How to use Polar Area Chart Widget of Sky Addons for Elementor
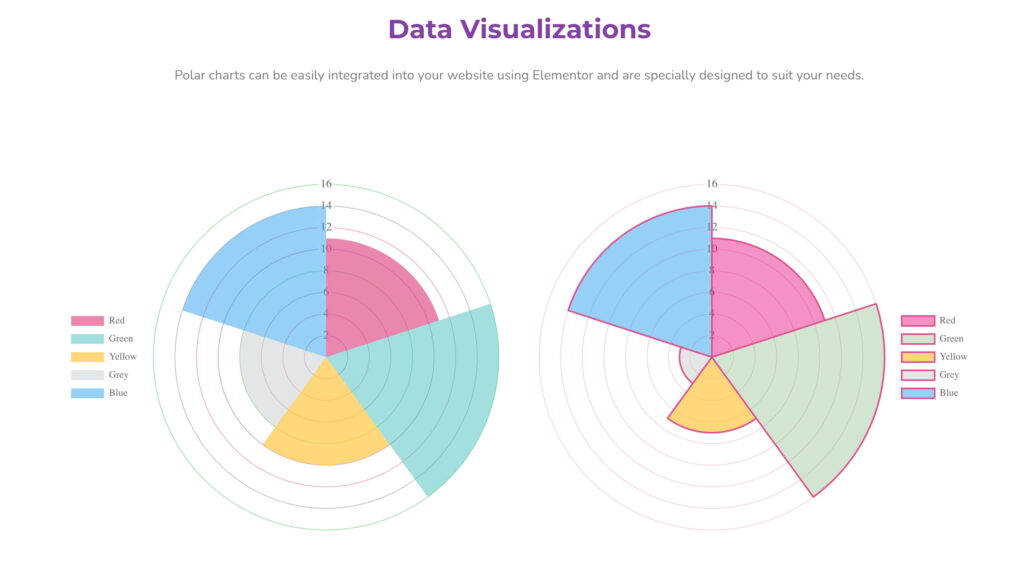
The Polar Area widget lets you present data as segments of a circle, where each slice’s size represents a numeric value. It’s a perfect tool for comparing multiple data sets side-by-side in a visual and engaging format. Built on Chart.js and seamlessly integrated with Elementor, the widget allows for dynamic interactions, smooth animations, and full customization of colors, borders, and labels. Whether for reports, analytics, or surveys, this widget brings life to your data in a clean and intuitive style.

Features:
- Display comparative data as radial segments
- Smooth animation with responsive layout
- Add multiple segments with custom label and value
- Individual color and border control per segment
- Show/hide tooltips, legends, and gridlines
- Built-in animation support for engaging user experience
- Full customization using Elementor’s live editor
Insert Polar Area Widget
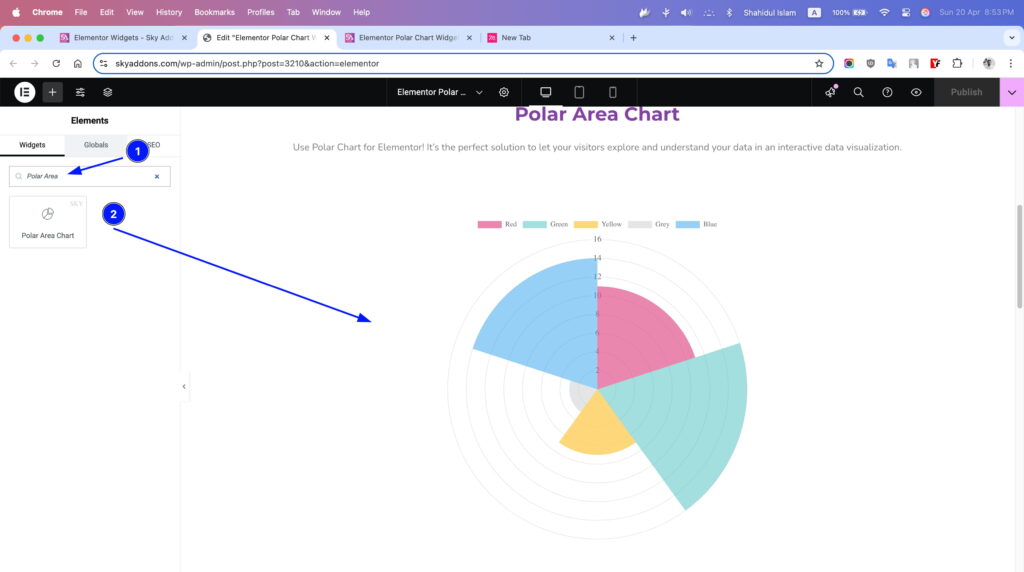
- Open Elementor Editor. In the Elementor panel, search for “Polar Area” under Sky Addons.
- Drag and Drop the Widget to the desired location on your page / editor.

