How to use Remote Pagination Widget of Sky Addons for Elementor
The Remote Pagination widget allows you to create custom navigation controls for any Swiper-based carousel or slider within your Elementor page. With intuitive design options and seamless integration, this powerful widget gives you full control over how users navigate through your slideshows without modifying the original slider widget. Perfect for creating unique pagination experiences that match your website’s aesthetic.

Key Features
- Auto-Detection Technology – Automatically connects with sliders in the same section without manual ID entry
- Customizable Navigation Items – Create numbered or text-based pagination with complete styling control
- Optional Navigation Arrows – Add previous/next arrows with custom icons for enhanced user experience
- Flexible Layout Options – Choose between horizontal, vertical, or reversed layouts to match your design
- Advanced Styling Controls – Comprehensive styling options for normal, hover, and active states
- Custom Positioning – Position your pagination anywhere on the page with offset controls
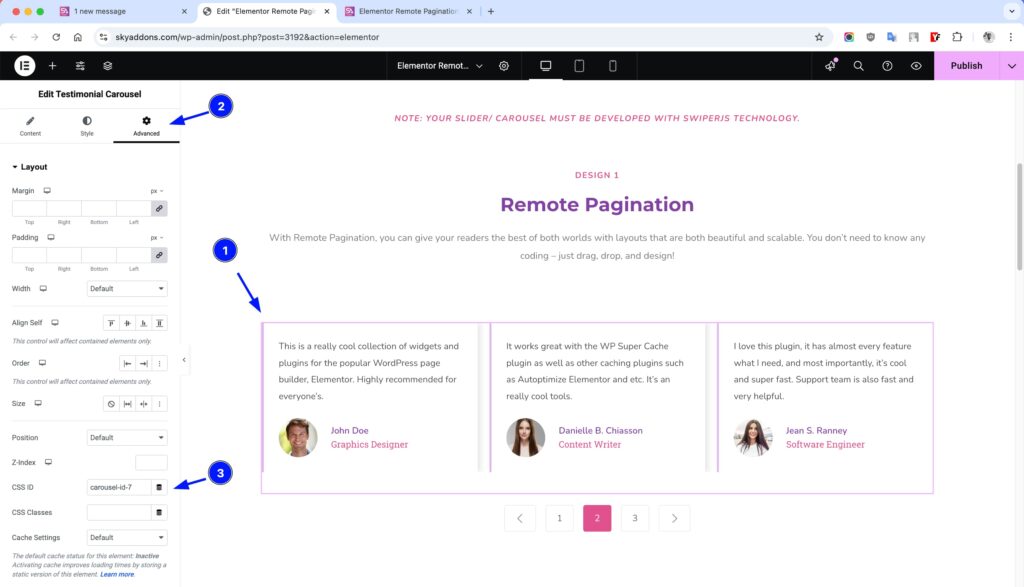
Assign an ID to the Carousel/Slider
Select your Carousel or Slider and set a unique ID in its Advanced settings. This ID will be used by the Remote Pagination widget to control your slider element.
Note: You don’t need to specify a Remote ID if you place both the Carousel/Slider and the Remote Pagination widget within the same section or Elementor editor, the system will automatically detect the slider element.

