How to use Advanced Slider Widget of Sky Addons for Elementor
The Advanced Slider Widget from Sky Addons for Elementor leverages Swiper JS to provide an elegant and responsive slider experience for showcasing images, videos, testimonials, or any kind of content. With versatile options and powerful features, the Advanced Slider allows for a smooth, touch-friendly interface that enhances user engagement and interaction on your website.

Features:
- Responsive Design: Adapts seamlessly to different screen sizes, ensuring an optimal viewing experience on desktops, tablets, and mobile devices.
- Touch and Swipe Support: With Swiper JS, users can easily swipe through slides on touch devices, creating an interactive experience.
- Multiple Content Types: Support for images, video backgrounds, and text content within each slide.
- Customizable Navigation: Options to include arrows and pagination for intuitive navigation between slides.
- Loop and Autoplay Options: Ability to loop slides or set autoplay capabilities for a dynamic presentation.
- Highly Configurable: This provides users with various possibilities to customize the look of their sliders as well as control how they work such as navigation control, pagination, autoplay, loop etc., this can be easily enhanced with custom functionalities or features to meet unique project needs.
- Modern Technology: The layout utilizes CSS Flexbox resulting into more performance increment and flexibility; despite being featured filled swiper.js still remains light compared to other types of slider libraries out there.
Insert Advanced Slider Widget
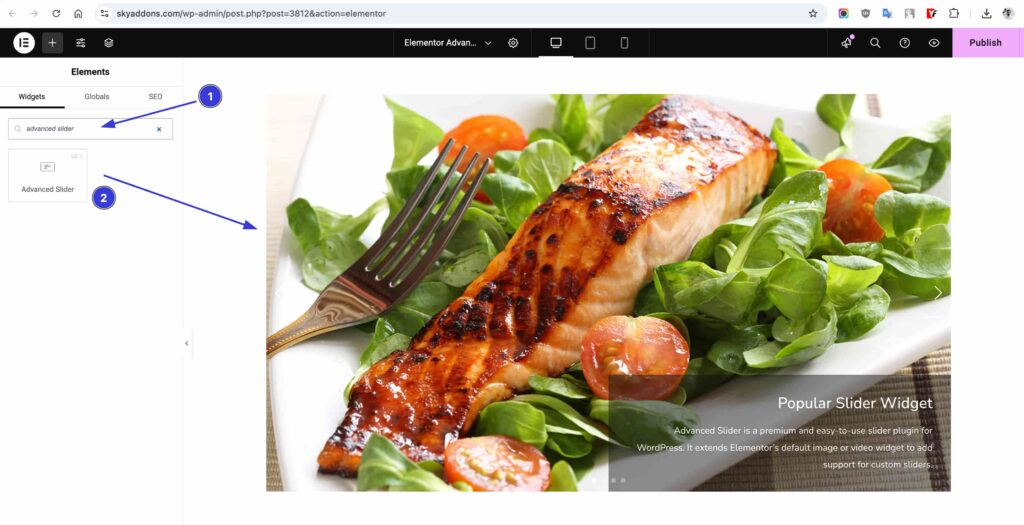
- Open Elementor Editor. In the Elementor panel, search for “Advanced Slider” under Sky Addons.
- Drag and Drop the Widget to the desired location on your page / editor.

Configure Slides
Add Slides: Click on the Sliders section. Here, you can add multiple slides by clicking on the Add Item button.
