How to use Number Widget of Sky Addons for Elementor
The Number widget allows you to present numbers in a dynamic and visually engaging way. Whether you’re showcasing statistics, pricing, counters, or any numeric value, this widget brings motion and design together. With number animation, background rotation, and advanced styling options, it gives you the creative freedom to match your site’s aesthetic while drawing attention to key data points. Perfect for dashboards, landing pages, and service highlights.

Features:
- Animate numbers for counters, pricing, or stats.
- Customize animation duration and styles.
- Unique shape and rotation effects for creative displays.
- Responsive alignment and advanced color options.
- Background shape styling using custom border-radius.
- Stylish number and text customization.
- Lightweight and smooth performance.
Insert Number Widget
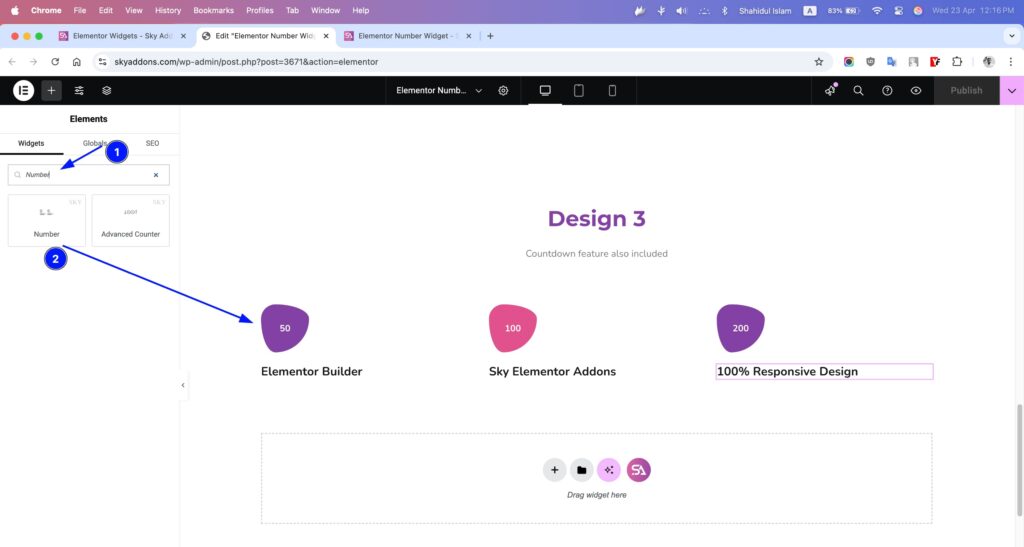
- Open Elementor Editor. In the Elementor panel, search for “Number” under Sky Addons.
- Drag and Drop the Widget to the desired location on your page / editor.

Layout Section
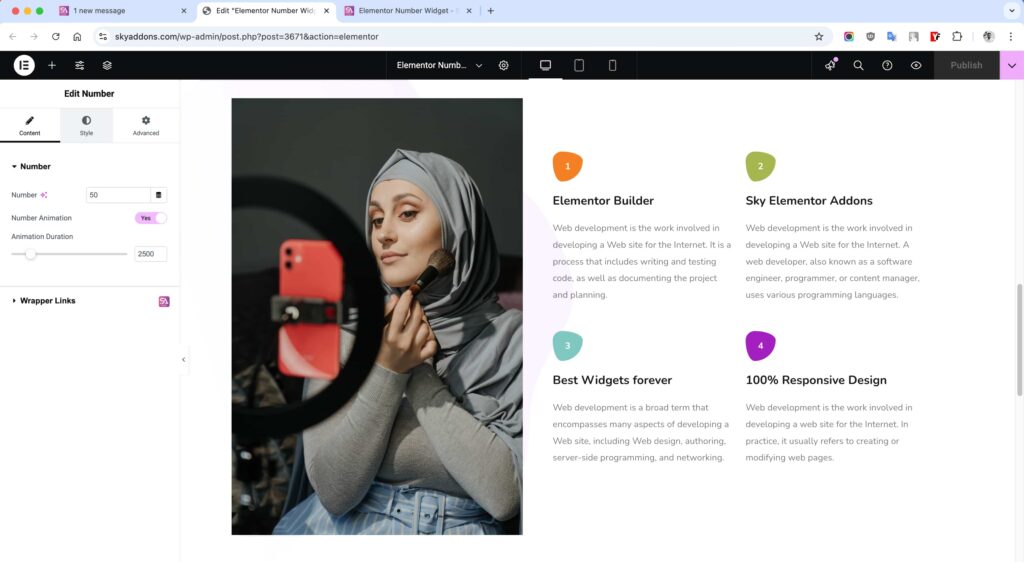
- Number – Enter any numeric value you want to display.
- Number Animation? – Toggle to animate the number on page load.
- Animation Duration – Set the time (in ms) for the animation to complete.

