How to use Animated Gradient Background features of Sky Addons for WordPress
The Animated Gradient Background module brings stunning, dynamic gradient backgrounds to your Elementor elements. This powerful feature allows you to add smooth transitioning gradient effects to sections, columns, containers, or any widget, creating eye-catching visual experiences without needing custom code or additional plugins.

Key Features
- Apply to any Elementor element (sections, columns, containers, widgets)
- Multiple directional options including left-to-right, diagonal, top-to-bottom, and radial
- Unlimited color combinations with customizable start and end colors
- Adjustable transition speed for perfect timing control
- Custom z-index and opacity settings for precise layering
Activate Animated Gradient Background Module
To enable the captivating Animated Gradient Background functionality in your Elementor site:
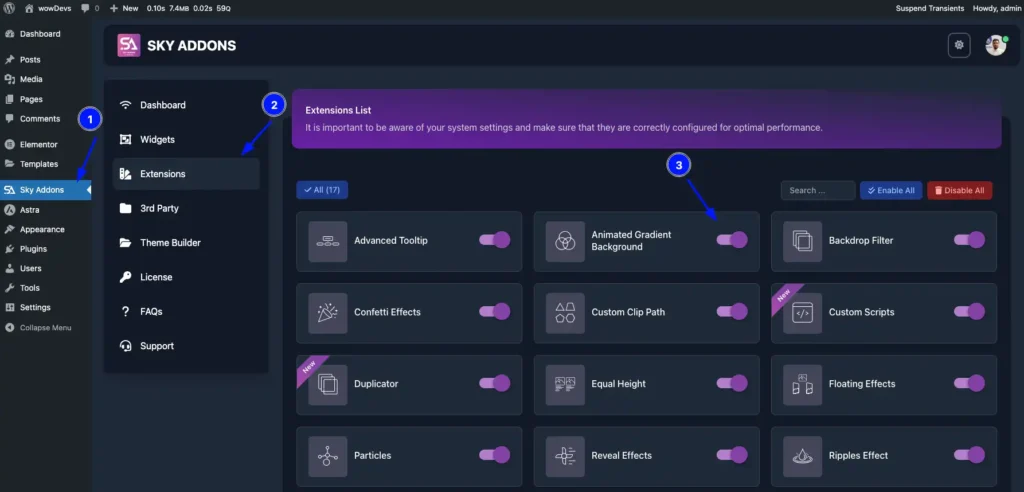
- Navigate to your WordPress Dashboard and locate “Sky Addons” in the left sidebar menu
- Click on the “Extensions” tab within the Sky Addons dashboard area
- Find the “Animated Gradient Background” option in the extensions list
- Toggle the switch to the “On” position to activate this feature
- Make sure that your changes are saved.
Once activated, you’ll be able to add animated gradient backgrounds to any Elementor element through the Style or Advanced tab.

Adding Animated Gradient Background
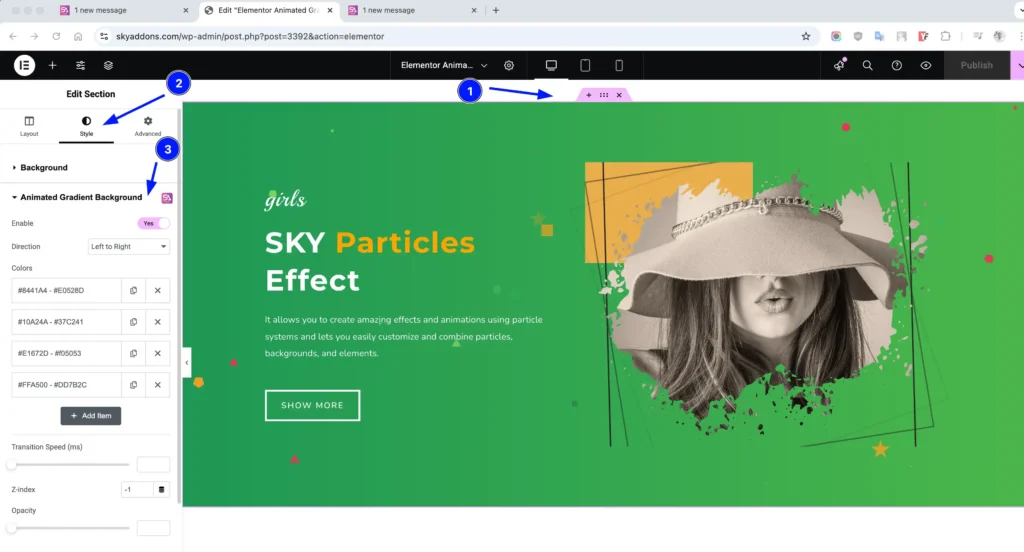
- Open Elementor Editor. Edit any section, column, container, or widget
- In the Style tab (for sections, columns, and containers) or Advanced tab (for widgets), locate “Animated Gradient Background”
- Toggle the “Enable” switch to activate the feature for that specific element

