How to use Radar Chart Widget of Sky Addons for Elementor
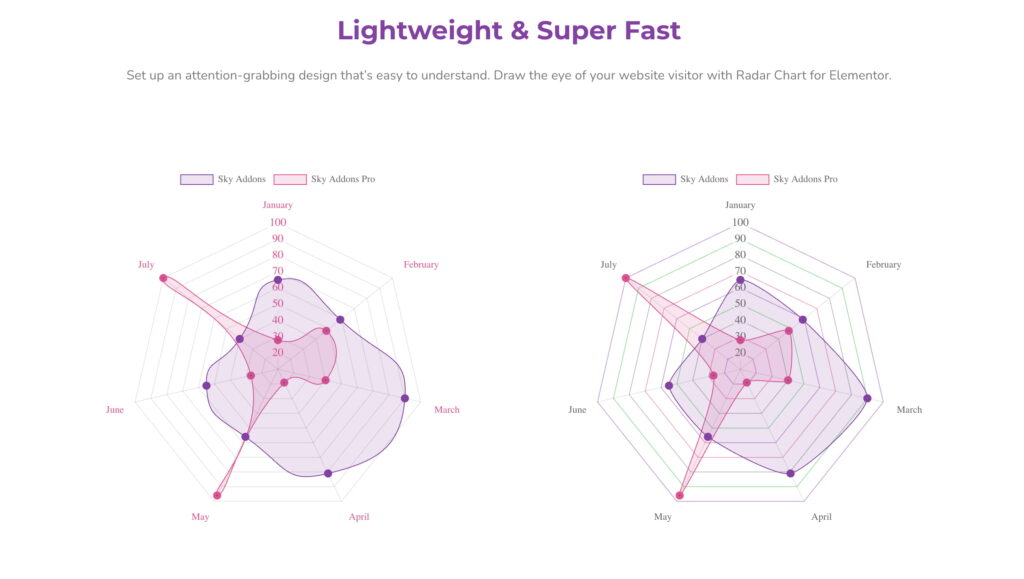
The Radar Chart widget lets you showcase multivariate data in a circular graph. Ideal for comparing values across multiple variables, each axis represents a different category, while data points are connected to form a web-like shape. Built on Chart.js and fully integrated with Elementor, this widget helps display performance metrics, skill ratings, and more. You can style each element, animate transitions, and control tooltips and gridlines—all without writing a line of code.

Features:
- Multi-variable data visualization with web-style layout
- Custom labels and values per dataset
- Point, line, and grid customization options
- Smooth animation and interactivity
- Fully responsive and styleable within Elementor
- Built-in animation support for engaging user experience
- Full customization using Elementor’s live editor
Insert Radar Chart Widget
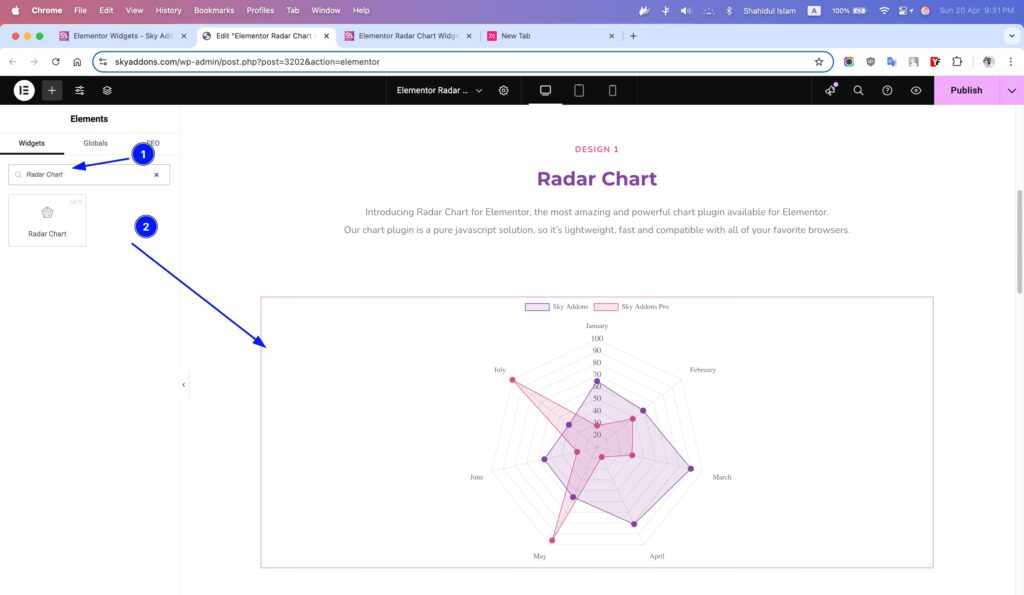
- Open Elementor Editor. In the Elementor panel, search for “Radar Chart” under Sky Addons.