Chart Layout
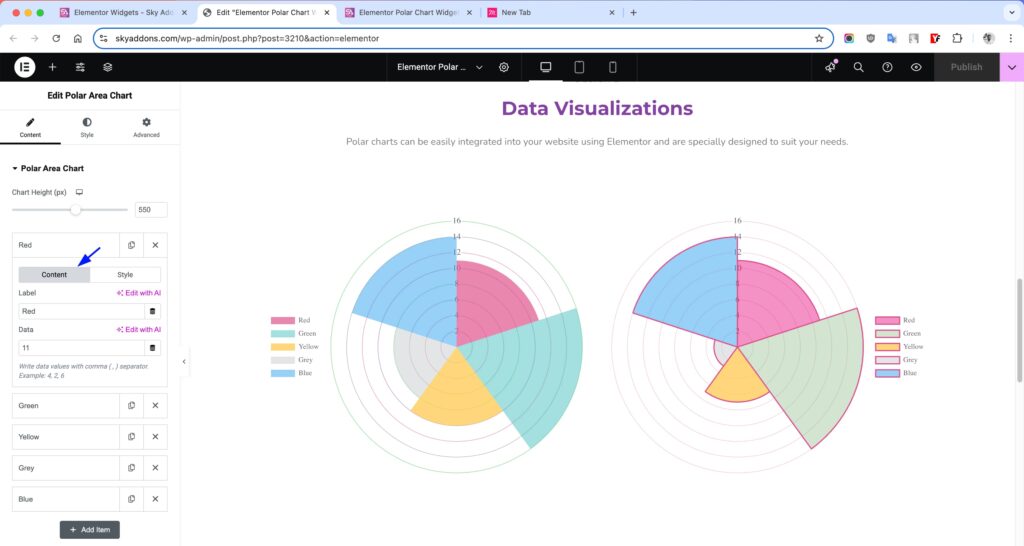
- Chart Height – Define the height of the chart in pixels.
- Label Values – Enter labels separated by commas (e.g., January, February, March).
- Add Repeater (Dataset) – Add one or more datasets with the following:
- Label – Name of the dataset.
- Data – Comma-separated values for each bar.
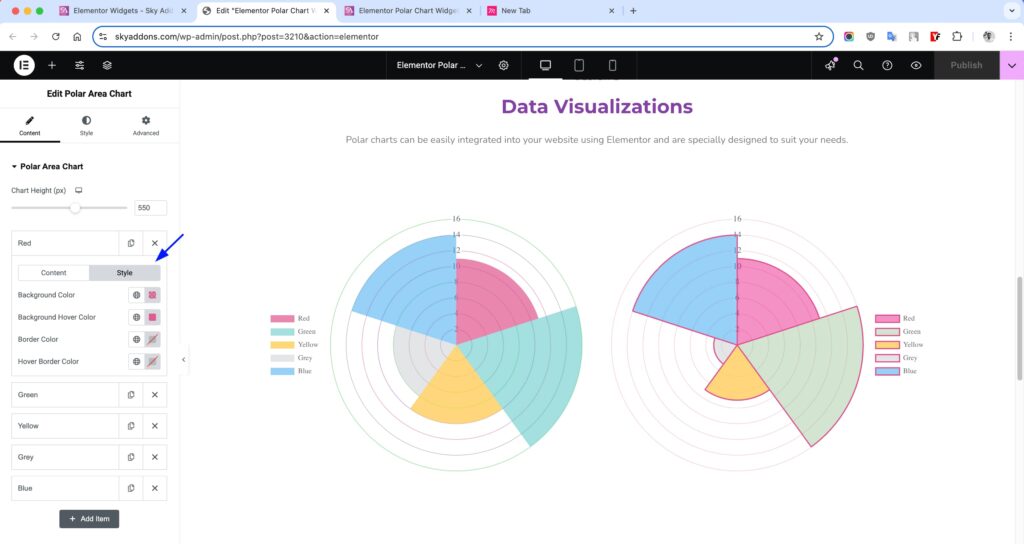
- Background Color – Main color of bars.
- Background Hover Color – Color on hover.
- Border Color – Border color for each bar.
- Hover Border Color – Border color on hover.
- etc.


