How to use Remote Arrows Widget of Sky Addons for Elementor
Sky Addons Remote Arrows Widget allows you to create custom navigation arrows that can control any Swiper-based slider or carousel on your page. This versatile widget gives you the freedom to place navigation controls anywhere on your layout, independent from the slider itself, creating unique and creative designs. With extensive customization options for layout, appearance, and animations, you can create navigation arrows that perfectly match your website’s design language.

Key Features
- Control any Swiper-based slider/carousel remotely from anywhere on your page
- Flexible layout options including horizontal, vertical, and reverse arrangements
- Custom icons and text for both previous and next buttons
- Extensive styling options with full control over colors, backgrounds, and typography
- Precise positioning with offset controls and rotation capability
- Interactive hover effects with customizable animations
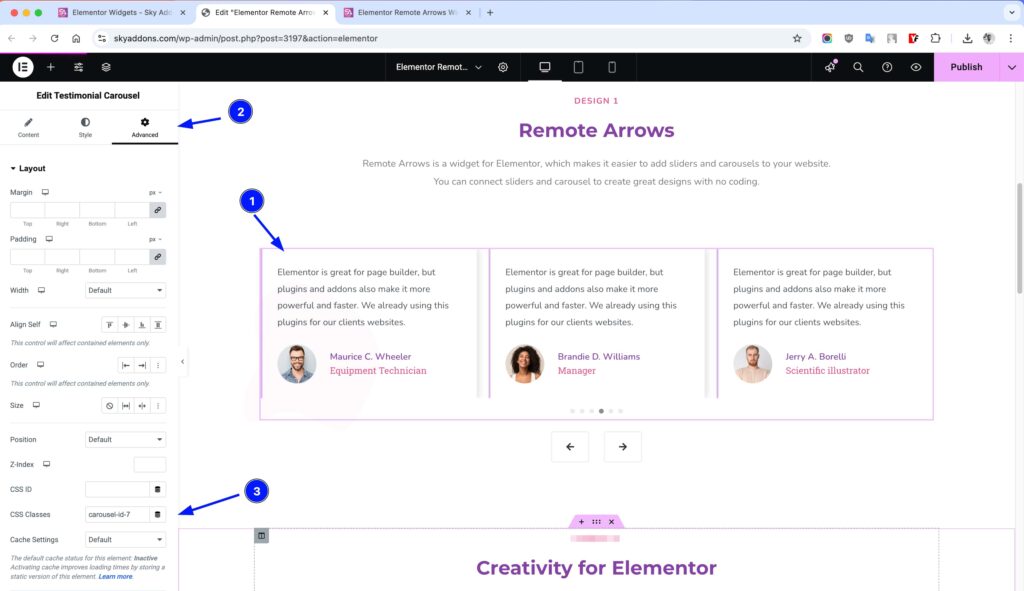
Assign an ID to the Carousel/Slider
Select your Carousel or Slider and set a unique ID in its Advanced settings. This ID will be used by the Remote Arrows widget to control your slider element.
Note: You don’t need to specify a Remote ID if you place both the Carousel/Slider and the Remote Arrows widget within the same section or Elementor editor, the system will automatically detect the slider element.

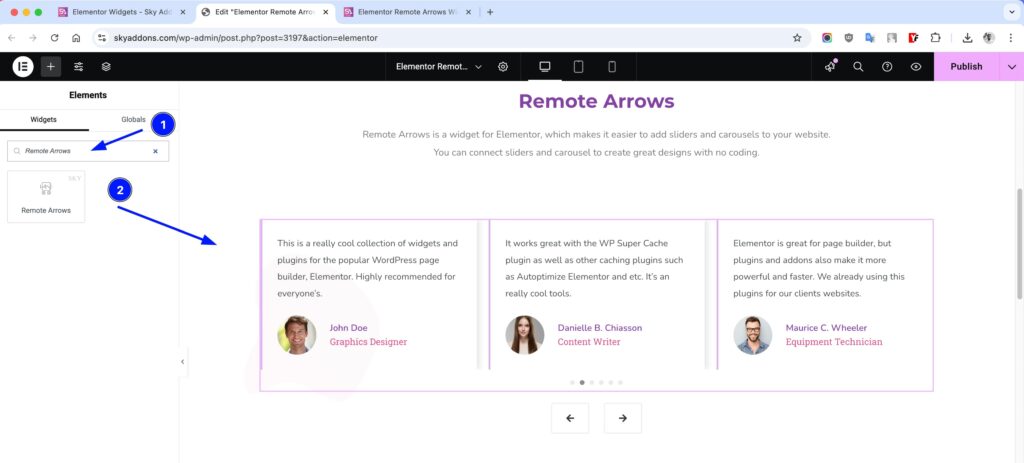
Insert the Remote Arrows Widget
- Open Elementor Editor. In the Elementor panel, search for “Remote Arrows”
- Drag and Drop the Widget to the desired location on your page / editor.
- Configure the Remote ID in the widget settings to target your slider/carousel.
- Customize the appearance and functionality to match your design needs.

