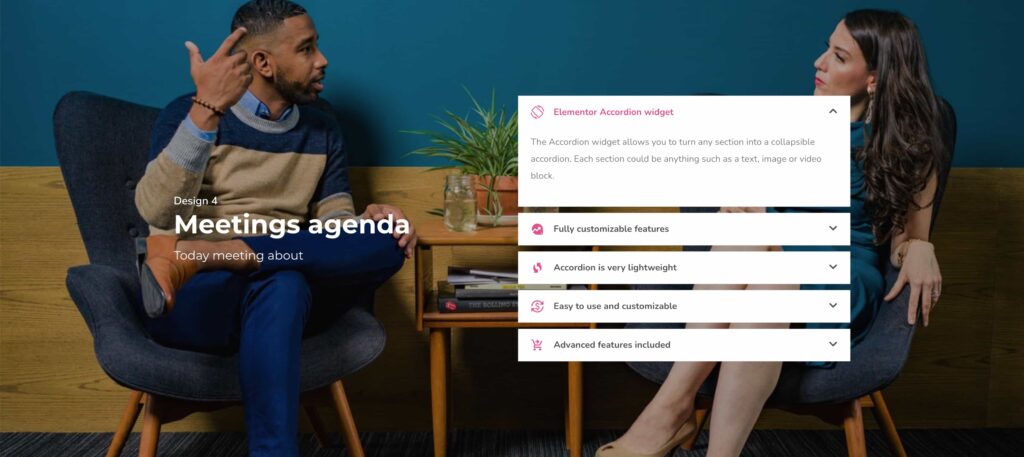
How to use Advanced Accordion Widget of Sky Addons for Elementor
Advanced Accordion is the best and most powerful Widget for Elementor that creates an impressive accordion effect for your articles. It makes the accordion easy to customize. You can customize your Accordion with title, icon, menu, content, button etc. The Advanced Accordion Widget enhances your Elementor page-building experience by providing versatile and interactive accordion designs. This documentation will guide you through the process of using the Advanced Accordion Widget to create engaging content sections on your website.

Features:
- Multiple Accordion Styles: Choose from various pre-designed styles to match your website’s theme.
- Customizable Design: Adjust colors, fonts, borders, and more to fit your brand.
- Icon Support: Add icons to accordion titles for better visual representation.
- Collapsible or Expandable: Choose whether multiple sections can be open at once or only one at a time.
- Smooth Animation: Engage users with smooth opening and closing transitions.
- Advanced Content: You can also use Elementor Templates or AE Templates as content too.
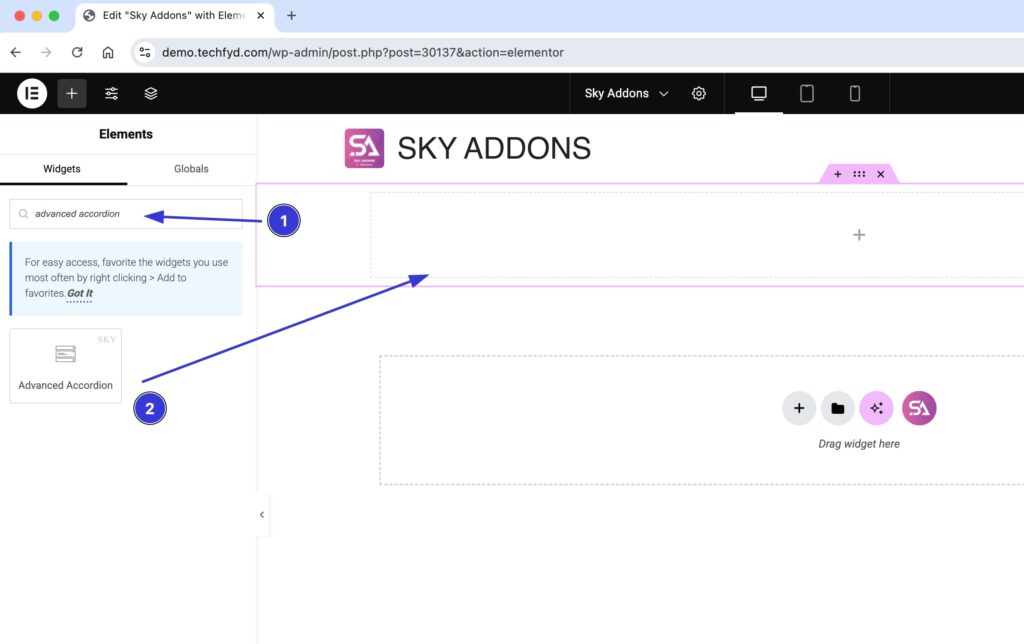
Insert Advanced Accordion Widget
- Open Elementor Editor. In the Elementor panel, search for “Advanced Accordion” under Sky Addons.