Style Customization
Customize the number and text styles to match your site’s look and feel.
Number Section
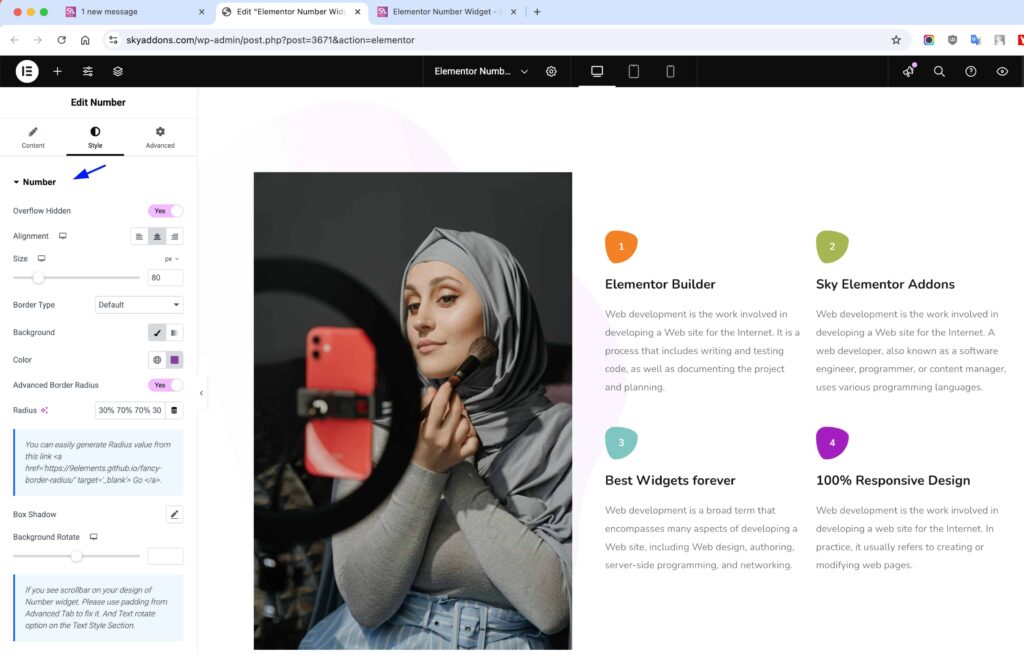
- Overflow Hidden – Hide overflow elements for clean shapes.
- Alignment – Set the alignment (left, center, right) for the number.
- Size – Control the font size of the number.
- Border – Add and style borders around the number container.
- Background – Set a solid or gradient background color.
- Color – Define the number’s font color.
- Advanced Border Radius – Create unique shapes using custom border-radius like 30% 70% 70% 30% / 30% 30% 70% 70%.
- Box Shadow – Apply shadow effects for depth and styling.
- Background Rotate – Rotate the number background container for creative effect.

