How to use Advanced Tooltip features of Sky Addons for WordPress
Sky Addons Advanced Tooltip Extensions enhances user interaction by adding customizable tooltips to any Elementor widget with powerful positioning and styling options. Perfect for providing additional information, explanations, or context without cluttering your design. This feature-rich module gives you complete control over tooltip appearance, animation, and behavior.

Key Features
- Flexible Placement Options – Position tooltips in 16 different locations around elements
- Customizable Animations – Choose from 14 eye-catching animation effects
- Interactive Tooltips – Allow users to hover and click inside tooltips without dismissing them
- Follow Cursor Option – Make tooltips follow the user’s mouse movement
- Custom Triggers – Display tooltips on hover or click events
- Extensive Styling Controls – Customize colors, typography, borders, shadows, and more
Activate Advanced Tooltip
To enable the powerful Advanced Tooltip functionality in your Elementor site:
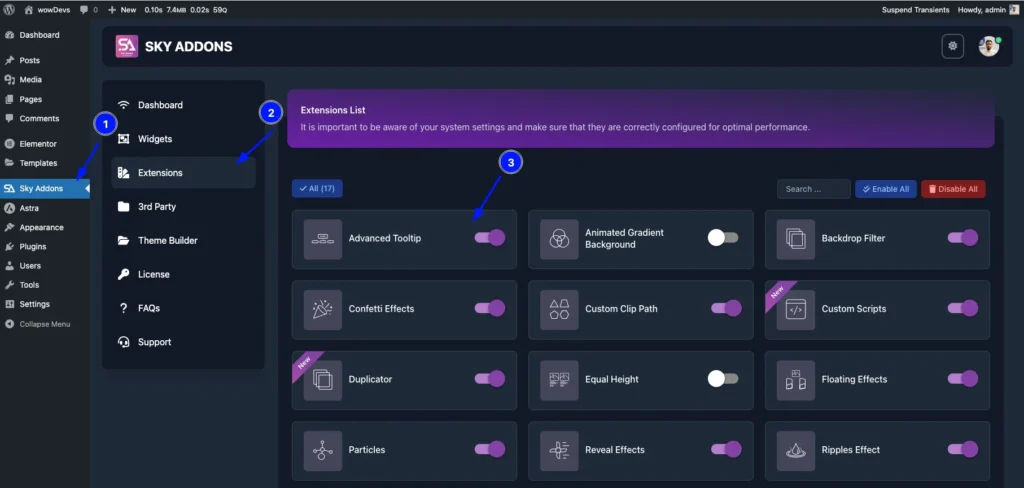
- Navigate to your WordPress Dashboard and locate “Sky Addons” in the left sidebar menu
- Click on the “Extensions” tab within the Sky Addons dashboard area
- Find the “Advanced Tooltip” option in the extensions list
- Toggle the switch to the “On” position to activate this feature
- Make sure that your changes are saved.
Once activated, you’ll be able to add tooltips to any Elementor widget through the Advanced tab in the element editor.