- Drag and Drop the Widget to the desired location on your page / editor.

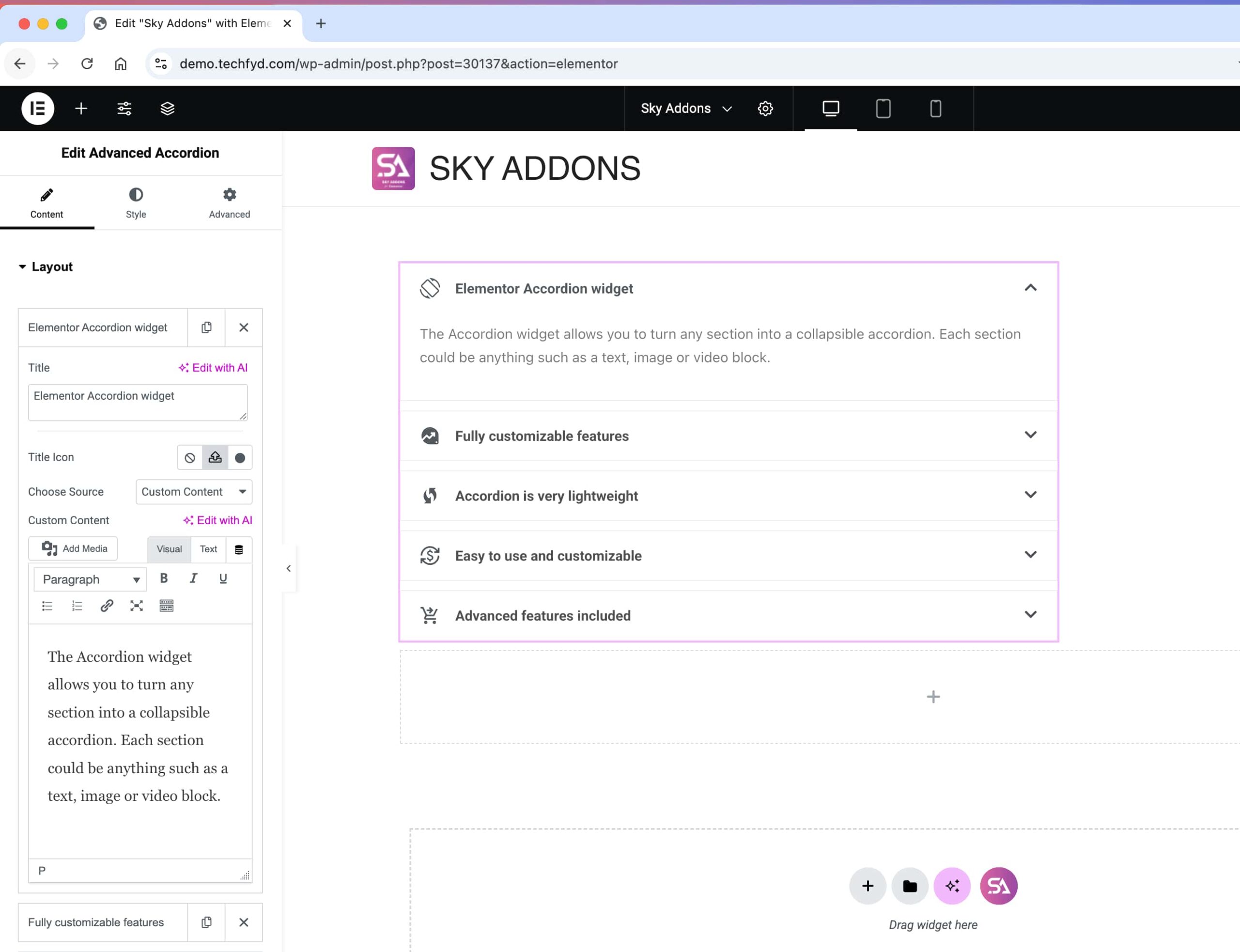
Configure Content
- Click “Add Item” to create a new accordion tab.