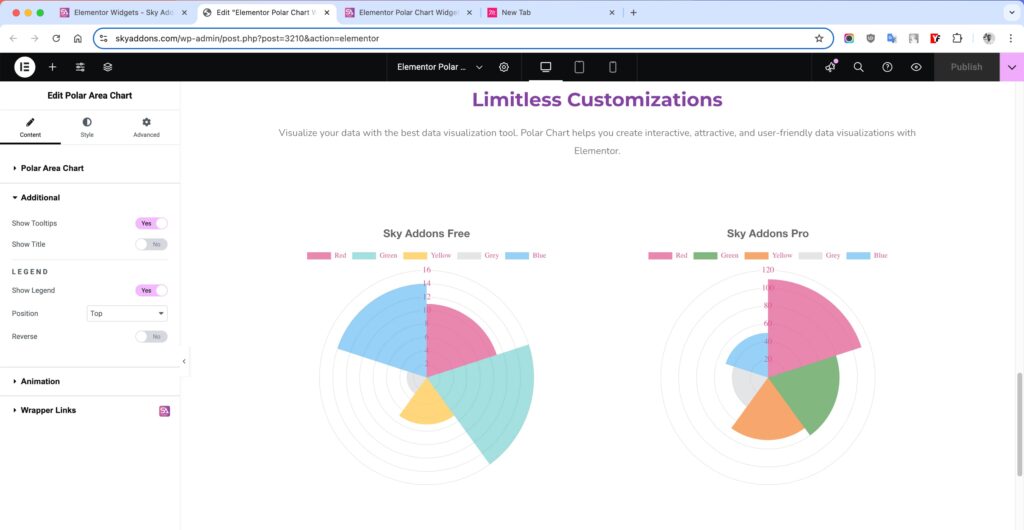
Additional Settings
- Show Tooltips – Enable data tooltips on hover.
- Show Title – Display a chart title.
Legend Settings
- Show Legend – Toggle the legend display.
- Position – Select position: Top, Bottom, Left, or Right.
- Reverse – Reverse the order of legend items.

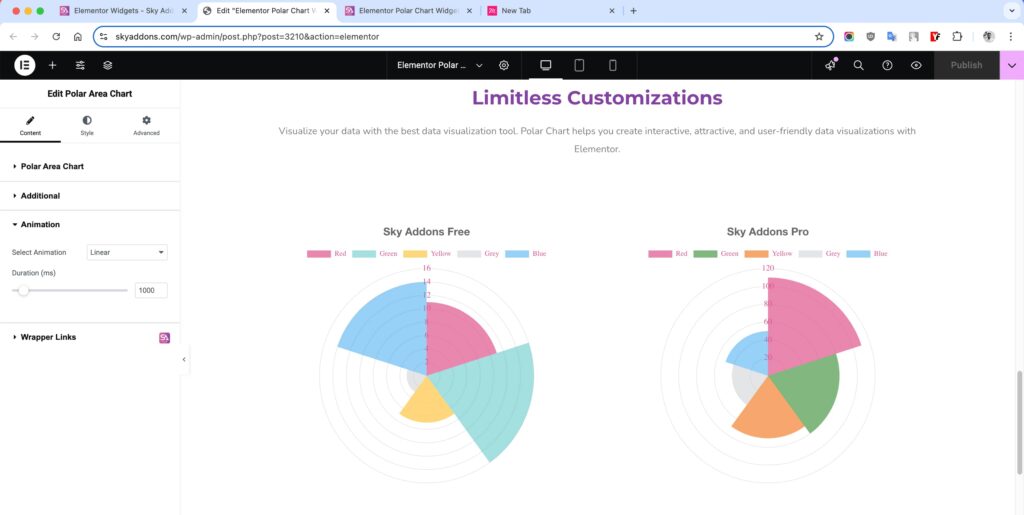
Animation Settings
- Select Animation – Choose animation style.
- Duration – Set animation duration in milliseconds.

