How to use Single Post / Page Builder features of Sky Addons for WordPress
Sky Addons Theme Builder Single Post feature lets you create fully customized templates for individual posts using Elementor’s drag-and-drop interface. Replace your theme’s default single post layout with a custom design that perfectly showcases your content and enhances reader engagement.
The Single Post Builder gives you complete control over how your blog posts, articles, and other single content pieces are displayed. Create professionally designed post layouts with custom typography, featured image treatments, author boxes, related posts, and much more – all without touching code. Display conditions let you create different post designs for different categories, authors, or content types.
Key Features
- Full Elementor design capabilities with all widgets and styling options
- Post element control (featured images, titles, content, meta, comments)
- Conditional display based on post categories, tags, or authors
- Custom typography and color schemes for different post types
- Advanced featured image layouts and effects
- Related posts and next/previous navigation customization
- Zero theme dependencies – works with any WordPress theme
Create a Single Post Template
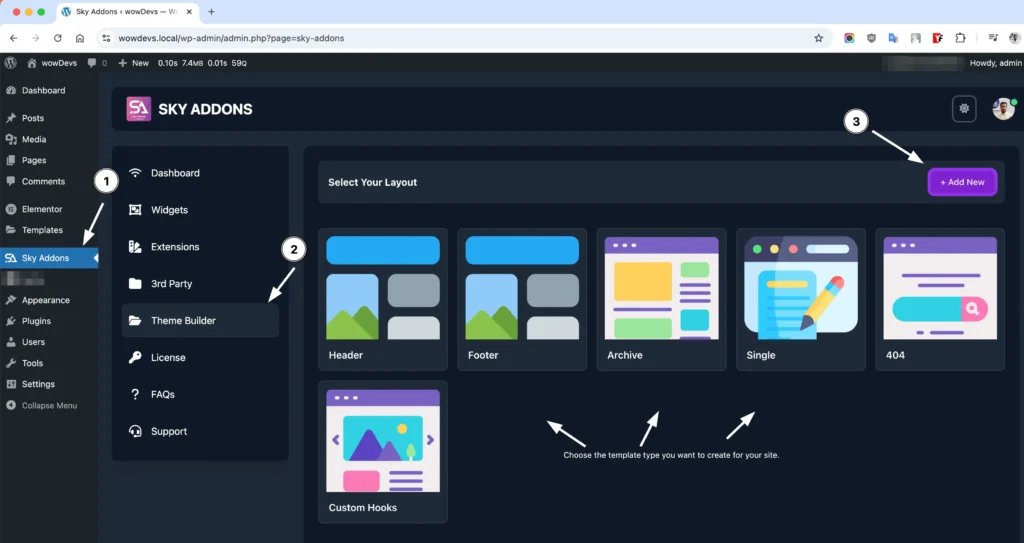
- In your WordPress Dashboard, go to Sky Addons > Theme Builder
- Click the “Add New” button to create a new template
- Select “Single” as the template type
- You will be redirect to WordPress editor.

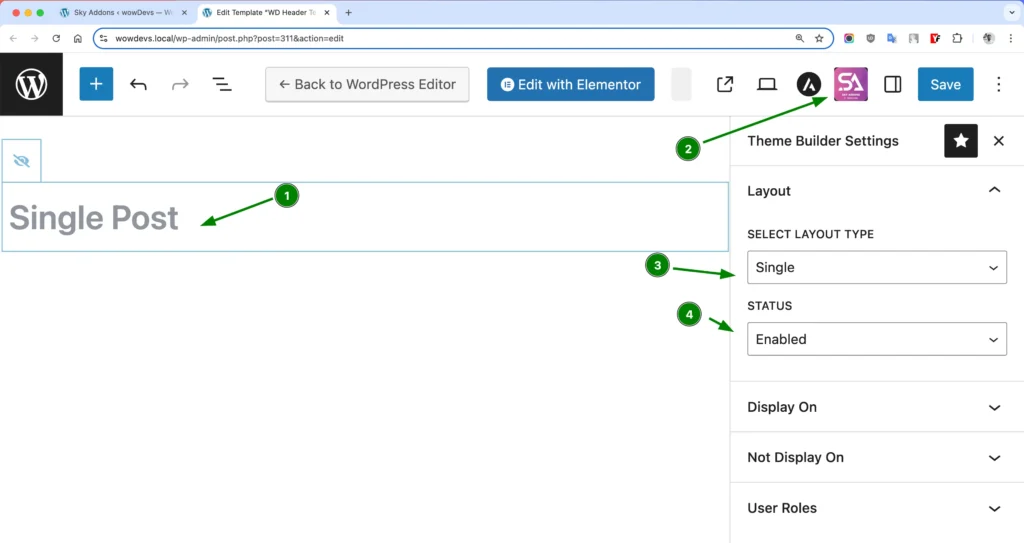
Single Post Layout Settings
Configure the basic settings for your single post template:
- Give your template a descriptive name (e.g., “Standard Blog Post” or “Featured Article”)
- Layout Type – Ensure “Single” is selected from the dropdown
- Status – Set to “Enabled” to activate your single post template, or “Disabled” to temporarily turn it off
- Edit with Elementor – Click to open the Elementor editor and begin designing your single post layout

