How to use Advanced Skills Bar Widget of Sky Addons for Elementor
The Advanced Skills Bar Widget from Sky Addons for Elementor is a powerful tool designed to visually represent skill levels, competencies, and proficiencies on your website. It allows you to create dynamic and engaging skill bars that can effectively showcase your team’s capabilities, personal skills, or project competencies. This widget not only enhances the visual appeal of your site but also provides a quick overview of skill levels for your visitors.

Features:
- Dynamic Skill Bars: Create animated skill bars that smoothly fill to reflect the percentage of capability.
- Customizable Styles: Extensive styling options allow you to adjust the colors, sizes, and fonts to match your brand.
- Progression Animation: The bars progressively fill themselves when the section comes into view, adding a dynamic flair to your presentation.
- Responsive Design: Optimized for mobile and desktop viewing, ensuring that your skill bars look great on any device.
- Multiple Skill Entries: Easily add multiple skill bars for different skills or competencies.
Insert Advanced Skills Bar Widget
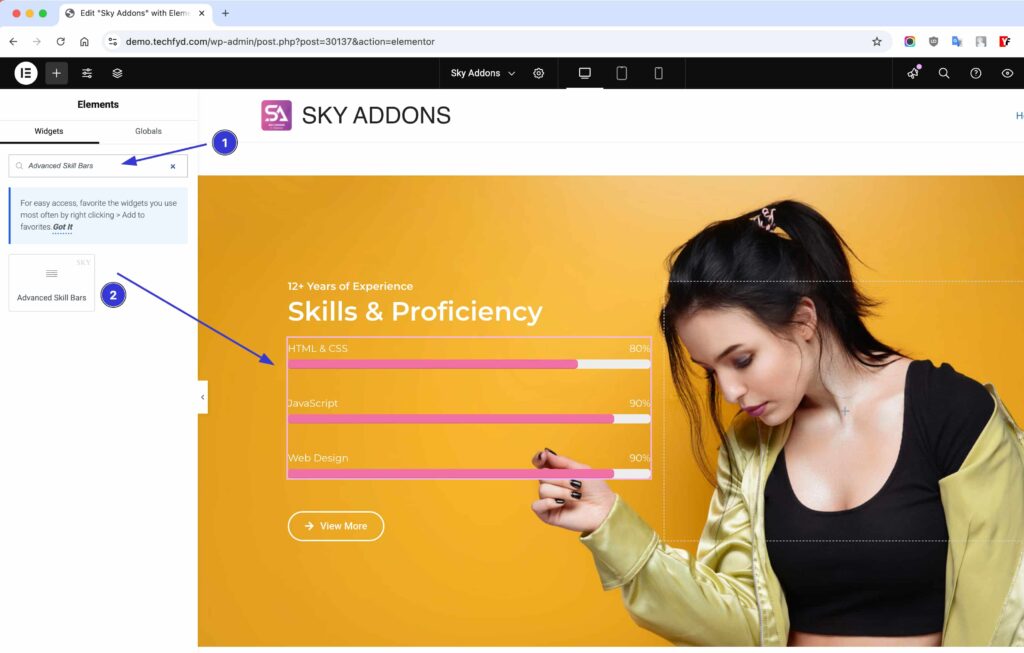
- Open Elementor Editor. In the Elementor panel, search for “Advanced Skill Bars” under Sky Addons.
- Drag and Drop the Widget to the desired location on your page / editor.

