How to use Testimonial Carousel Widget of Sky Addons for Elementor
Sky Addons Testimonial Carousel Widget offers a dynamic, responsive solution for showcasing client testimonials on your website. This powerful Elementor widget allows you to create beautiful, fully customizable testimonial sliders with smooth transitions and various display options. Perfect for building social proof, enhancing credibility, and engaging visitors with authentic customer feedback in an attractive, space-efficient format.

Key Features
- Fully responsive with customizable columns for different screen sizes
- Advanced carousel settings with autoplay, loop, and speed controls
- Customizable testimonial layout with text, reviewer image, name, and job title
- Navigation and pagination options with multiple style variations
- Extensive styling options for testimonials, including colors, typography, borders, and backgrounds
Insert Testimonial Carousel Widget
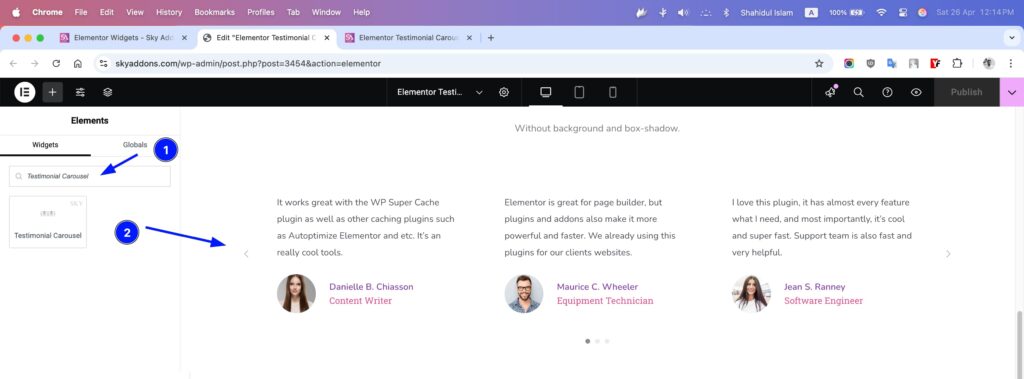
- Open Elementor Editor. In the Elementor panel, search for “Testimonial Carousel”
- Drag and Drop the Widget to the desired location on your page / editor.

Testimonial Section
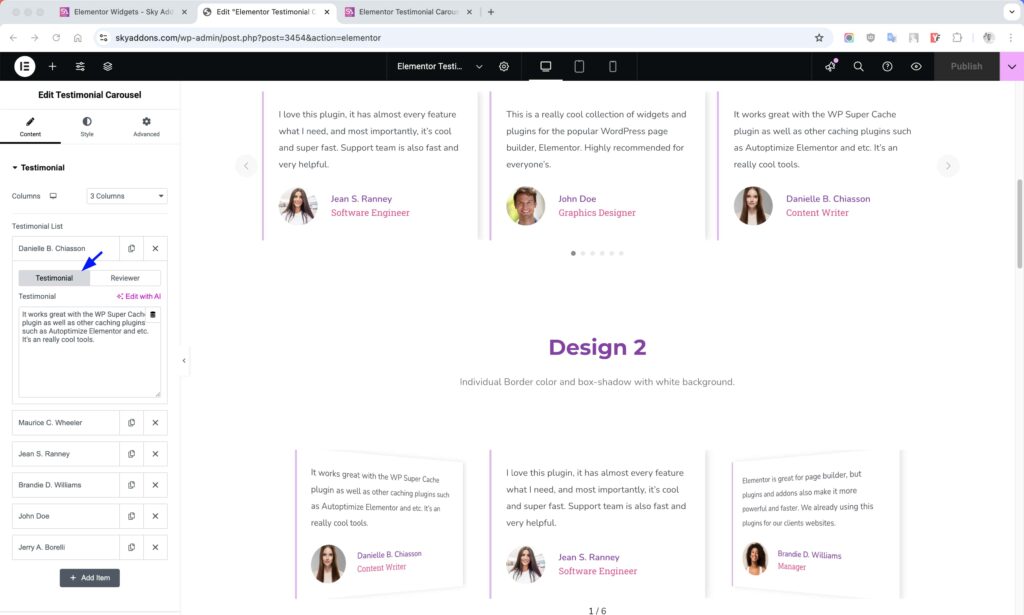
The Testimonial List repeater is the heart of the Testimonial Carousel widget, allowing you to create and manage multiple testimonials through an intuitive interface. Each testimonial item in the list can be expanded to reveal a comprehensive set of options organized into two tabs:
- Columns – Set the number of testimonials to display per view on different devices.
- Testimonial Tab – Contains the core testimonial content:
- Testimonial – A spacious text area where you can enter the customer’s feedback or review. Supports dynamic content and has plenty of room for longer testimonials.