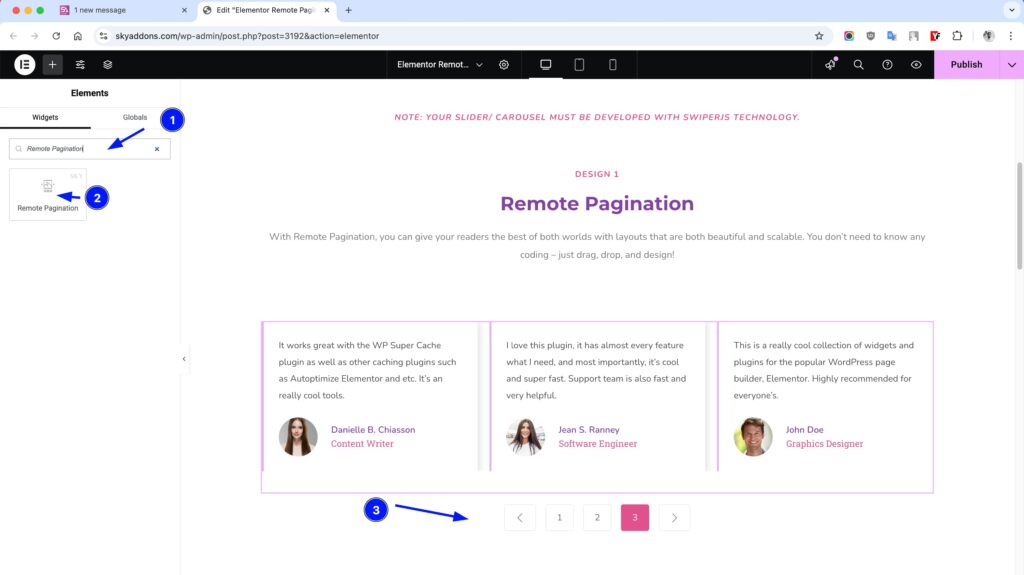
Insert Remote Pagination Widget
- Open Elementor Editor. In the Elementor panel, search for “Remote Pagination”
- Drag and Drop the Widget to the desired location on your page / editor.
- The widget will automatically detect Swiper-based sliders in the same section, or you can manually connect to any slider on the page.

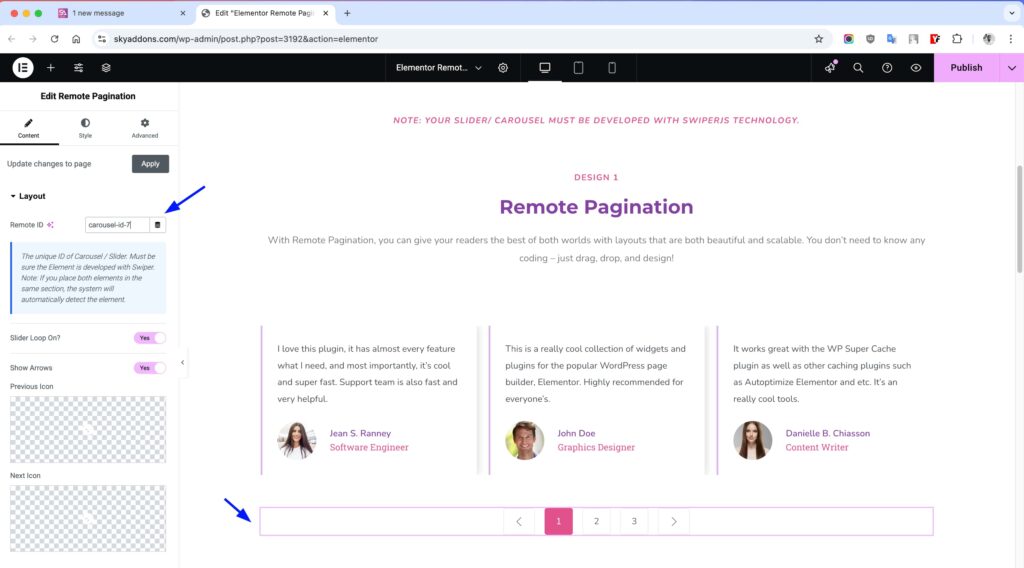
Layout Section
This section configures the basic functionality of your remote pagination.
- Remote ID – Enter the unique ID of the carousel/slider you want to control (optional if in same section)
- Slider Loop – Enable/disable looping behavior of the connected slider
- Show Arrows – Toggle navigation arrows on/off
- Previous/Next Icon – Select custom icons for your navigation arrows