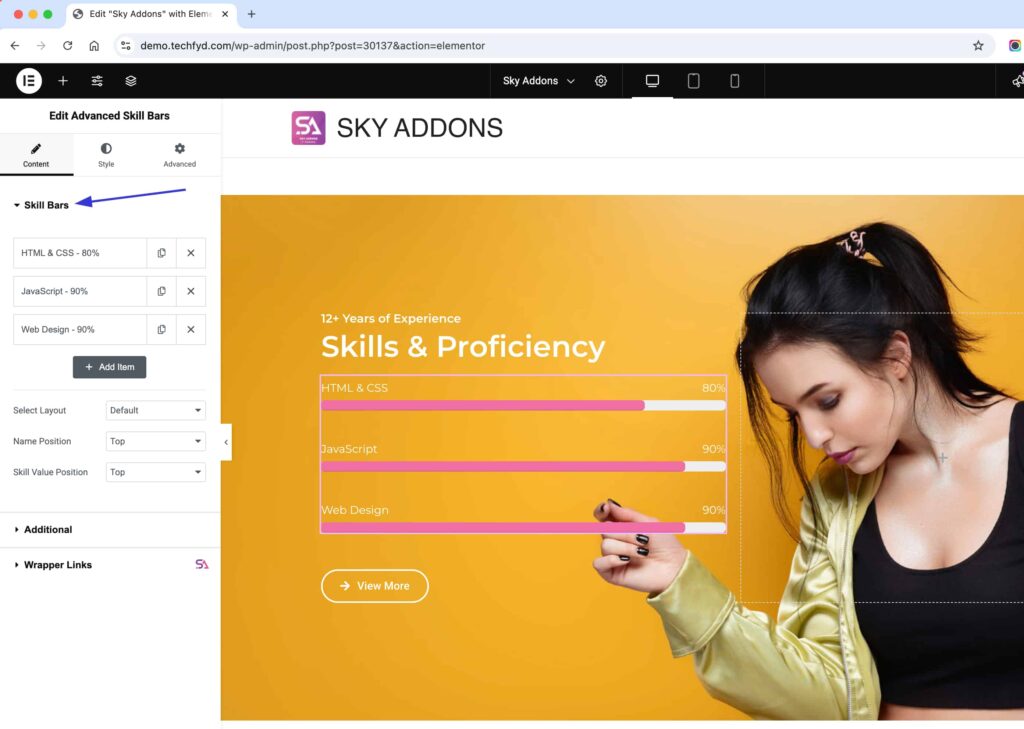
Configure Skills Bar Layout
- Add Multiple Bars – Easily add new skill bars to display various expertise areas.
- Select Layout – Choose from 5+ pre-designed layouts to match your website’s style effortlessly.

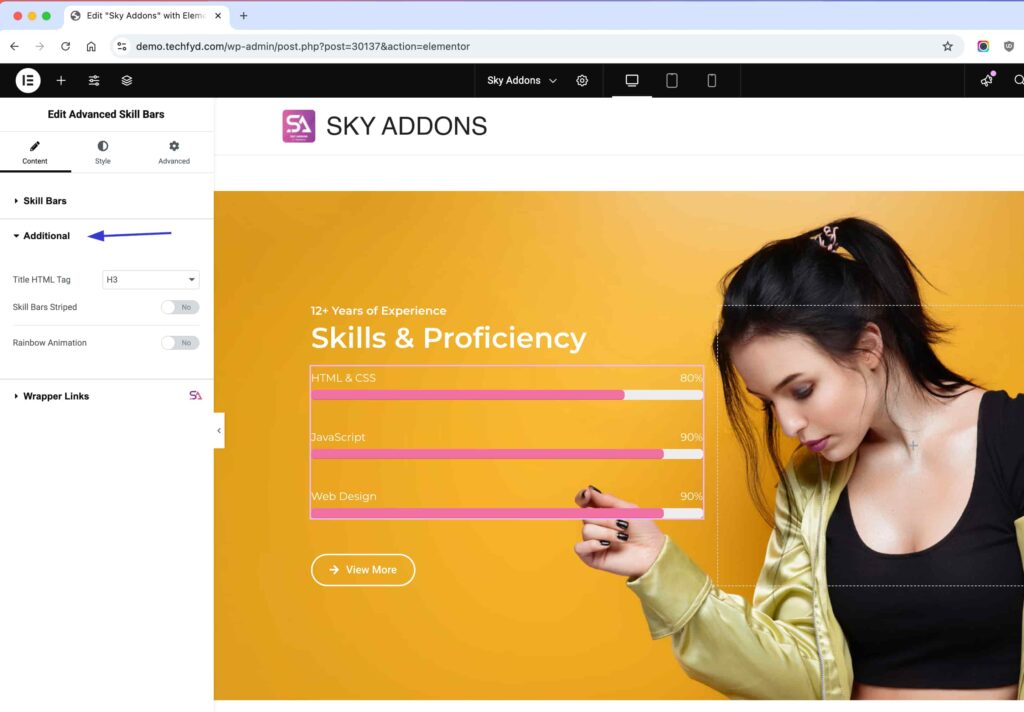
Configure Additional Features
- Title HTML Tag – Set headings (h1, h2, h3, etc.) to define skill bar titles correctly for SEO and readability.
- Skill Bars Strip – Enable animated progress bars for a more dynamic visual effect.
- Rainbow Animation – Add a colorful, gradient animation to skill bars for an eye-catching presentation.