Configuration Options
Fine-tune your animated gradient background with precise controls for visual appearance and animation behavior. The Animated Gradient Background Extenions offers extensive customization options with limitless possibilities:
- Direction – Determines the animation flow pattern across your element. Choose how your gradient animates: Left to Right, Diagonal, Top to Bottom, or Radial
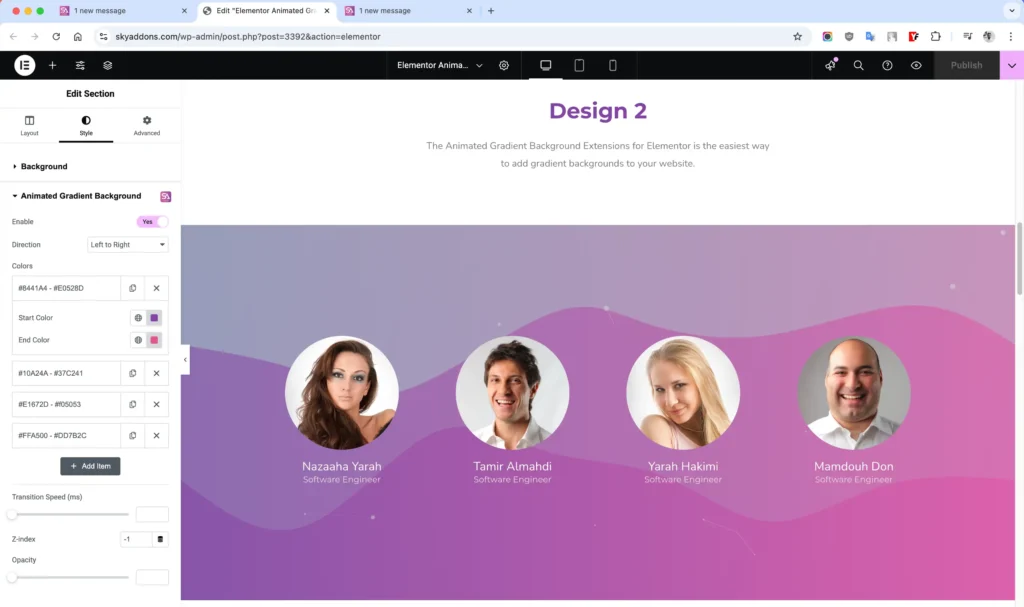
- Colors – Add as many color pairs as needed using the repeater control
- Start Color – The initial color in each transition
- End Color – The destination color in each transition
- Transition Speed – Controls the timing of color transitions
- Higher values create slower, more subtle transitions
- Lower values create faster, more dynamic effects
- Z-index – Controls the stacking order relative to other elements
- Opacity – Adjusts transparency from 0.1 to 1.0

Save and Preview
- Once you’ve customized and styled your animated gradient background, click “Publish” or “Update” to save your changes.
- Preview the page to ensure the widget looks and functions as desired.
Troubleshooting
- Gradient Not Showing – Ensure you’ve toggled the “Enable” switch to “Yes” and added at least one color pair.
- Animation Not Working – Check if you have any conflicting background settings in the same element. Background images or videos may interfere.
- Performance Issues – Too many animated gradients on one page can impact performance. Consider reducing the number or optimizing transition speeds.
- Z-index Problems – If the gradient appears behind content unexpectedly, adjust the z-index value higher or review other elements with custom z-index settings.
Conclusion
The Animated Gradient Background module is a powerful tool for creating engaging, dynamic visual experiences on your website. By combining multiple color transitions and directional options, you can create unique atmospheres that capture attention and elevate your design. Whether you’re looking to add subtle movement to a section or create bold, eye-catching backgrounds, this feature delivers professional results without complex coding.
If you have any questions or encounter any challenges while using, please don’t hesitate to reach out to our dedicated support team at http://wowdevslive.bdkoder/support/ where our expert team is ready to provide prompt and helpful assistance.