content accessible and professional.