Style Your Skills Bar
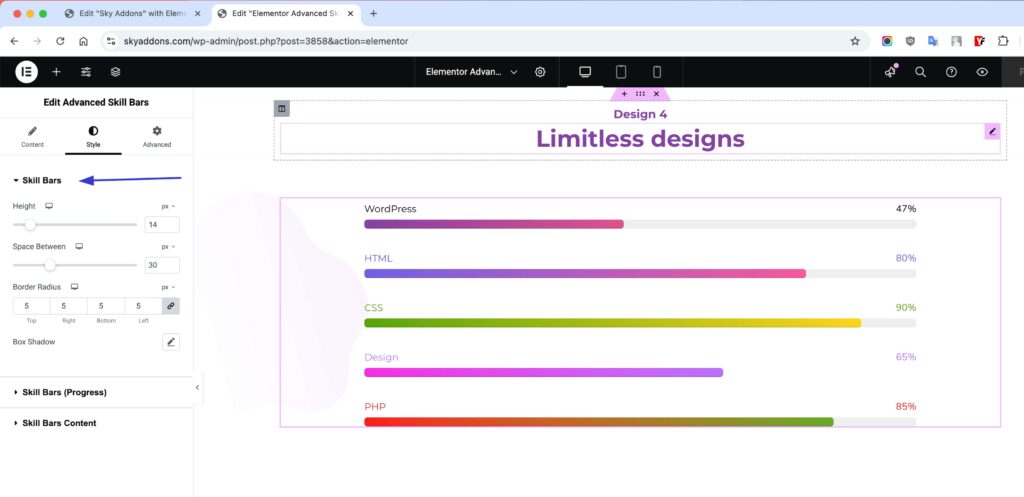
Skills Bar Section
- Height – Adjust the height of each skill bar for a balanced look.
- Spacing Between Bars – Control the gap between multiple bars for clean alignment.
- Border Radius – Round the edges for a softer, modern look.
- Box Shadow – Apply shadows to enhance depth and contrast.

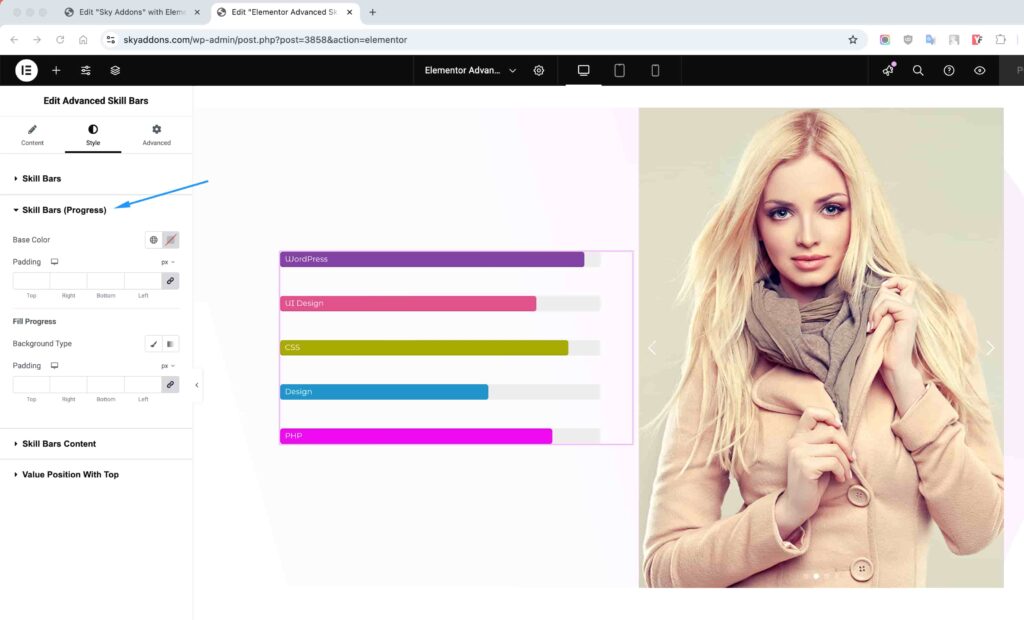
Skill Bars Progress Section
- Base Color – Customize the background color of the unfilled section.
- Fill Color – Define the color of the progressing section to create visual contrast.