- Enter a title and content for each accordion section.
- You can Choose an icon for each accordion item from the icon library.
- You can also use Elementor Templates or AE Templates as content too.
- Drag accordion items to rearrange their order.

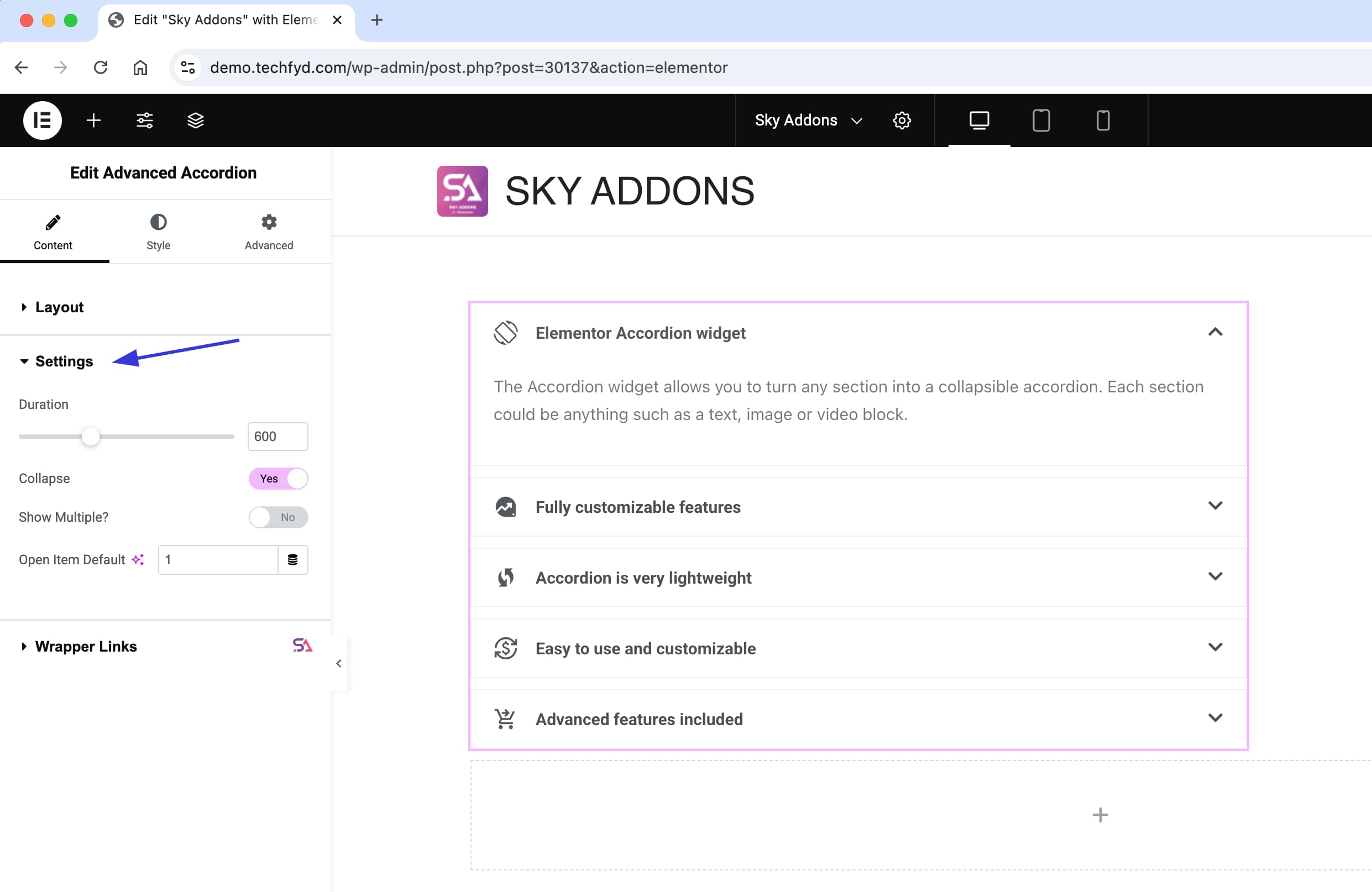
Configure Settings
In the Settings section, you gain full control over the widget, unlocking powerful customizations options to enhance creativity and design flexibility.
- Duration: Set how quickly the accordion items open and close.