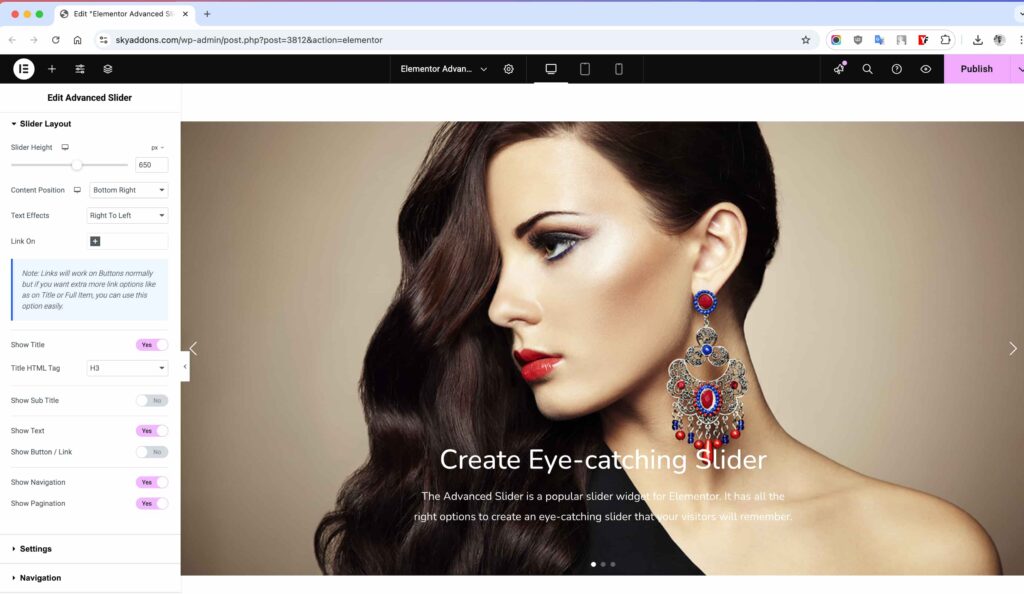
Layout Section
The Slider Layout Section in Sky Addons for Elementor gives you full control over your slider’s design, layout, and functionality to create an engaging and visually stunning experience. Customize every element to match your branding and content style effortlessly.

Key Customization Options
- Slider Height – Adjust the height to fit your design needs perfectly.
- Content Position – Set the position of the text and content within the slider (top, center, bottom, left, right, etc.).
- Text Effects – Apply stylish text animations and transitions for a dynamic visual experience.
- Show Title – Enable or disable the main title within the slider.
- Title Tag – Choose the appropriate HTML tag (h1, h2, h3, etc.) for SEO-friendly titles.
- Show Sub Title – Display or hide subtitles to provide additional context.
- Show Text – Toggle the visibility of descriptive text within the slider.
- Show Button – Add or remove CTA buttons for enhanced user interaction.
- Show Navigation – Enable navigation arrows for seamless manual control.
- Show Pagination – Display dots or numbering to indicate slider progress.
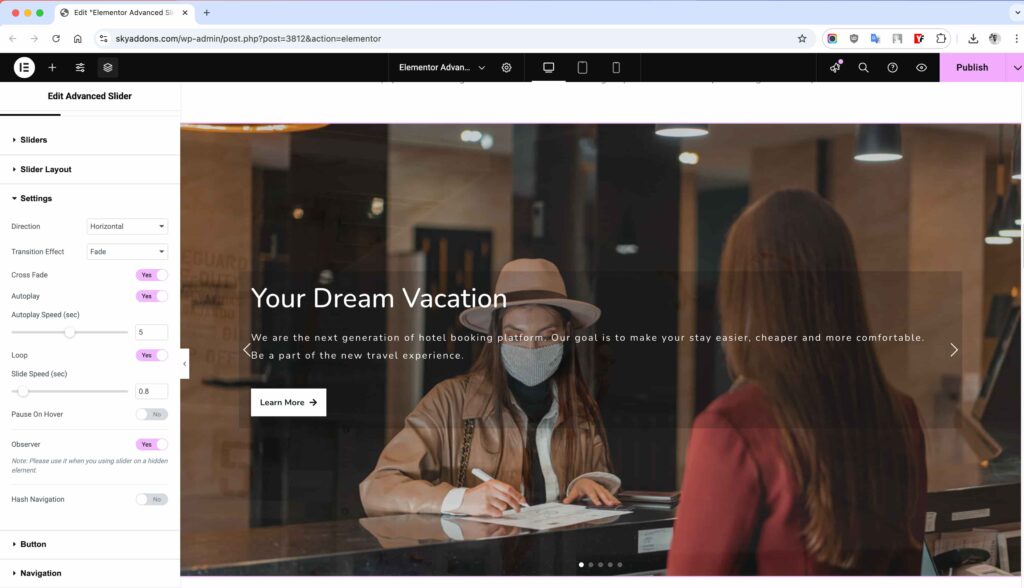
Settings Section
The Slider Settings in Sky Addons for Elementor offer a wide range of options to fine-tune the behavior and appearance of your slider, ensuring a smooth, interactive, and visually engaging experience for your visitors.