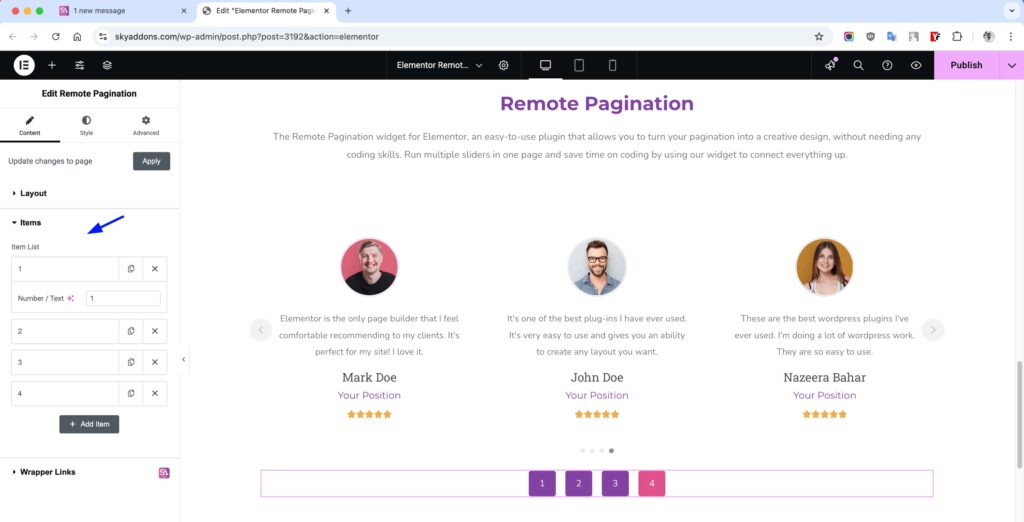
Items Section
Customize the pagination items that will control your slider.
- Item List – Add, remove, or reorder pagination items using the repeater control
- Number/Text – Enter the label for each pagination item (numbers, text, or leave blank)

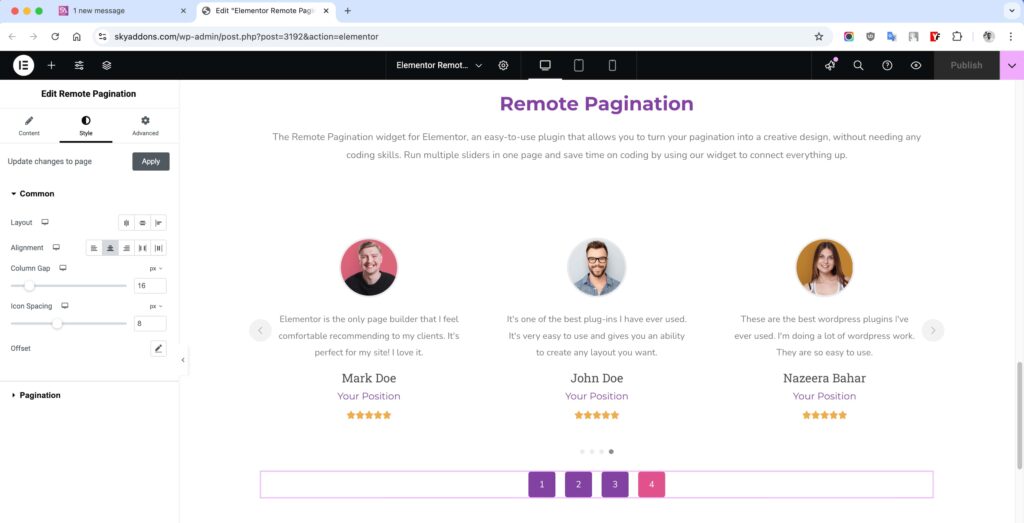
Common Style Section
Configure the overall appearance and positioning of your pagination.
- Layout – Choose between default (horizontal), column, or column-reverse layout
- Alignment – Set horizontal alignment (left, center, right, space-between, space-around)
- Column Gap – Control spacing between pagination items
- Icon Spacing – Adjust spacing between icons and text
- Offset – Precisely position your pagination with horizontal/vertical offset and rotation