- Drag and Drop the Widget to the desired location on your page / editor.

Chart Layout
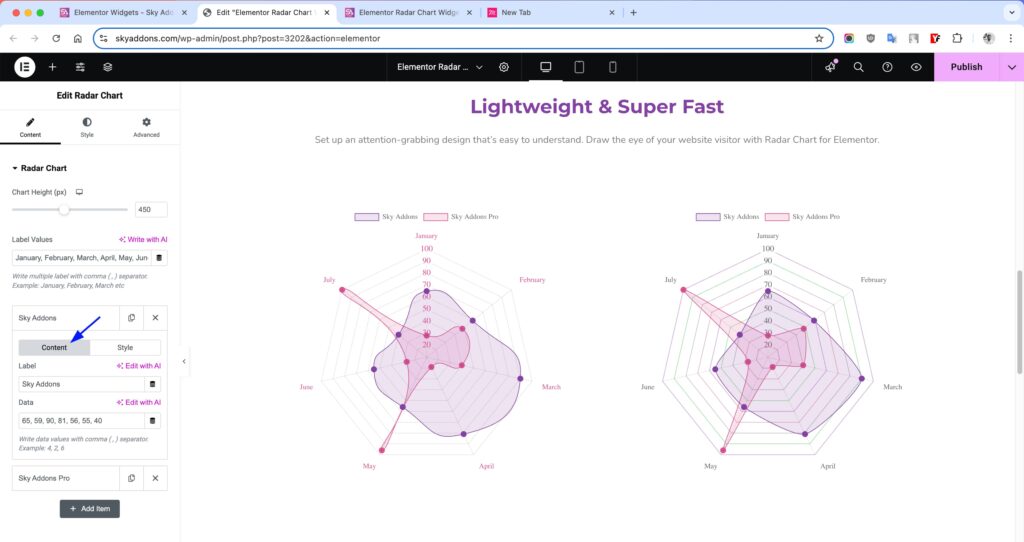
- Chart Height – Define the height of the chart in pixels.
- Label Values – Enter labels separated by commas (e.g., January, February, March).
- Add Repeater (Dataset) – Add one or more datasets with the following:
- Label – Name of the dataset.
- Data – Comma-separated values for each bar.
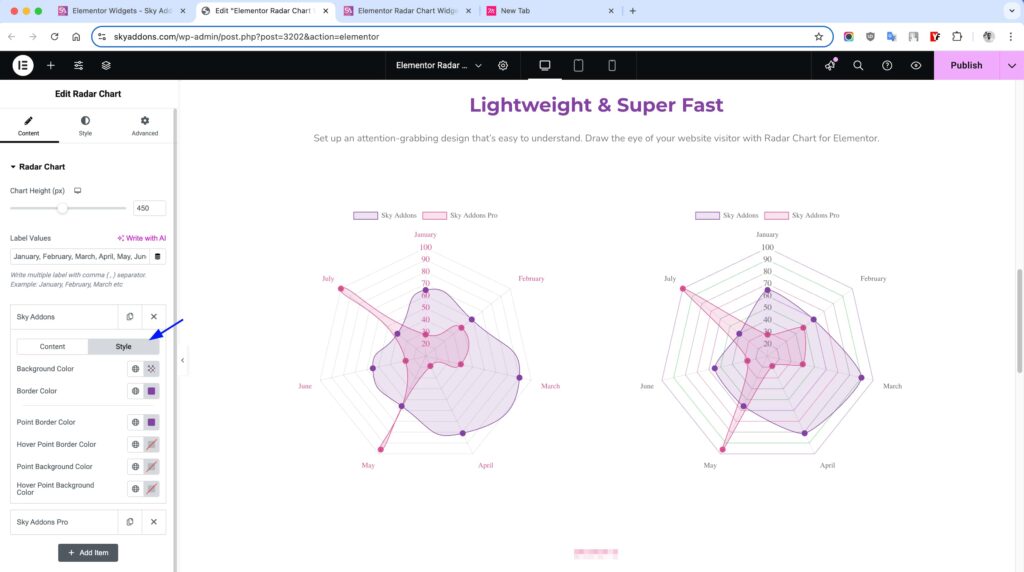
- Background Color – Main color of bars.