Key Customizations
- Direction – Choose between horizontal or vertical slide movement.
- Transition Effect – Apply smooth transition effects like fade, slide, or custom animations.
- Slide Shadows – Add depth and realism with shadow effects on slides.
- Autoplay – Enable automatic slide transitions for a hands-free experience.
- Loop – Keep your slider continuously running with seamless looping.
- Slide Speed – Adjust the speed of slide transitions for a perfect user experience.
- Observer – Automatically update the slider when its visibility changes.
- Hash Navigation – Enable unique URL hashes for each slide, improving navigation and deep linking.
- And More! – Additional fine-tuning options to fully customize the slider’s behavior.
Navigation Section
Prev Icon & Next Icon – Customize the navigation arrows with different icons, sizes, and colors to match your design.
Pagination Section
- Pagination Type – Choose from various styles like Bullets, Fraction, Progress Bar, etc.
- Dynamic Bullets – Enable dynamic pagination bullets for a modern, interactive feel.
- And Many More! – Further customization options to tailor your slider exactly the way you want.
Style Your Slider
The Advanced Slider Widget from Sky Addons for Elementor offers endless customization possibilities to help you design engaging and professional-looking sliders that enhance your website’s visual appeal. Whether you want to highlight products, showcase testimonials, or create eye-catching banners, this widget provides deep styling control over every element, ensuring your slider looks polished and performs smoothly.
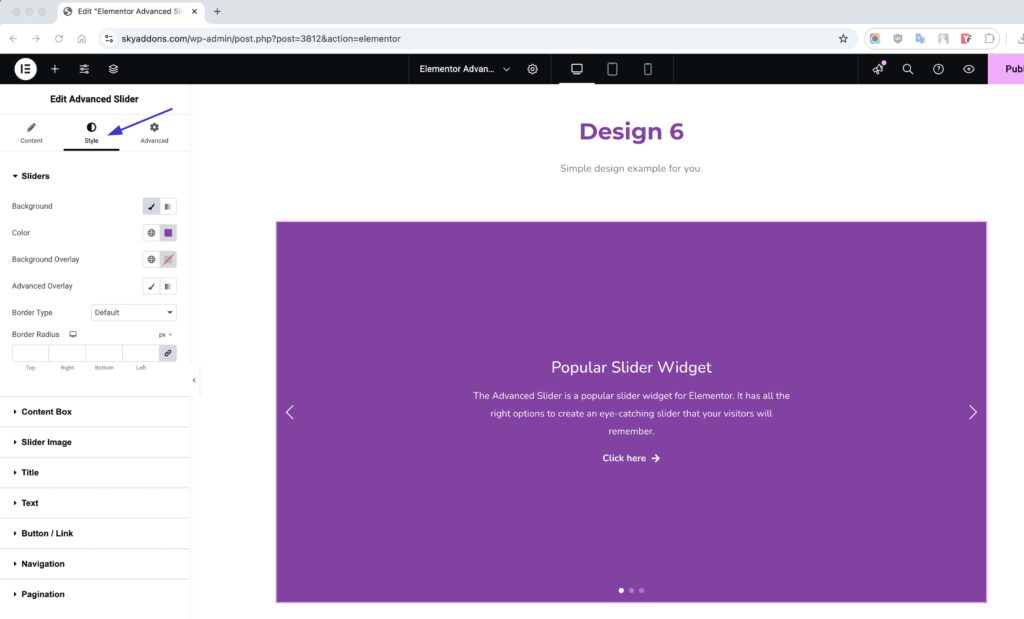
Sliders Styling – Set the Perfect Base
- Background & Overlay: Add custom background colors, gradients, or images, and apply overlays to enhance readability.
- Border & Shadows: Style your slider with borders, box shadows, and rounded edges to give it a modern, refined appearance.