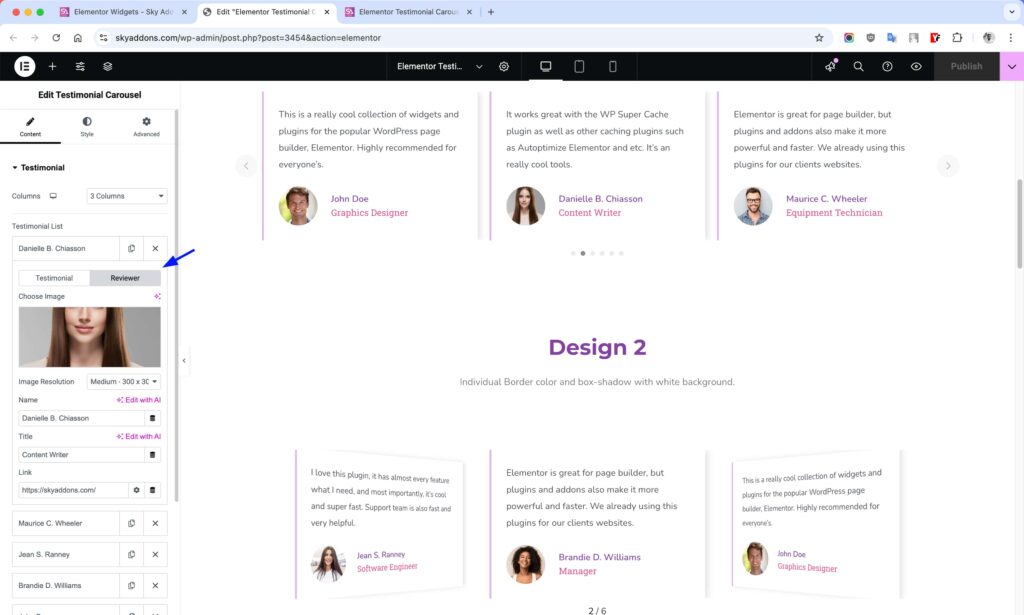
- Reviewer Tab – Contains all information about the person giving the testimonial:
- Choose Image – Upload or select an image of the reviewer to add credibility to your testimonial. A good profile photo creates trust.
- Image Size – Control the dimensions of the reviewer’s image with options like thumbnail, medium, or custom size.
- Name – Add the reviewer’s full name to personalize the testimonial and make it more authentic.
- Title – Include the reviewer’s job position, company affiliation, or other relevant identifier to establish authority.
- Link – Optionally add a URL to link the reviewer’s name, image, and title to their website, social profile, or any relevant page.