Insert Advanced Tooltip Extensions
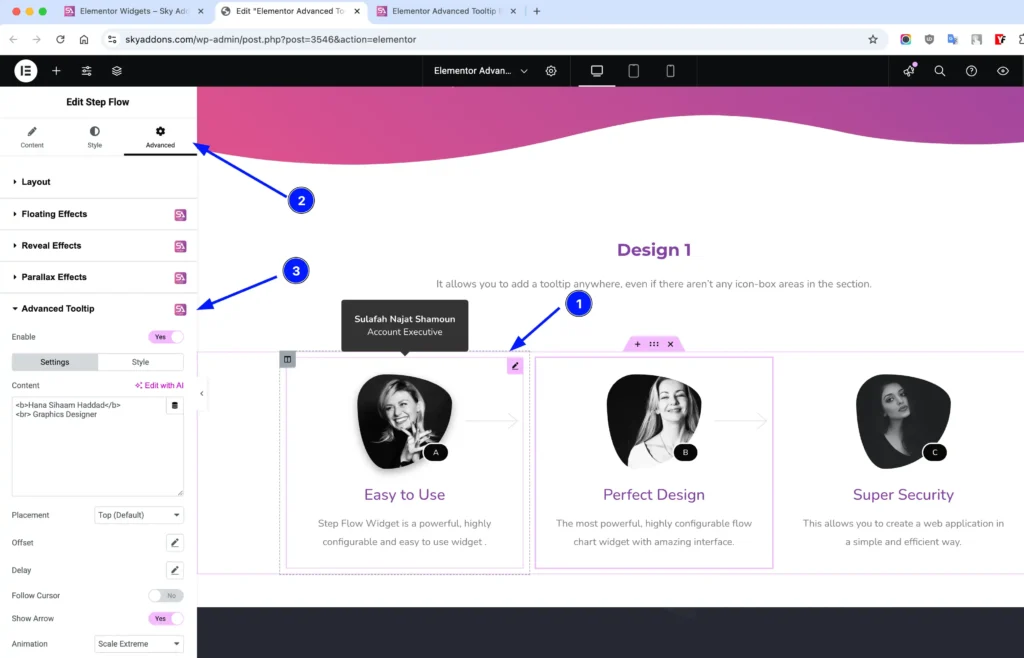
- Open Elementor Editor. Edit any widget where you want to add a tooltip.
- Go to the “Advanced” tab in the Elementor panel.
- Find the “Advanced Tooltip” section and enable it.

Settings Section
This section provides all the configuration options for your tooltip:
- Enable – Activate the tooltip functionality for the selected element.
- Content – Add your tooltip text or HTML content.
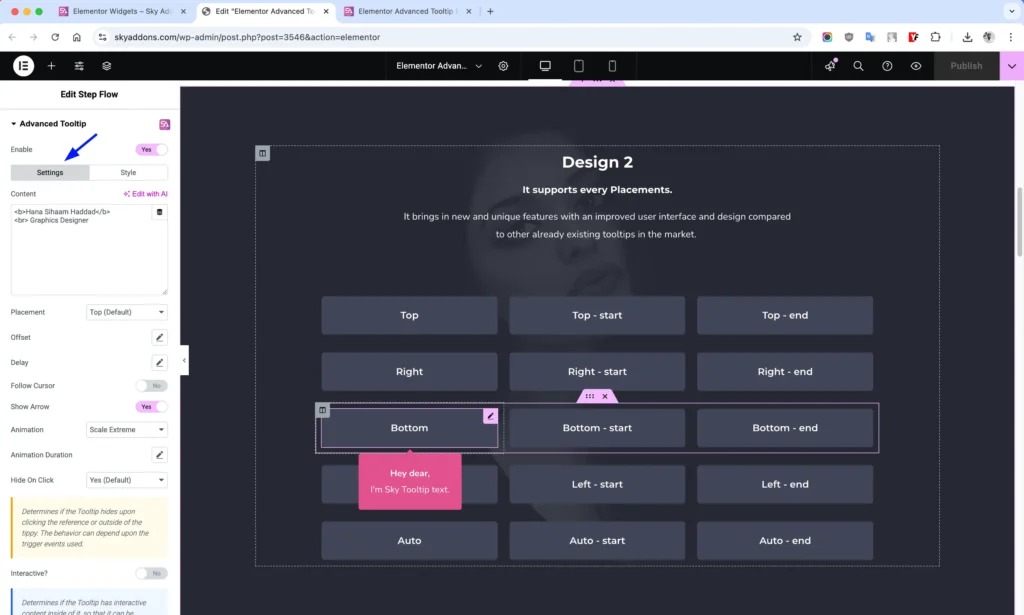
- Placement – Choose where the tooltip appears (top, right, bottom, left, with start/end variations).
- Offset – Control the distance between tooltip and element with X/Y coordinates.
- Delay – Set custom show/hide delays for smoother user experience.
- Follow Cursor – Make tooltip follow the mouse cursor movement.
- Show Arrow – Display a directional arrow pointing to the trigger element.
- Animation – Select from various animation styles like fade, shift, scale, perspective.
- Animation Duration – Control how long tooltip animations take to complete.
- Hide On Click – Configure tooltip hiding behavior when clicked.
- Interactive – Allow users to interact with content inside the tooltip.
- Trigger – Choose between hover or click to activate the tooltip.
- Custom Trigger Elements – Target specific elements to trigger the tooltip using CSS selectors.