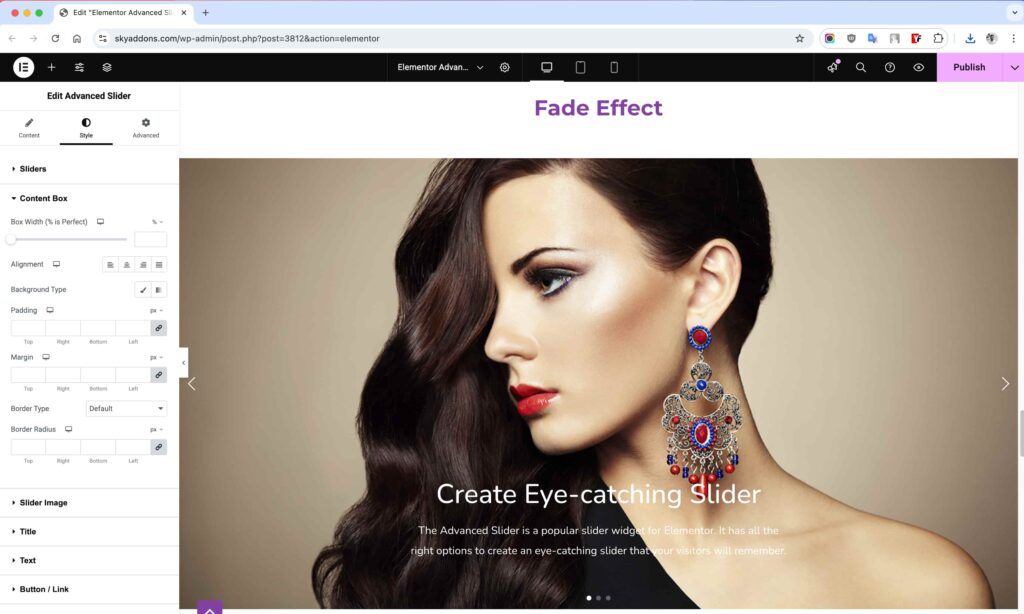
Content Box Styling
- Adjust content area alignment, background colors, padding, margins, and border settings to ensure a balanced and organized design.
- Easily control widget spacing to prevent overcrowding and maintain a clean aesthetic.

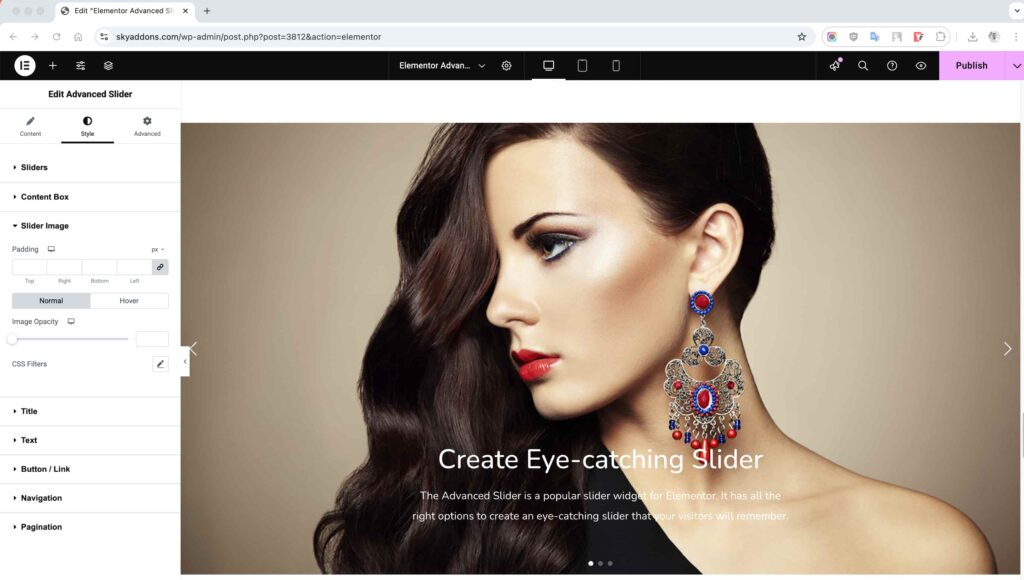
Slider Image Styling
- Opacity & Filters: Apply filters like brightness, contrast, blur, and grayscale to fine-tune image appearance.