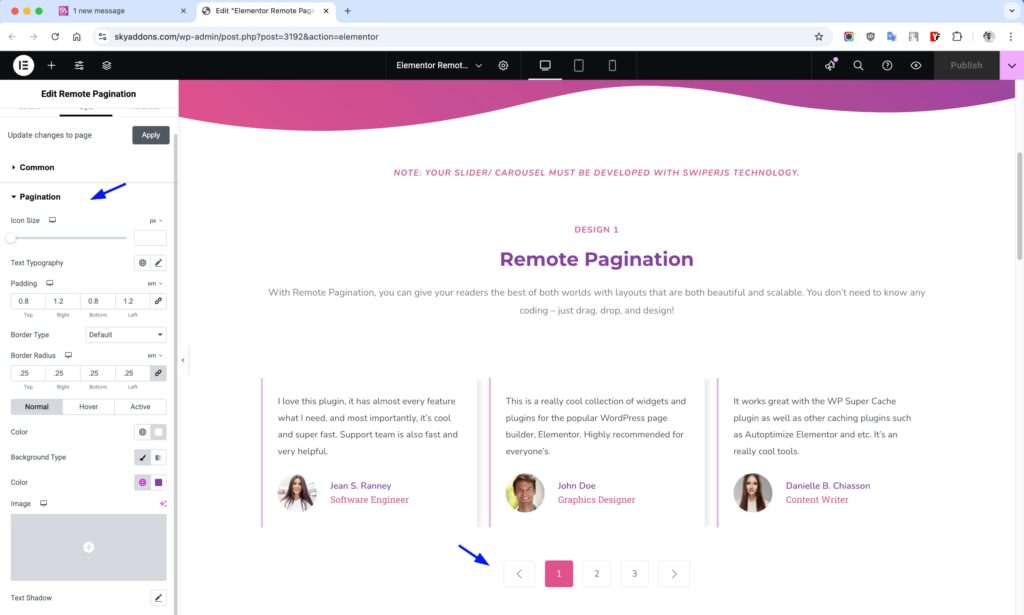
Pagination Style Section
Customize the visual appearance of your pagination elements.
- Icon Size – Control the size of navigation icons
- Text Typography – Customize font, size, weight and other text properties
- Padding – Set internal spacing for pagination items
- Border – Add and style borders around pagination items
- Border Radius – Control the roundness of pagination corners
- Normal/Hover/Active States – Set different styles for each interaction state:
- Color – Text/icon color
- Background – Solid or gradient backgrounds
- Border Color – Custom border colors
- Text Shadow – Add depth with text shadows
- Box Shadow – Create elevation effects
- Hover Animation – Add motion effects on hover

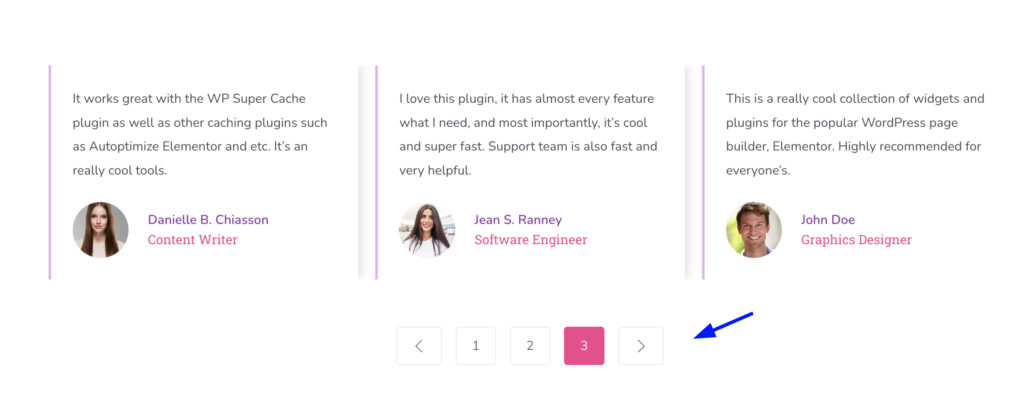
Save and Preview
- Once you’ve customized and styled your pagination, click “Publish” or “Update” to save your changes.
- Preview the page to ensure the widget looks and functions as desired.
Troubleshooting
- No Connection to Slider – Ensure the slider uses Swiper JS. If manually connecting, verify the Remote ID matches exactly with your slider’s ID.
- Pagination Not Working – Check that both widgets are published. Try placing them in the same section for automatic detection.
- Styling Issues – If styles don’t apply correctly, try clearing your browser cache or regenerating CSS in Elementor.
- Missing Icons – Ensure Font Awesome is enabled in Elementor settings if using default navigation icons.
Conclusion
The Remote Pagination widget provides a flexible and powerful way to create custom navigation for your Elementor sliders. By separating the pagination from the slider itself, you gain complete creative freedom to design unique user experiences that perfectly match your website’s design language. Whether you need simple numbered pagination or elaborately styled navigation, this widget delivers the functionality and customization options you need.
If you have any questions or encounter any challenges while using, please don’t hesitate to reach out to our dedicated support team at http://wowdevslive.bdkoder/support/ where our expert team is ready to provide prompt and helpful assistance.