- Background Hover Color – Color on hover.
- Border Color – Border color for each bar.
- Hover Border Color – Border color on hover.
- etc.


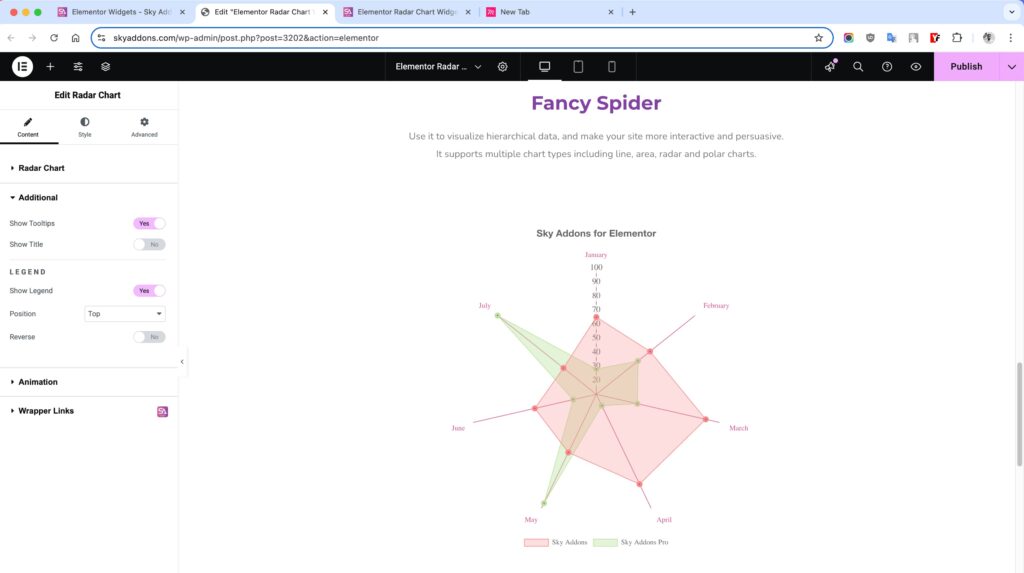
Additional Settings
- Show Tooltips – Enable data tooltips on hover.
- Show Title – Display a chart title.
Legend Settings
- Show Legend – Toggle the legend display.
- Position – Select position: Top, Bottom, Left, or Right.
- Reverse – Reverse the order of legend items.

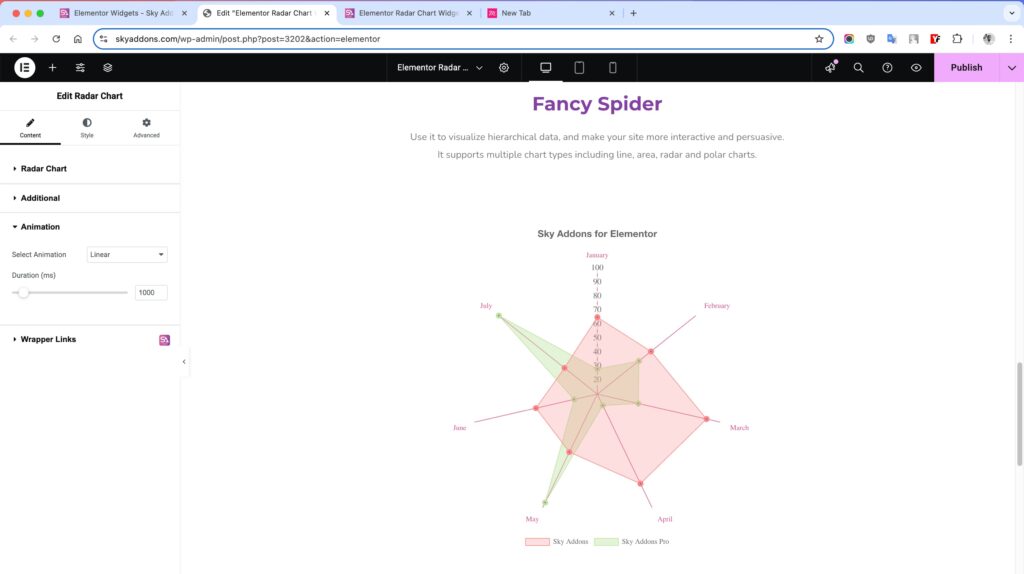
Animation Settings
- Select Animation – Choose animation style.