The repeater interface makes it easy to:
- Add unlimited testimonials by clicking the “Add Item” button
- Reorder testimonials using drag-and-drop
- Duplicate existing testimonials to save time
- Delete unwanted testimonials with a single click
Each testimonial you add will appear as a slide in your carousel, with the display controlled by the carousel settings you configure in other sections.
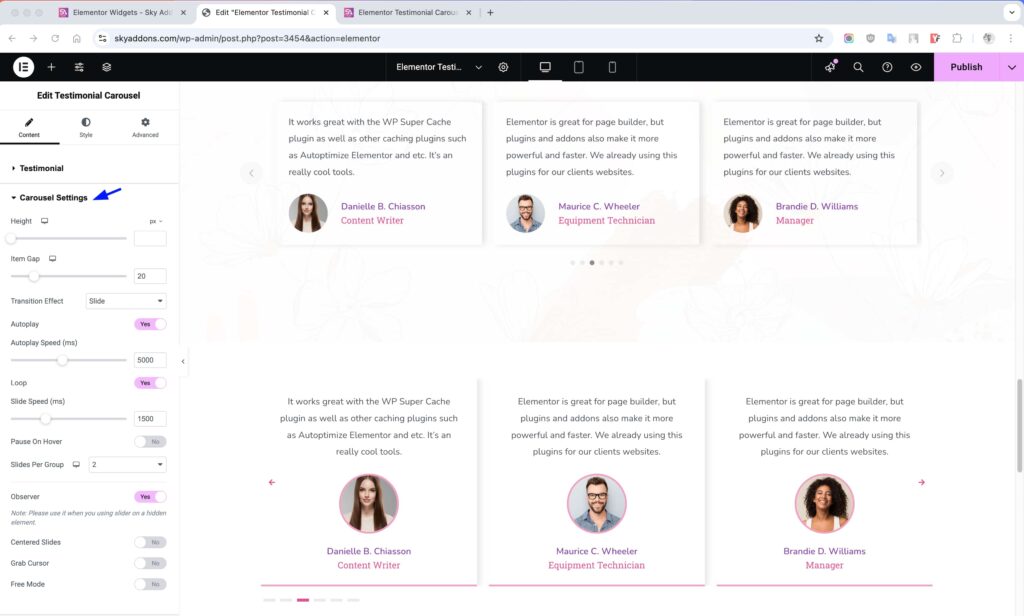
Carousel Settings Section
The Carousel Settings section gives you complete control over the behavior and animation of your review carousel, allowing you to create a smooth and engaging user experience.
- Height – Set a specific height for your carousel.
- Item Gap – Set the space between individual review items in the carousel. Responsive settings let you adjust spacing for different devices.
- Transition Effect – Choose between smooth slide animation or an immersive coverflow effect for transitioning between reviews.
- Coverflow Effect – When using the coverflow transition, access advanced settings to customize the 3D effect’s depth, rotation, and stretching.
- Slide Shadows – Add subtle shadows to slides when using coverflow effect for enhanced visual depth.
- Autoplay – Enable automatic cycling through reviews without requiring user interaction.
- Autoplay Speed – Control how long each review remains visible before transitioning to the next (in milliseconds).
- Loop – Allow the carousel to loop continuously rather than stopping at the first or last review.
- Slide Speed – Set the transition speed between slides – lower values create faster transitions.
- Pause On Hover – Stop the autoplay when a user hovers over the carousel, allowing them to read the current review.
- Slides Per Group – Determine how many slides move together with each navigation action or autoplay step.
- Observer – Ensures proper carousel initialization when placed within hidden elements (like tabs or accordions).
- Centered Slides – Position the active slide in the center of the viewport rather than aligned to the left.
- Grab Cursor – Display a “hand” cursor when hovering over the carousel to indicate it can be dragged.
- Free Mode – Enable momentum-based scrolling where slides move freely without snapping to fixed positions.

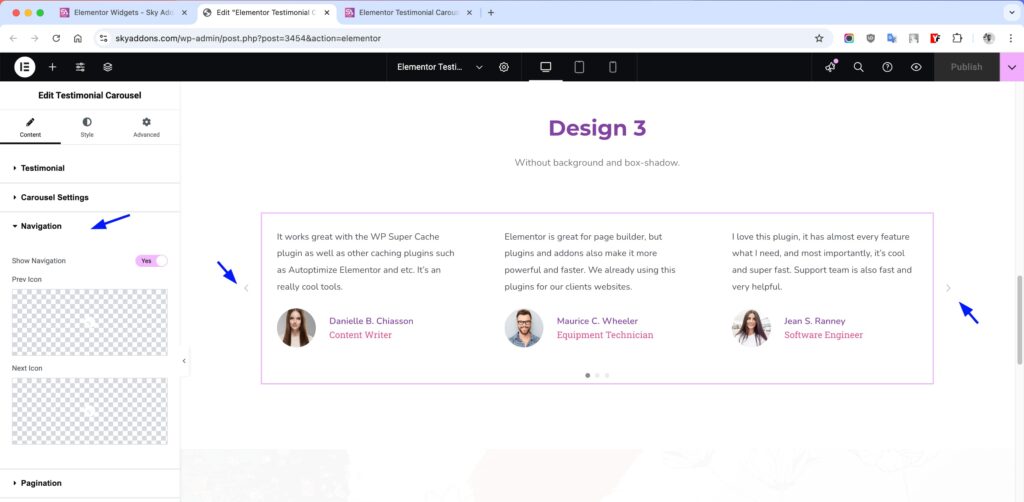
Navigation Section
The Navigation section allows you to control the appearance and behavior of your carousel’s navigation arrows.
- Show Navigation – Enable or disable the navigation arrows that allow users to manually navigate between slides. Turned on by default.
- Prev Icon – Select a custom icon for the “Previous” navigation arrow. Click the icon picker to choose from Elementor’s extensive icon library or upload your own SVG.
- Next Icon – Select a custom icon for the “Next” navigation arrow. Same options as the Prev Icon control.

