Modern Dark Mode for WordPress – Easy Toggle & Full Customization with Elementor
With the Dark Mode Features for Elementor WordPress, you can easily add a dark mode to your website in seconds and customize it to match your design. This is especially useful for those who are sensitive to light or want to make their site more modern-looking.

Features:
- 🌙 One-Click Dark Mode Toggle: Instantly enable or disable dark mode with a simple switch. No coding needed.
- 🎨 Fully Customizable Colors: Customize background, text, and accent colors for dark mode to perfectly match your site’s branding.
- ⚡ Seamless Elementor Integration: Built natively for Elementor – easily add dark mode toggle switches anywhere using widgets.
- 🌓 Auto Mode (Based on OS): Automatically activate dark mode based on the user’s operating system or device preferences.
- 🔁 Toggle Persistence (Remember User Choice): Save dark/light mode preference using browser local storage, so visitors see their preferred theme on return.
- 🖼️ Image & Logo Switching: Swap images, logos, or icons specifically for dark mode for better visibility and aesthetics.
- 🛠️ Developer-Friendly Hooks & Filters: Extend and customize the behavior using clean, well-documented actions and filters.
Insert Dark Mode Widget
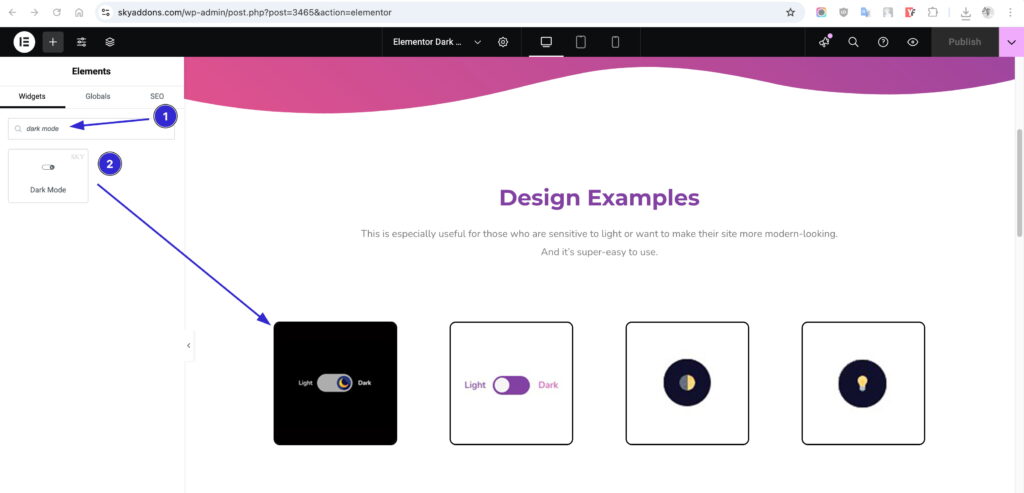
- Open Elementor Editor. In the Elementor panel, search for “Dark Mode” under Sky Addons.
- Drag and Drop the Widget to the desired location on your page / editor.
- If you want to add Dark Mode feature for complete website, then add it within your footer.