- Duration – Set animation duration in milliseconds.

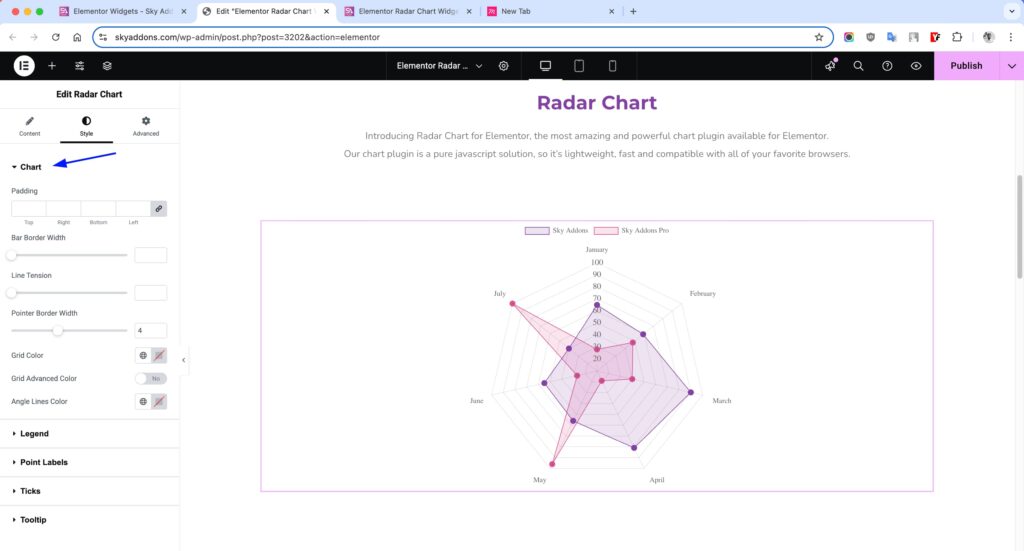
Style Customization
Chart Section
Customize the main chart area to align with your website’s layout and design.
- Padding – Adjust space around the chart to prevent overflow or tight layout.
- Bar Border Width – Define the thickness of the data line.
- Line Tension – Controls the curve smoothness of lines.
- Point Border Width – Defines the thickness of each point’s border.
- Pointer Border Width – Sets the border width of data pointers.
- Grid Color – Color for grid lines in the chart.
- Grid Advanced Color – Adds extra styling to alternate grid areas.
- Angle Lines Color – Changes the color of angle/axis lines.

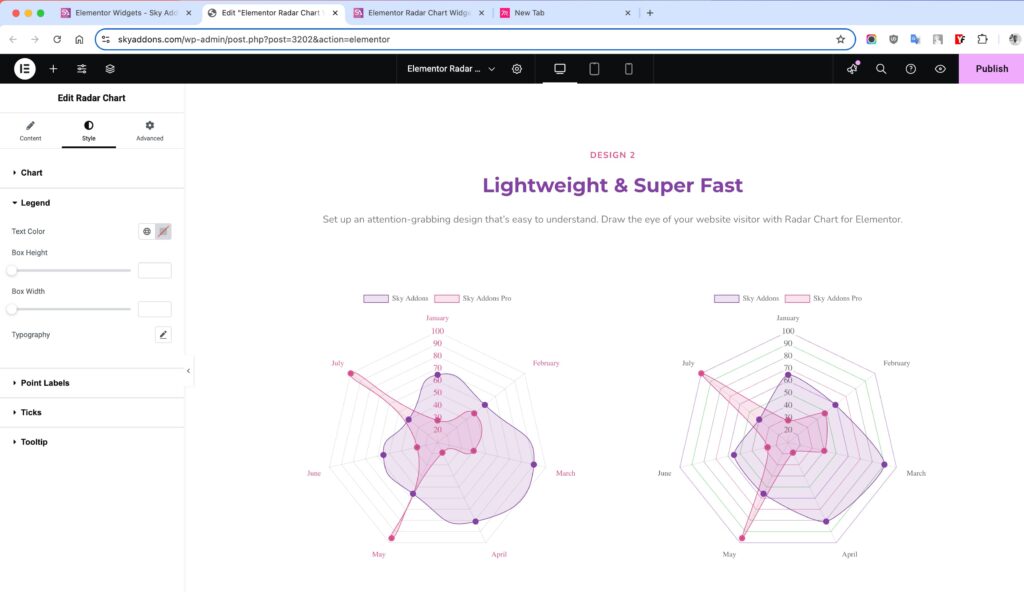
Legend Section
Style the legend that displays dataset labels for better readability and aesthetics.