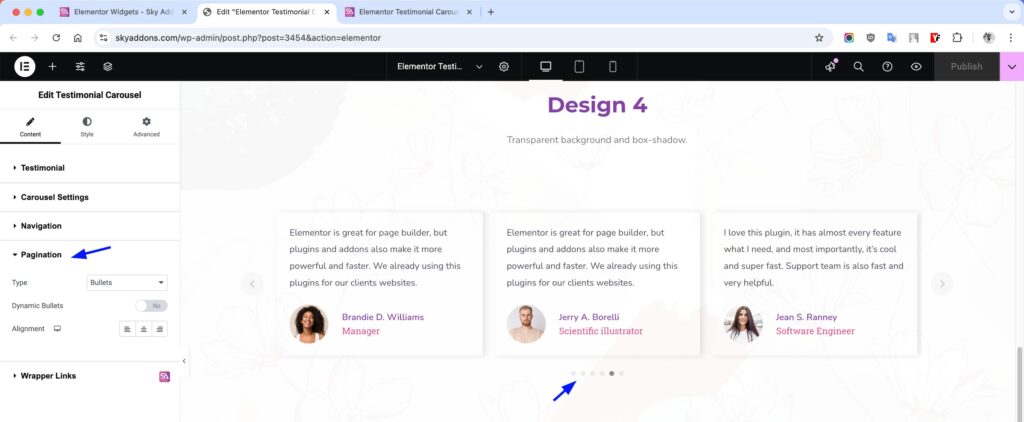
Pagination Section
Control the carousel pagination indicators.
- Show Pagination – Toggle pagination dots display.
- Pagination Type – Choose between bullets, fraction, or progress bar.
- Pagination Position – Set where pagination indicators appear.
- Dynamic Bullets – Enable dynamic bullet sizing for active states.

Style Customization
The Testimonial Carousel widget offers extensive styling options to match your website’s design. Customize colors, typography, spacing, borders, and background for each element.
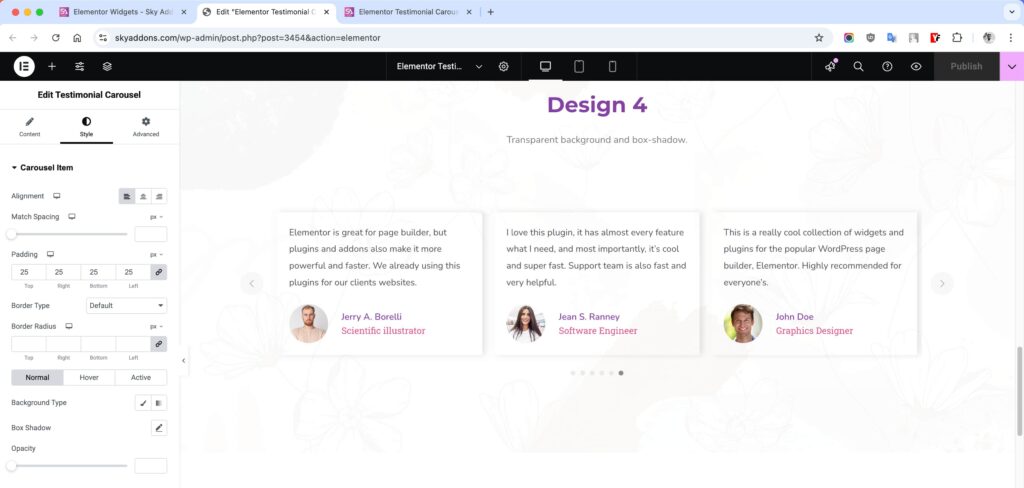
Carousel Item Section
Customize the appearance of individual carousel items:
- Alignment – Set text alignment within each item.
- Match Spacing – Control spacing between carousel items.
- Padding & Border – Add spacing inside items and border styling.
- Background – Set different backgrounds for normal, hover, and active states.
- Box Shadow – Add shadow effects to items.