- Collapse: Add control buttons to expand or collapse all accordion sections at once.
- Show Multiple: Decide if multiple accordion items can be open simultaneously or if only one can expand at a time. This feature enhances user experience by providing better content visibility and flexibility.
- Open Item Default: This Accordion settings allows you to set a specific item to be expanded by default when the page loads.

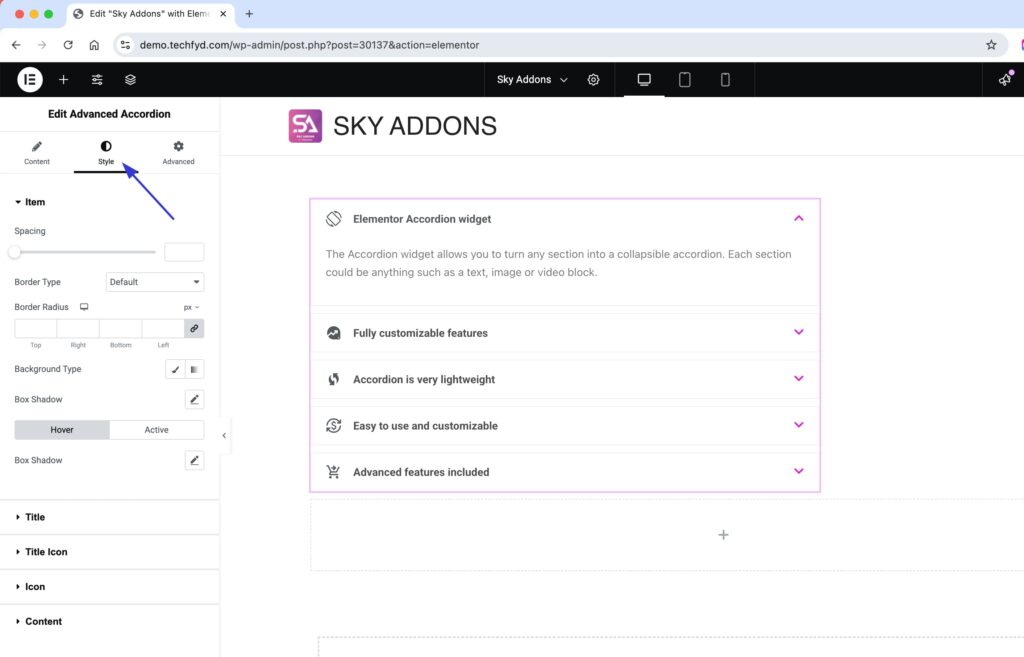
Style Your Accordion
Customize your accordion to match your design aesthetics effortlessly. Adjust colors, typography, spacing, icons, and more to create a visually appealing and engaging accordion that enhances user experience. Add smooth animations and interactive effects to make your content stand out!
- Item Section:
Fully customize the item container with options for spacing, borders, background, and box-shadow to create a refined look. - Title:
Style the title with advanced typography, text shadow, padding, colors, and box-shadow, offering customization for normal, hover, and active states. - Title Icon:
Adjust the title icon’s size, spacing, padding, border, background, and box-shadow with unique styles for normal, hover, and active modes. - Icon:
Personalize the open/close icon with complete control over size, spacing, padding, border, background, and color in different states. - Content:
Control content alignment, text color, typography, background, padding, border, and box-shadow to ensure a seamless and visually appealing design.

These advanced styling options empower you to fully personalize the accordion widget, making it adaptable to any project while keeping it both functional and visually appealing.
Save and Preview
- Once you’ve customized and styled your accordion, click “Publish” or “Update” to save your changes.
- Preview the page to ensure the widget looks and functions as desired.
Best Practices
- Consistency: Maintain a consistent style with the rest of your website for a cohesive look.
- Accessibility: Ensure text within accordion sections is legible and buttons are easily navigable.
- Testing: Check functionality across different devices and screen sizes for a responsive design.
Troubleshooting
- Accordion Not Expanding: Ensure JavaScript is enabled and there are no conflicting plugins.
- Styling Issues: Double-check CSS settings and clear cache if recent changes aren’t displaying.
Conclusion
The Advanced Accordion Widget by Sky Addons for Elementor provides a dynamic way to showcase content. Utilize its customizable features to create a seamless user experience. For further assistance, consult the Sky Addons support team or community forums. Enjoy building engaging content sections!