- Text Color – Modify the color of the legend text to enhance visibility.
- Box Height / Width – Adjust the size of the colored legend markers beside each label.
- Typography – Fully control font family, size, weight, spacing, and style of legend text.

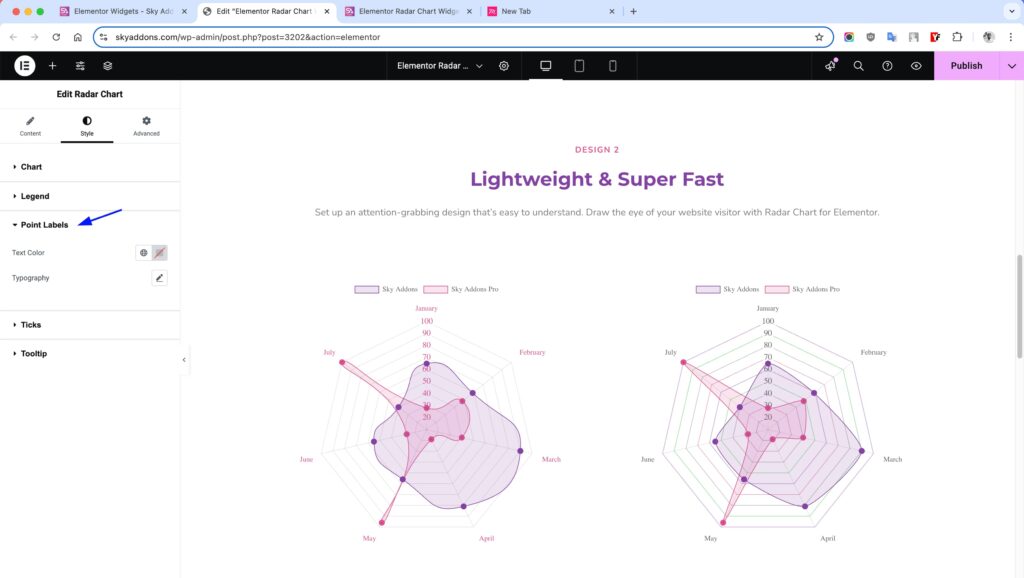
Point Labels
- Text Color – Sets the color of axis labels.
- Typography – Customize font size, weight, and style for labels.

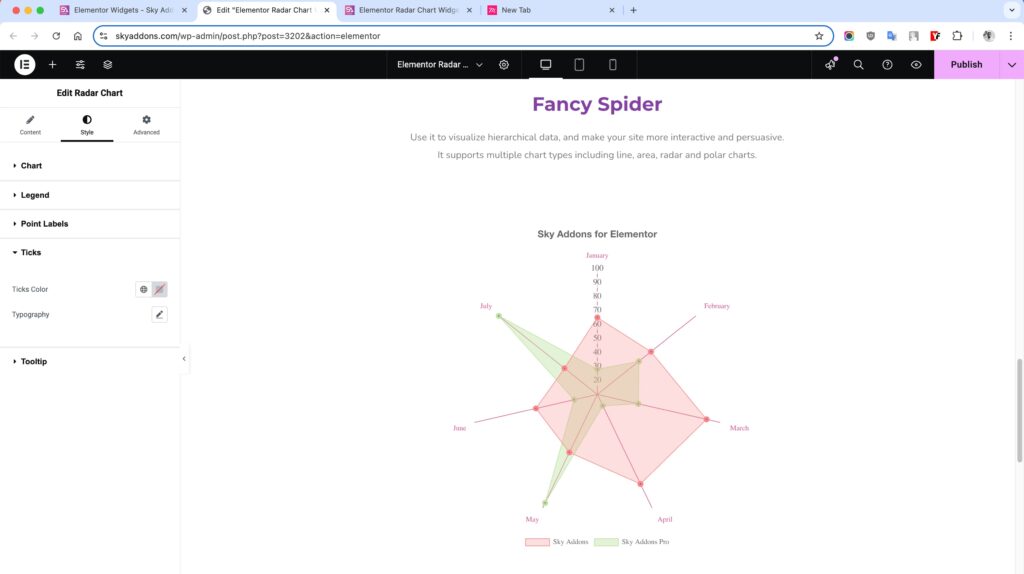
Ticks
- Text Color – Sets the color of value indicators (ticks).