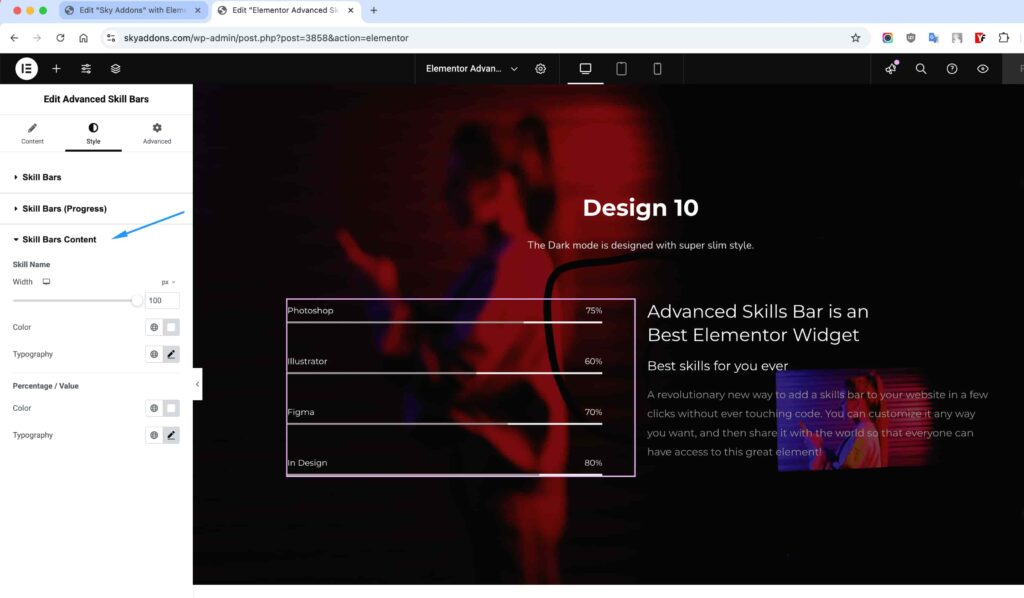
Skill Bars Content Section
- Width – Adjust the width of content within the skill bars.
- Color & Typography – Customize the text appearance for skill names.
- Percentage/Value – Set custom colors and font styles for percentage or value indicators.

Save and Preview
- Once you’ve customized and styled your accordion, click “Publish” or “Update” to save your changes.
- Preview the page to ensure the widget looks and functions as desired.
Troubleshooting
- Bar Not Animating: If the skill bar does not animate, ensure that JavaScript is enabled in your browser and check for any plugin conflicts that might affect functionality.
- Styling Issues: If recent style changes are not appearing, try clearing your browser’s cache or any caching plugins on your site to refresh the displayed content.
- Responsive Design Errors: If the bars do not display properly on different devices, adjust the responsive settings within Elementor to ensure compatibility.
Conclusion
The Advanced Skills Bar Widget from Sky Addons for Elementor is a versatile and engaging way to showcase skills and competencies. By following the above instructions, you can create compelling visual indicators of skill levels, enhancing the appeal and professionalism of your website. For any additional assistance, feel free to reach out to the Sky Addons support team or engage with community resources. Enjoy crafting your skills showcase!