Style Customization
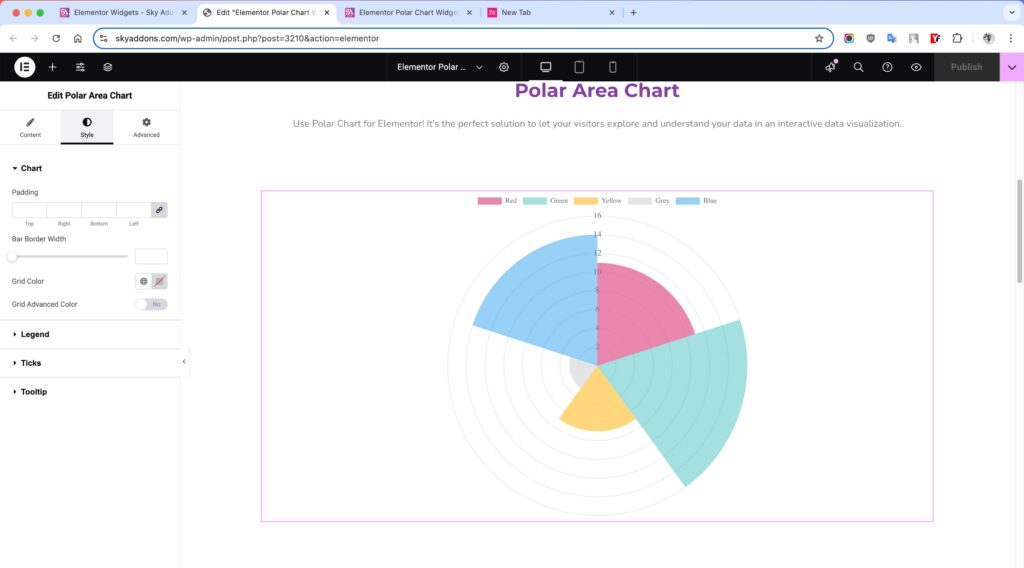
Chart Section
Customize the main chart area to align with your website’s layout and design.
- Padding – Adjust space around the chart to prevent overflow or tight layout.
- Bar Border Width – Define the thickness of the data line.
- Grid Color – Apply any color within the grid.
- Grid Advanced Color – More features for colors.

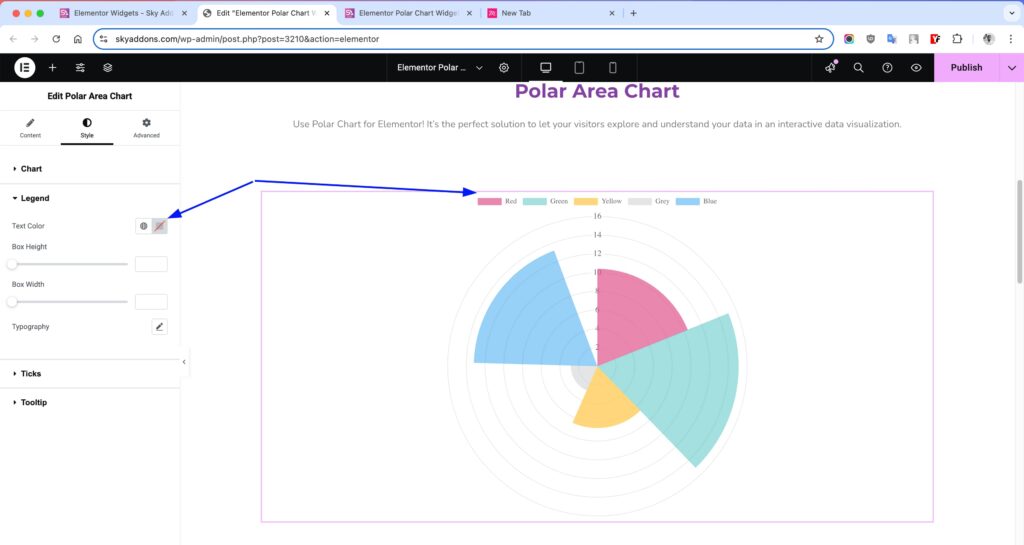
Legend Section
Style the legend that displays dataset labels for better readability and aesthetics.
- Text Color – Modify the color of the legend text to enhance visibility.
- Box Height / Width – Adjust the size of the colored legend markers beside each label.
- Typography – Fully control font family, size, weight, spacing, and style of legend text.