- Typography – Controls font styling of tick numbers.

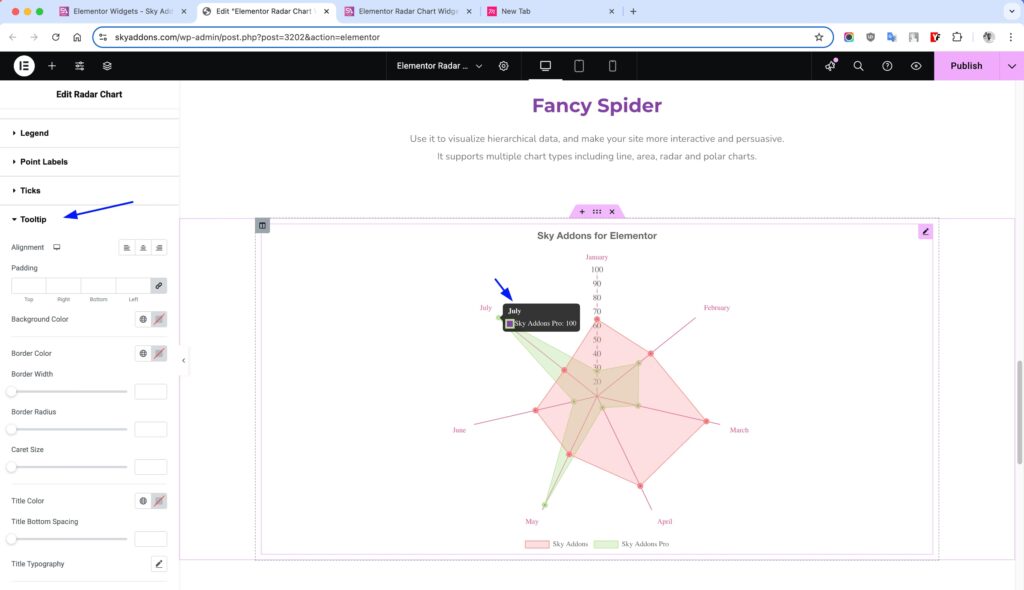
Tooltip Section
- Alignment – Set how tooltip content aligns inside the box (left/center/right).
- Padding – Add inner spacing so the content doesn’t feel cramped.
- Background Color – Set a custom background to match or contrast your site.
- Border Color / Width / Radius – Fine-tune the outline of the tooltip box.
- Caret Size – Adjust the size of the little arrow pointing to the bar.
- Title Color / Typography – Style the heading inside the tooltip.
- Title Bottom Spacing – Add space between the title and body.
- Body Color / Typography – Control the appearance of the detailed info shown in the tooltip.

Save and Preview
- Once you’ve customized and styled your accordion, click “Publish” or “Update” to save your changes.
- Preview the page to ensure the widget looks and functions as desired.
Troubleshooting
- If chart doesn’t display: ensure label values and datasets match in count.
- Check console for Chart.js related errors.
- Make sure there are no conflicting scripts or caching issues.
Conclusion
The Radar Chart widget is a dynamic and informative way to represent complex data. Whether you’re visualizing performance, progress, or comparisons across multiple factors, this chart delivers both clarity and style. Thanks to Elementor integration and extensive customization options, you can create engaging data stories quickly and intuitively.