- Hover Effects: Create dynamic hover animations for an interactive user experience.

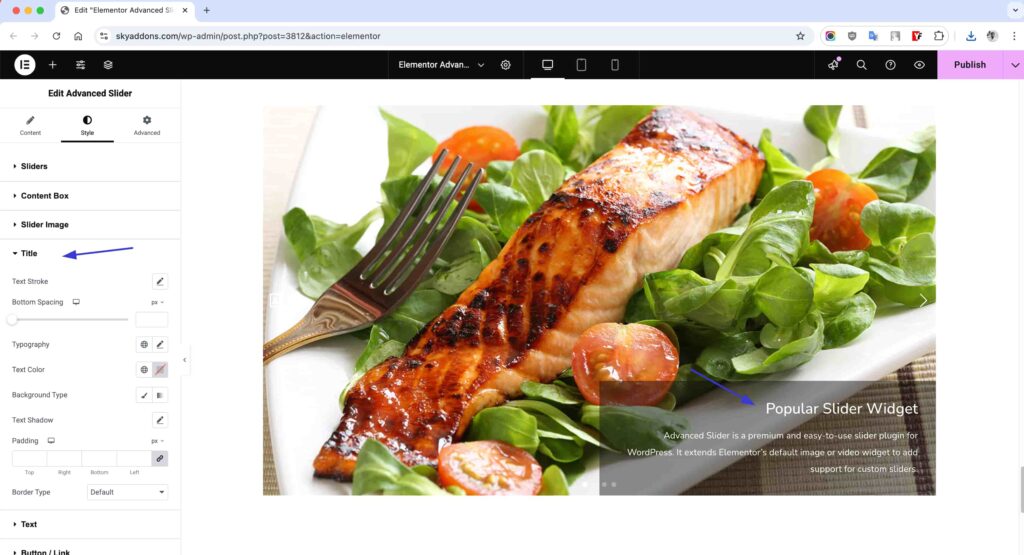
Title Styling
- Customize font styles, letter spacing, text strokes, and shadows to create eye-catching headlines.
- Choose from various background and border options to make your titles pop.
- Style different states with normal and hover effects to improve engagement.

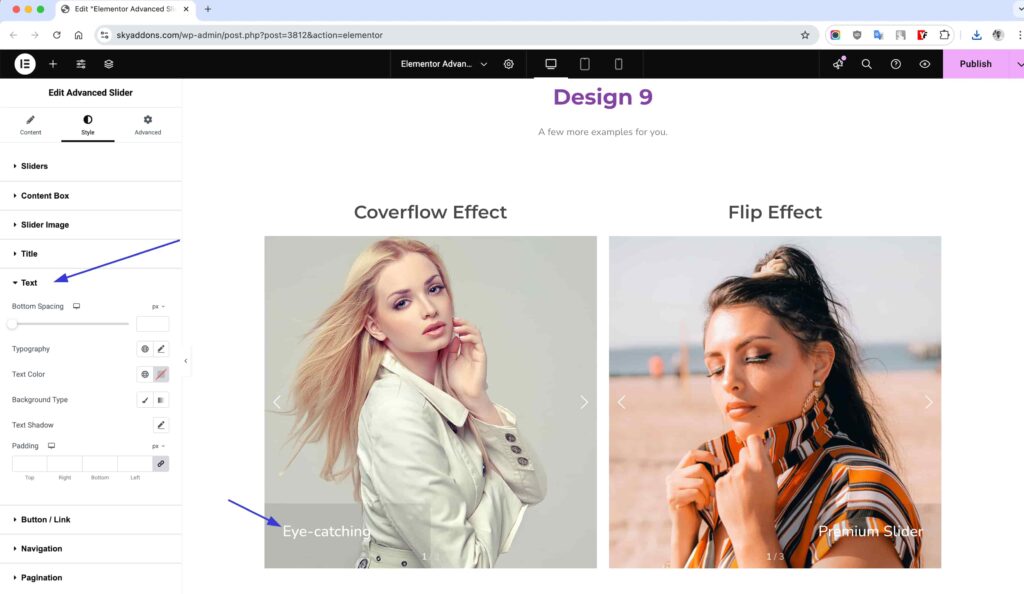
Content Text Styling
- Adjust text color, size, spacing, line height, and background for better readability.