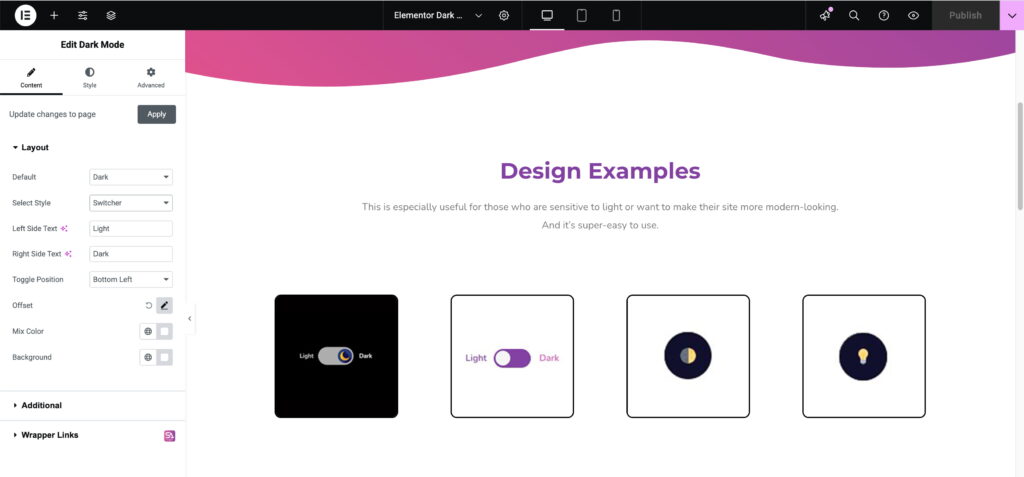
Configure Layout

- Default Mode: Choose between Light, Dark, or Auto (OS-based detection).
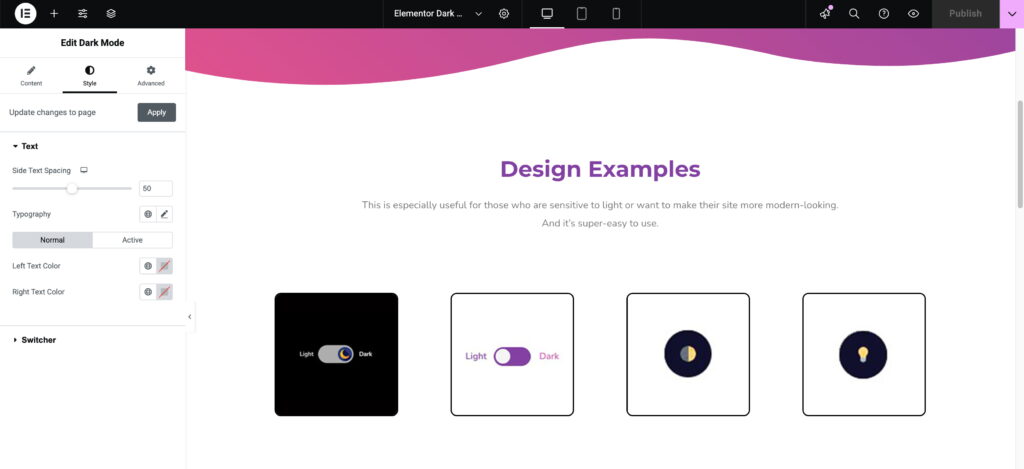
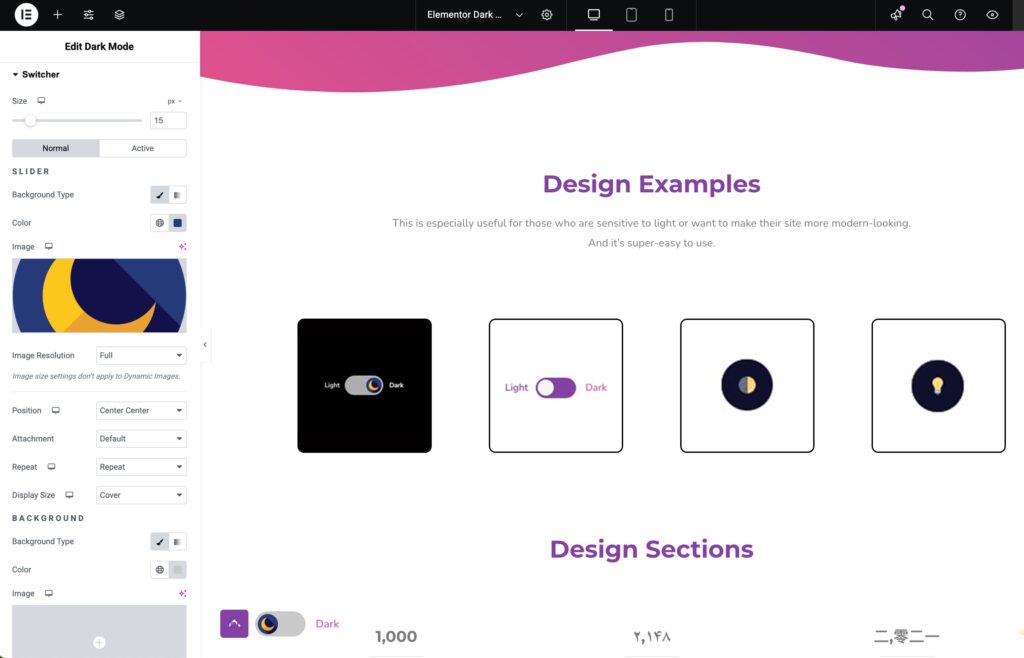
- Style Options: Select from multiple toggle styles – Bulb, Dot, or Switcher.
- Toggle Labels: Customize left-side text (e.g., “Light”) and right-side text (e.g., “Dark”).
- Toggle Position: Place the switch anywhere – Top Left, Top Right, Bottom Left, or Bottom Right.
- Offset Control: Fine-tune the exact toggle position with custom margin/offset settings.
- Mix Color Support: Blend colors smoothly between light and dark modes.
- Custom Background: Set a unique background color for dark mode.
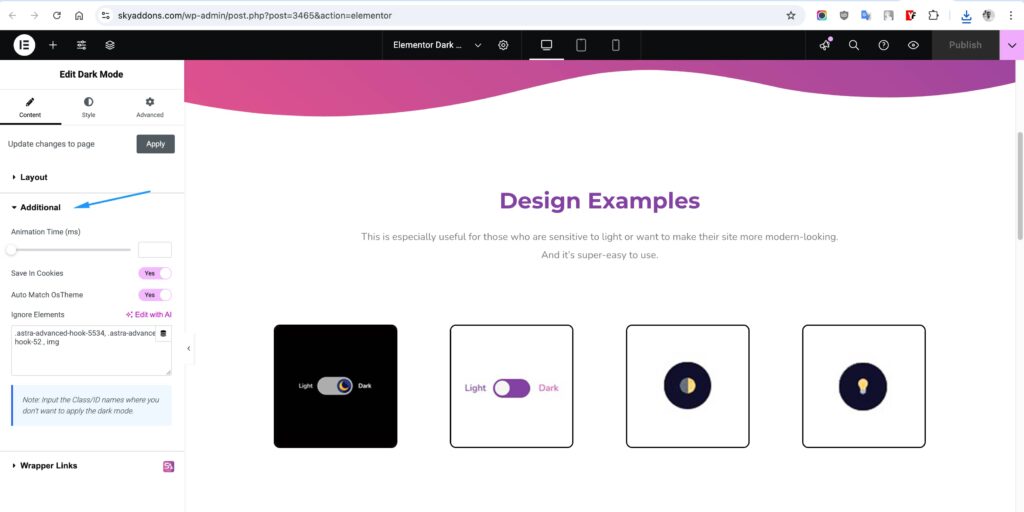
Configure Additional Features

- Animation Duration: Customize dark mode transition speed in milliseconds.
- Cookie-Based Preference: Remember user choice using browser cookies.
- Auto Detect System Theme: Automatically switch modes based on the visitor’s OS setting.
- Ignore Specific Elements: Exclude elements from being affected using custom CSS class or ID (e.g., .class-name, #your-id).
Style Your Dark Mode
Style Your Text/Labels
- Spacing & Typography: Adjust padding, margins, font size, font family, weight, etc.
- Color Customization: Set custom colors for light and dark labels.

Style Your Switcher
- Size Control: Change width, height, and toggle size.
- Background Colors: Set different BGs for normal, hover, and active states.
- Icon Customization: Use your own sun/moon icons or built-in options.
- Full Positioning: Control exact alignment and responsive behavior.

Troubleshooting
- Toggle Not Working: Make sure JavaScript is loaded and there are no conflicting plugins.
- Elements Not Switching Correctly: Use the “Ignore Elements” option to refine your control or adjust your theme CSS.
Conclusion
This Dark Mode feature for Elementor gives you the power to create a more modern, accessible, and visually appealing website. Whether your visitors are night owls or just prefer a sleek dark UI, this plugin ensures they have full control — while you enjoy full flexibility.