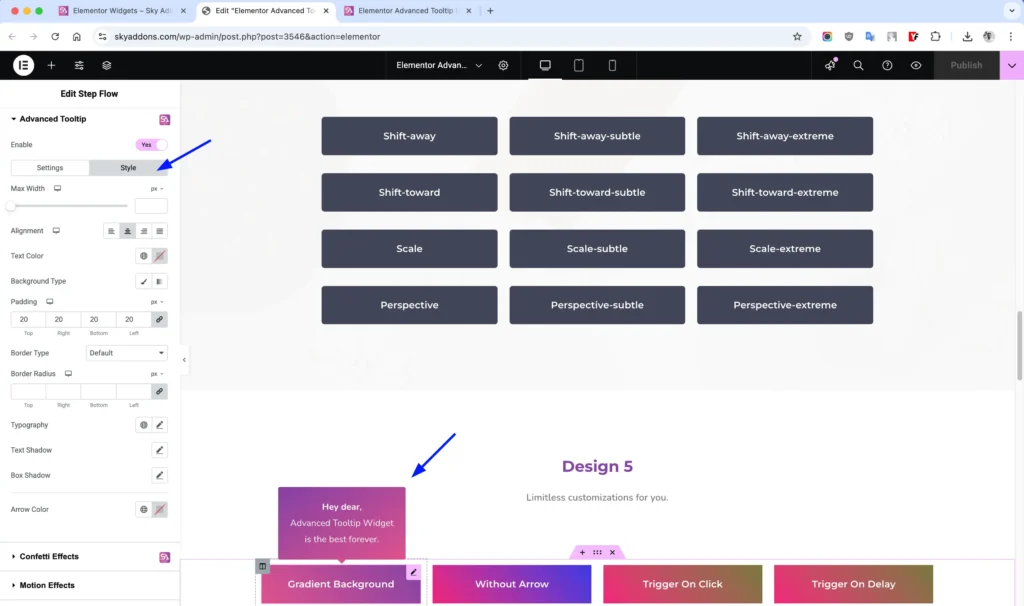
Style Customization
Completely customize the appearance of your tooltips with comprehensive styling options:
- Max Width – Control the maximum width of your tooltip.
- Alignment – Align tooltip text (left, center, right, justify).
- Text Color – Customize the tooltip text color.
- Background – Apply solid colors or gradients to your tooltip background.
- Padding – Control internal spacing within the tooltip.
- Border – Add and style borders around your tooltip.
- Border Radius – Create rounded corners for your tooltip.
- Typography – Control font family, size, weight, and more.
- Text Shadow – Add depth to your tooltip text.
- Box Shadow – Create shadow effects for the entire tooltip.
- Arrow Color – Customize the color of the tooltip’s directional arrow.

Save and Preview
- Once you’ve customized and styled your tooltip, click “Publish” or “Update” to save your changes.
- Preview the page to ensure the tooltip looks and functions as desired.
Troubleshooting
- Tooltip Not Appearing – Check if the “Enable” option is activated and ensure your content isn’t empty.
- Positioning Issues – Try different placement options or adjust the offset values for better positioning.
- Interactive Mode Not Working – Ensure your tooltip size is large enough and try increasing the animation duration.
- Custom Triggers Not Working – Verify your CSS selectors are correct and the targeted elements exist on the page.
- Animation Appears Choppy – Adjust the animation duration settings for smoother transitions.
Conclusion
The Advanced Tooltip extensions is a powerful addition to your Elementor toolkit, allowing you to enhance user experience by providing contextual information in an elegant way. With its extensive customization options, you can create tooltips that perfectly match your website’s design while improving usability and engagement.
If you have any questions or encounter any challenges while using, please don’t hesitate to reach out to our dedicated support team at http://wowdevslive.bdkoder/support/ where our expert team is ready to provide prompt and helpful assistance.