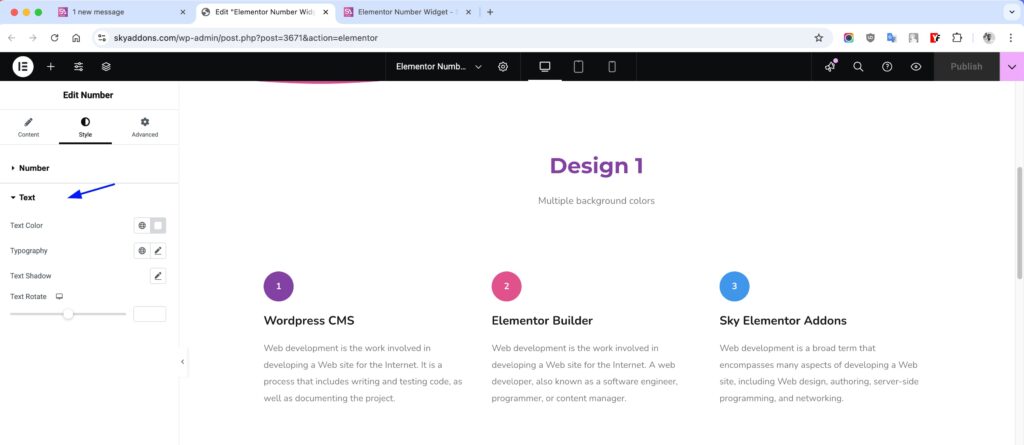
Text Section
- Text Color – Set the color for the label or accompanying text.
- Typography – Fully control the font family, weight, size, and spacing.
- Text Shadow – Add shadow to enhance readability or style.
- Text Rotate – Rotate the text at different angles for dynamic layouts.

Save and Preview
- Once you’ve customized and styled your accordion, click “Publish” or “Update” to save your changes.
- Preview the page to ensure the widget looks and functions as desired.
Troubleshooting
- Animation not working: Ensure the toggle is enabled and the number is numeric only.
- Text or number overlaps: Check padding, size, and border-radius settings.
- Number not displaying: Double-check the input field and make sure the font is not set to 0.
Conclusion
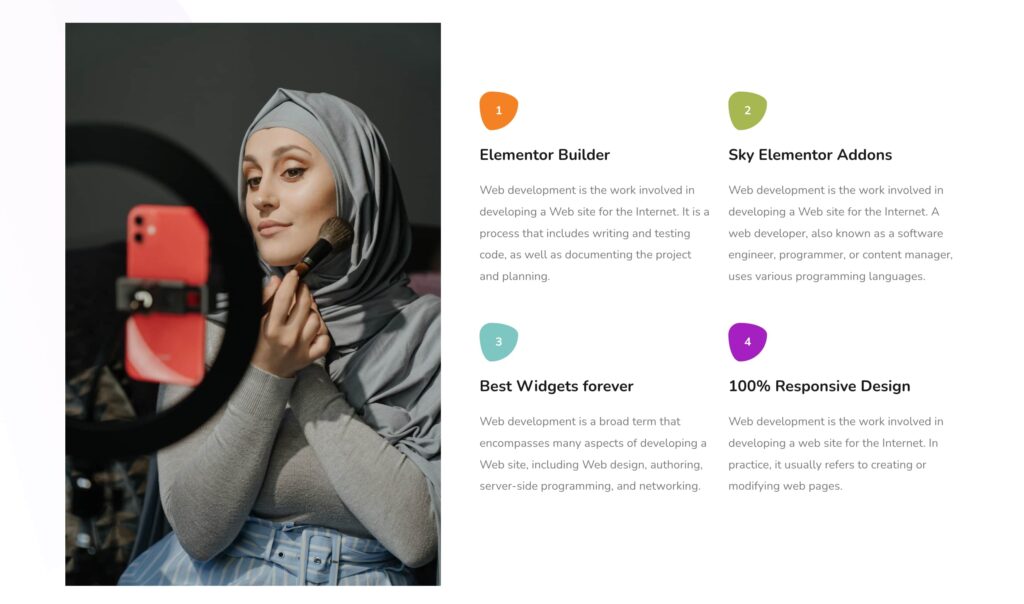
The Number widget is a sleek, animated way to showcase numerical data with design flexibility. Whether for business metrics or pricing tables, it enhances both functionality and aesthetics on your Elementor site.