- Add shadows and padding to make text more prominent and visually appealing.

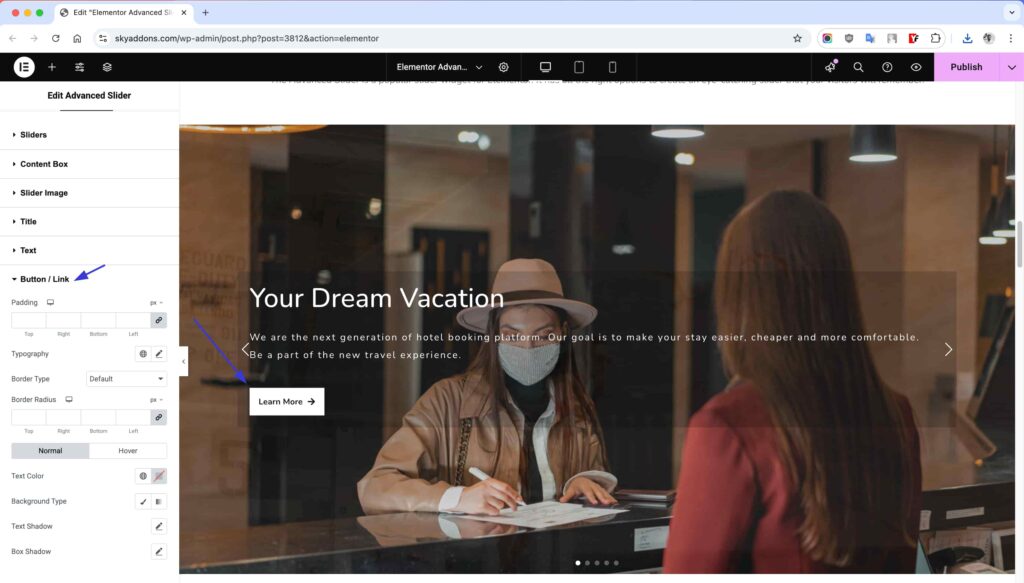
Button / Link Styling
- Style your buttons with custom typography, padding, border-radius, background colors, and hover effects to make them stand out.
- Configure hover animations and transformations to improve click-through rates and user interactions.

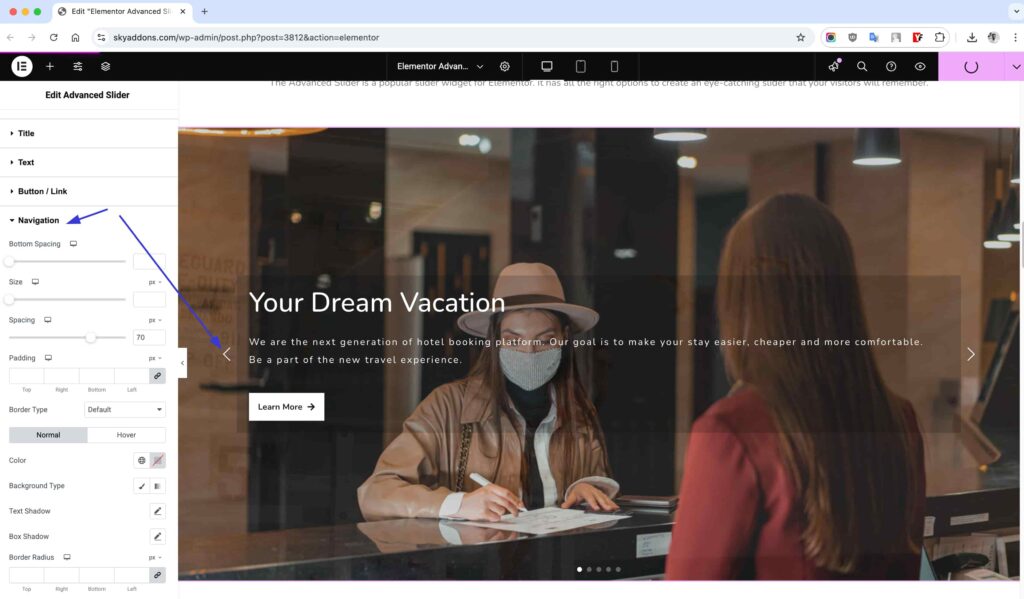
Navigation Styling
- Modify the size, spacing, padding, and positioning of navigation arrows for easy usability.