Display Conditions
Control exactly where your single post template appears with powerful targeting options:
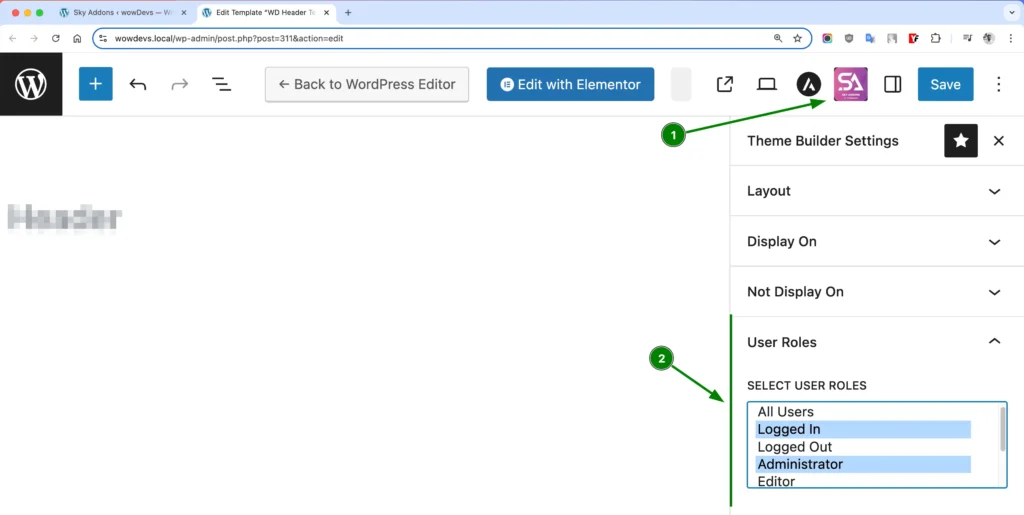
User Role Targeting
Control single post template visibility based on user roles:
- All Users – Display the single post template to everyone
- Logged In – Show only to any logged-in WordPress user
- Logged Out – Display only to visitors who aren’t logged in
- Administrator/Editor/Author/Contributor/Subscriber – Target specific WordPress user roles

Design Your Single Post Template with Elementor
- After creating your single post template and setting conditions, click “Edit with Elementor”
- Design your single post layout using powerful Elementor widgets:
- Post Title – Add and style the post title with custom typography
- Featured Image – Display and customize the post’s featured image
- Post Content – Show the main content with custom styling
- Post Info – Display metadata like author, date, categories, tags
- Author Box – Create custom author information sections
- Post Navigation – Add next/previous post navigation
- Post Comments – Style the comments section
- Related Posts – Display posts from the same category or tag
- Use Elementor’s section and column controls to create unique layouts
- Apply responsive settings to ensure your posts look perfect on all devices
Single Post Template Options
Customize how your single post content is displayed:
- Featured Image Position – Above content, inline, as background, or side-by-side
- Content Width – Control the reading width for optimal readability
- Typography Settings – Custom fonts, sizes, and line heights for content
- Meta Information – Show/hide and style author, date, comments, categories
- Social Sharing – Add customized social share buttons
- Reading Time – Show estimated reading time for posts
- Table of Contents – Add automatic TOC for longer posts
Theme Independence
Sky Addons Single Post Builder works independently of your theme:
- Zero Theme Dependency – Works with any WordPress theme without compatibility issues
- Consistent Design – Maintains your custom design regardless of theme updates
- Full Width/Boxed Layouts – Control content width independent of theme settings
- Custom Spacing – Set your own margins and padding regardless of theme defaults
Save and Preview
- Once you’ve designed your single post template, click “Publish” or “Update” in Elementor to save your changes
- Visit any blog post on your site to see your custom template in action
- Test different post types to ensure your template works correctly with various content lengths
- Check responsiveness by viewing your posts on different devices
Troubleshooting
- Template not appearing: Verify display conditions and check that no exclusion rules are preventing display. Ensure the template status is set to “Enabled”.
- Multiple templates showing: If you have multiple single post templates with overlapping conditions, review your display rules to ensure only one template targets each post.
- Missing post elements: Make sure you’ve added all necessary widgets (Post Title, Content, etc.) to display the post content.
- Featured images not showing: Check that your posts have featured images assigned and that the Featured Image widget is included in your template.
- Content styling issues: If post content formatting looks incorrect, check the Post Content widget settings and typography controls.
Conclusion
The Sky Addons Theme Builder Single Post feature transforms how your articles and blog posts are presented to readers. Create beautiful, engaging post layouts that highlight your content and keep readers engaged. The theme-independent approach ensures your custom post designs work perfectly regardless of which WordPress theme you use, giving you complete creative freedom.
If you have any questions or encounter any challenges while using, please don’t hesitate to reach out to our dedicated support team at http://wowdevslive.bdkoder/support/ where our expert team is ready to provide prompt and helpful assistance.