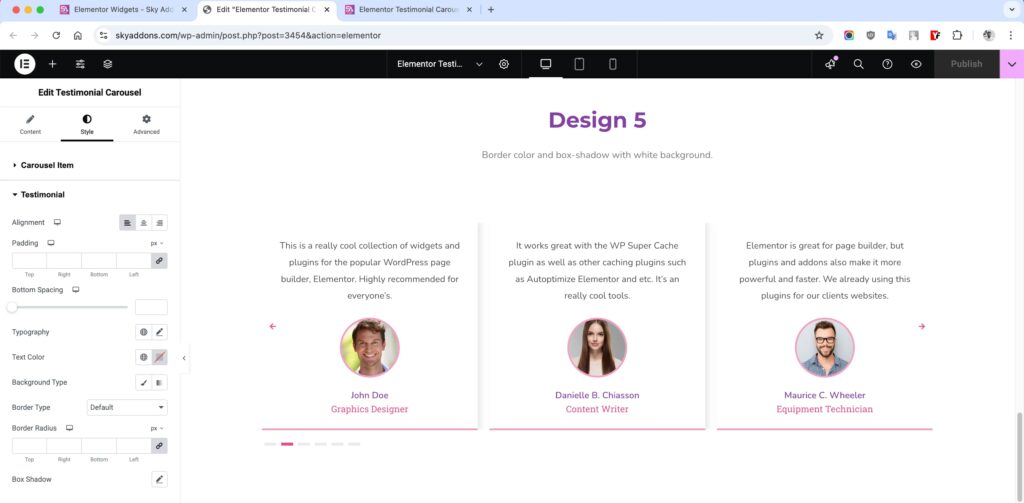
Testimonial Section
Customize the appearance of testimonial text:
- Alignment – Control text alignment.
- Padding & Spacing – Adjust internal spacing and distance from other elements.
- Typography – Customize font family, size, weight, and style.
- Text Color – Control the color of testimonial text.
- Background – Add background to testimonial content.
- Border & Shadow – Add borders and shadow effects.

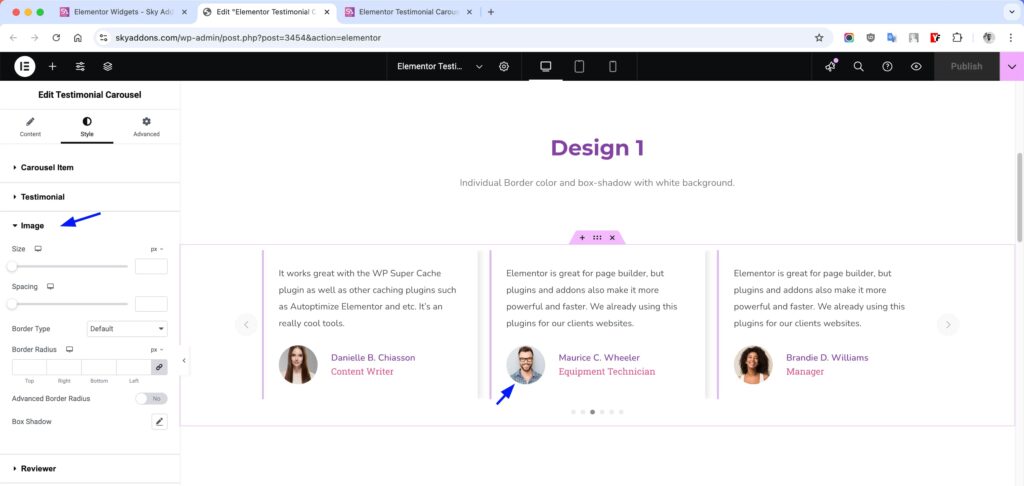
Image Section
Style the reviewer’s image:
- Size – Control the dimensions of reviewer images.
- Spacing – Adjust distance between image and text elements.
- Border – Add custom borders around images.
- Border Radius – Make images circular, rounded, or custom shapes.
- Advanced Border Radius – Create unique image shapes with complex border radius values.