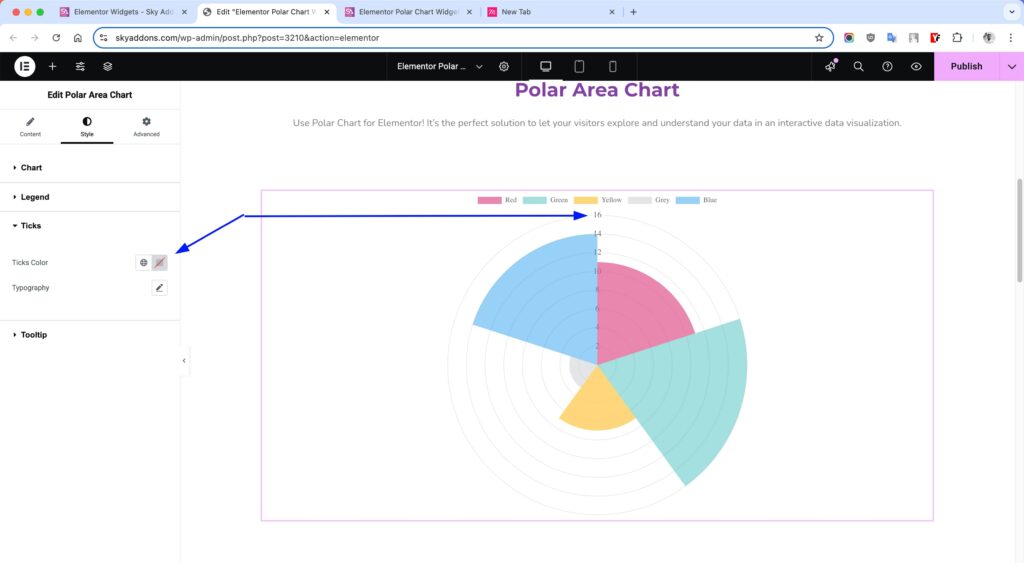
Ticks
- Ticks Color – Modify the color of the Ticks to enhance visibility.
- Typography – Fully control font family, size, weight, spacing, and style of Ticks text.

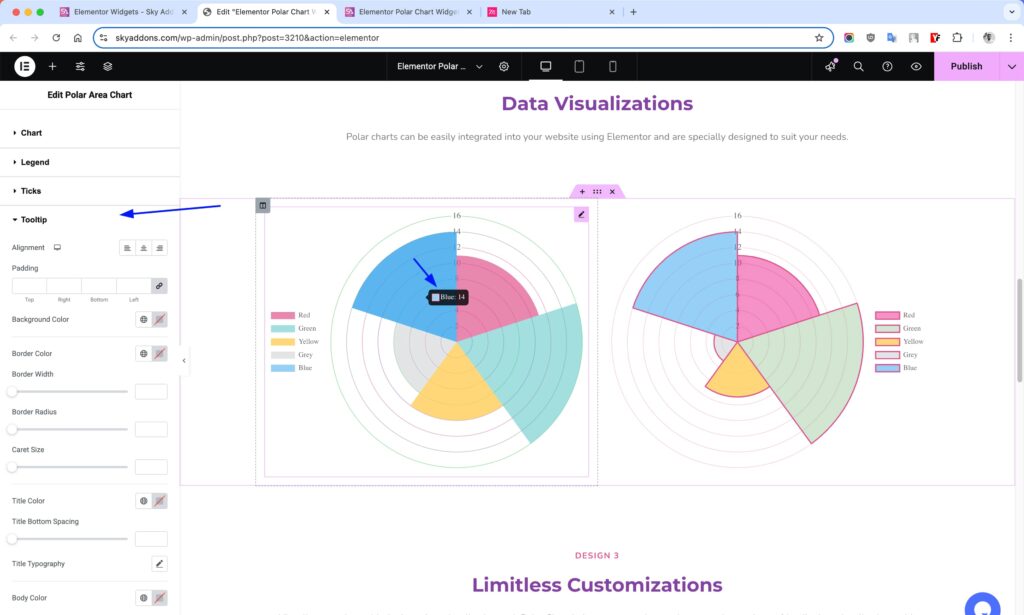
Tooltip Section
- Alignment – Set how tooltip content aligns inside the box (left/center/right).
- Padding – Add inner spacing so the content doesn’t feel cramped.
- Background Color – Set a custom background to match or contrast your site.
- Border Color / Width / Radius – Fine-tune the outline of the tooltip box.
- Caret Size – Adjust the size of the little arrow pointing to the bar.
- Title Color / Typography – Style the heading inside the tooltip.
- Title Bottom Spacing – Add space between the title and body.
- Body Color / Typography – Control the appearance of the detailed info shown in the tooltip.

Save and Preview
- Once you’ve customized and styled your accordion, click “Publish” or “Update” to save your changes.
- Preview the page to ensure the widget looks and functions as desired.
Troubleshooting
- If chart doesn’t display: ensure label values and datasets match in count.
- Check console for Chart.js related errors.
- Make sure there are no conflicting scripts or caching issues.
Conclusion
The Polar Area widget offers a clean and impactful way to display categorized data on your website. With its easy configuration inside Elementor and support for rich customization, it’s a great solution for showcasing data comparisons in a circular format. Enhance user engagement and data clarity with just a few clicks—no coding needed!