- Apply custom colors, backgrounds, shadows, and hover effects for a polished look.
- Choose from various icon styles for next/prev buttons to match your website’s theme.

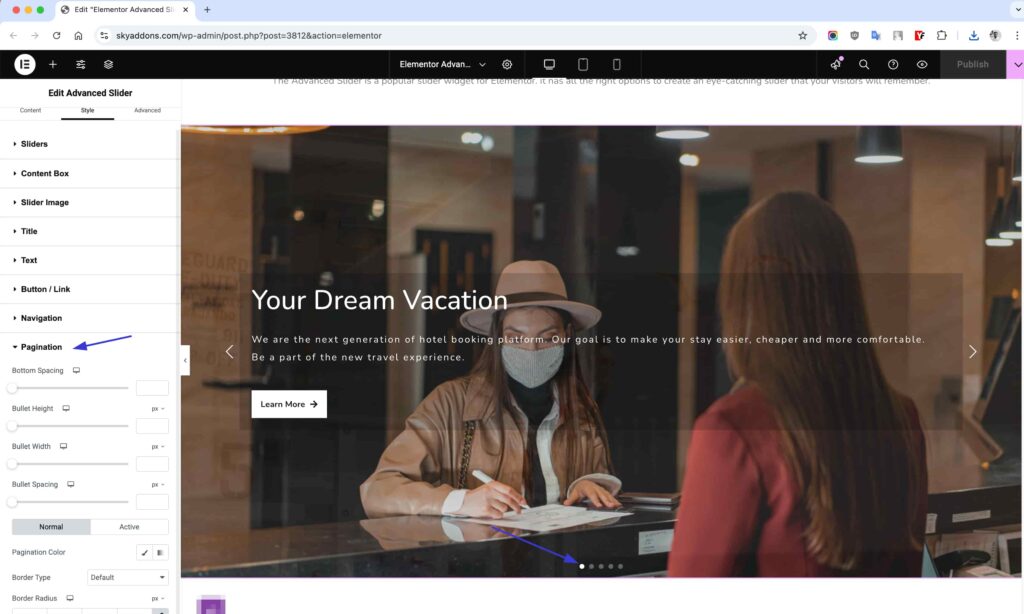
Pagination Styling
Modern looks with Custom Bullet & Progress Indicators
- Adjust bullet height, width, spacing, border styles, and colors for a sleek and minimal design.
- Customize progress bars and fractions to enhance navigation.
- Style active and normal states differently for better clarity and engagement.

With these advanced styling options, you can design visually stunning sliders that align perfectly with your brand identity. The easy-to-use controls in Elementor make customization effortless and enjoyable, allowing you to create sliders that captivate and engage your visitors like never before. 🚀✨
Save and Preview
- Once you’ve customized and styled your accordion, click “Publish” or “Update” to save your changes.
- Preview the page to ensure the widget looks and functions as desired.
Troubleshooting
- Slider Not Displaying: If the slider does not appear on the page, ensure that there are no JavaScript conflicts with other plugins or themes.
- Autoplay Issues: If autoplay is not functioning, verify that the autoplay setting is enabled and ensure that no browser settings are blocking autoplay.
- Responsive Issues: If the slider does not adjust correctly on different screen sizes, check the responsive settings within Elementor and adjust as needed.
Conclusion
The Advanced Slider Widget from Sky Addons for Elementor provides a sophisticated way to display content dynamically. By following these steps, you can create engaging sliders that captivate your audience and improve the user experience on your website. For additional assistance, consider reaching out to the Sky Addons support team or participating in community forums. Enjoy creating stunning slider presentations!