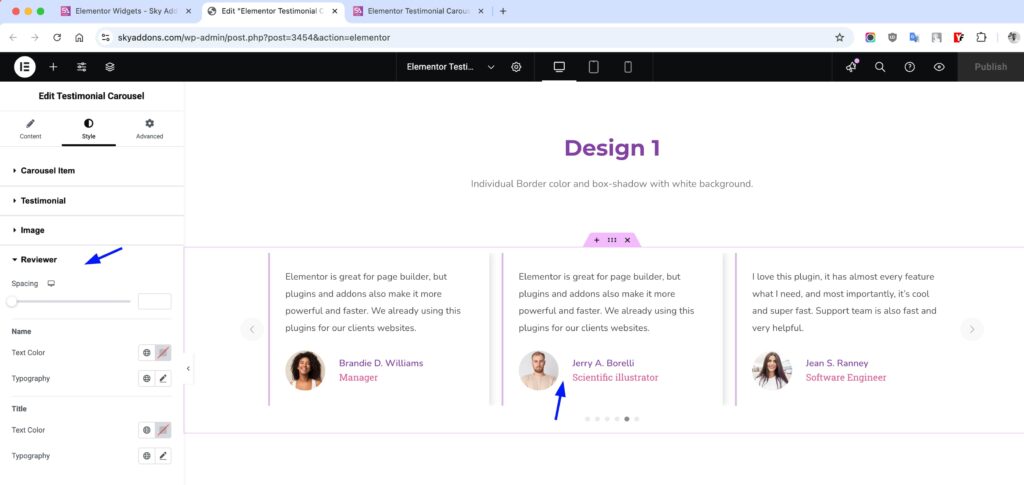
Reviewer Section
Customize the appearance of reviewer information:
- Name Color & Typography – Style the reviewer’s name.
- Title Color & Typography – Style the reviewer’s job title.
- Spacing – Control distance between name and title.

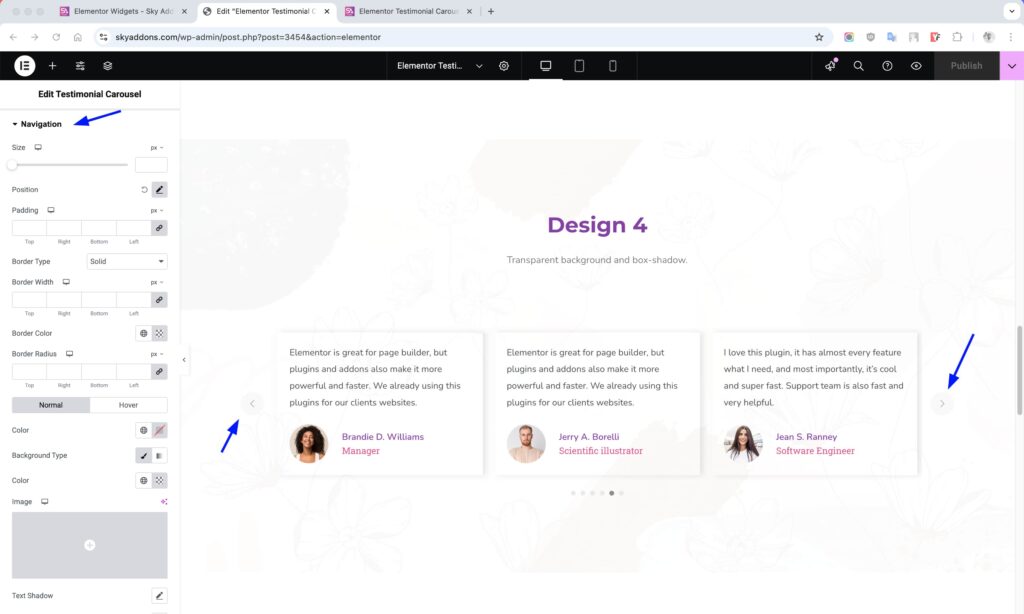
Navigation Style Section
- Size & Spacing – Control dimensions of navigation elements.
- Colors – Customize colors for normal, hover, and active states.
- Background – Add backgrounds to navigation controls.
- Border – Style borders around navigation elements.
- Border Radius – Round corners of navigation controls.
- Shadow – Add shadow effects to navigation.

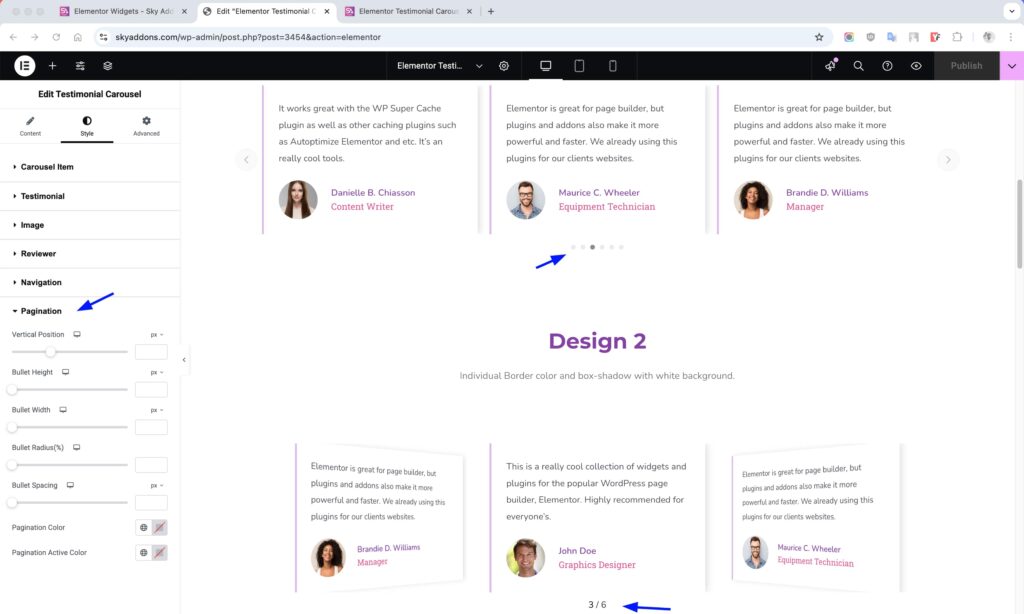
Pagination Style Section
The Pagination Style section provides extensive customization options for the carousel’s pagination indicators, allowing you to perfectly match them to your website’s design theme.
- Vertical Position – Adjust the vertical placement of pagination indicators relative to the carousel. Perfect for fine-tuning the visual balance of your layout.
- Bullet Height – Set the height of bullet pagination indicators when using the bullets pagination type.
- Bullet Width – Control the width of bullet pagination indicators, allowing for both circular and rectangular shapes.
- Bullet Radius – Adjust the roundness of bullet pagination indicators from square (0%) to fully rounded (100%).
- Bullet Spacing – Control the space between individual bullet pagination indicators for optimal spacing.
- Progress Size – Set the thickness of the progress bar when using the progressbar pagination type.
- Pagination Color – Choose the color for inactive pagination elements (unfilled bullets, progress bar background, etc.).
- Pagination Active Color – Set the color for active pagination elements (current slide bullet, progress bar fill, etc.).
- Typography – Customize the font appearance when using the fraction pagination type, including size, weight, and style.

These controls give you pixel-perfect control over the pagination indicators, allowing you to create a cohesive and professional look that enhances user navigation while complementing your overall design aesthetic.
Save and Preview
- Once you’ve customized and styled your testimonial carousel, click “Publish” or “Update” to save your changes.
- Preview the page to ensure the widget looks and functions as desired.
Troubleshooting
- Carousel Not Working: Ensure that both Swiper CSS and JS files are properly loaded. Check for any JavaScript errors in your browser console.
- Images Not Displaying Correctly: Verify image sizes and aspect ratios. Consider using consistent image dimensions for all testimonials.
- Responsive Issues: Check column settings for different devices. Preview your site on multiple screen sizes to ensure proper display.
- Styling Inconsistencies: Some custom styling may require additional CSS. Use the custom CSS option in Elementor if needed.
Conclusion
The Sky Addons Testimonial Carousel widget provides an elegant, feature-rich solution for showcasing customer testimonials on your website. With its extensive customization options and responsive design, you can create visually appealing testimonial displays that build trust and credibility with your audience. Whether you need a simple, clean carousel or a highly stylized testimonial showcase, this widget offers the flexibility to achieve your desired look.
If you have any questions or encounter any challenges while using, please don’t hesitate to reach out to our dedicated support team at http://wowdevslive.bdkoder/support/ where our expert team is ready to provide prompt and helpful assistance.