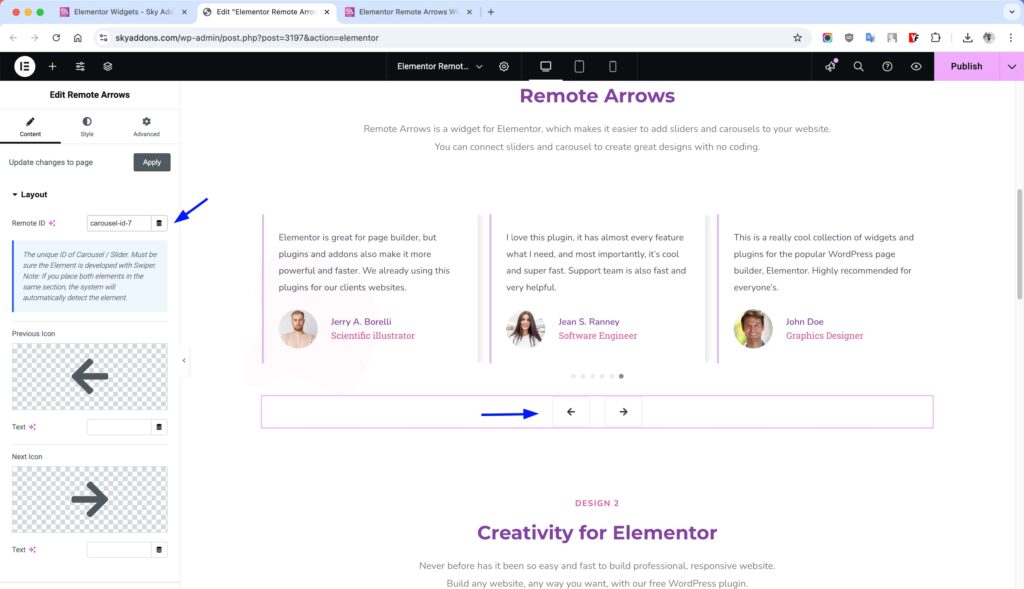
Layout Section
Configure the basic functionality and appearance of your remote arrows.
- Remote ID – Enter the unique ID of the slider/carousel you want to control. Note: If you place both elements in the same section, the system will automatically detect the element and no ID is required.
- Previous Icon – Select a custom icon for the previous button or use the default arrow.
- Previous Text – Add optional text for the previous button (default is “PREV”).
- Next Icon – Select a custom icon for the next button or use the default arrow.
- Next Text – Add optional text for the next button (default is “NEXT”).

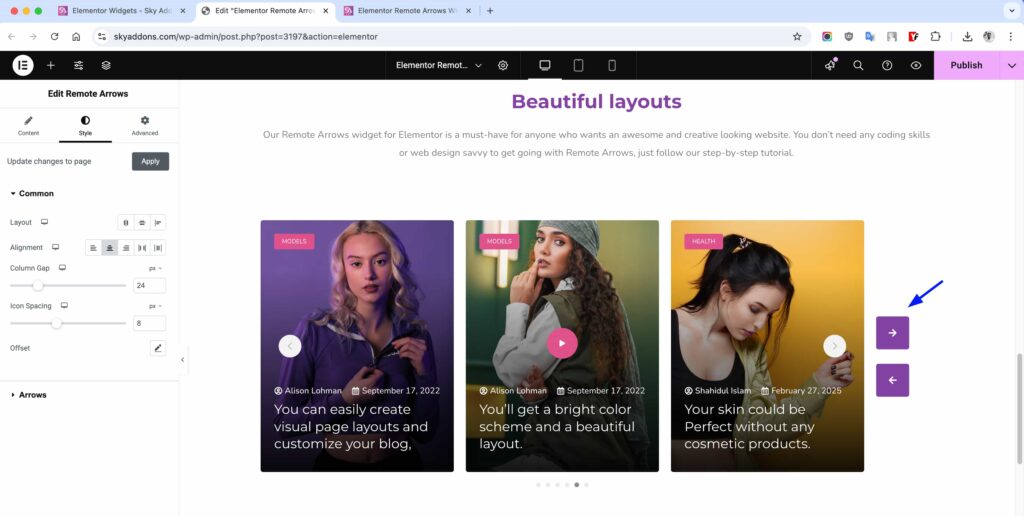
Common Section
Adjust the overall arrangement and positioning of your navigation arrows.
- Layout – Choose between default horizontal layout or vertical column layouts.
- Alignment – Set horizontal alignment (left, center, right) or distribution (space between, space around).
- Column Gap – Control the spacing between the previous and next buttons.
- Icon Spacing – Adjust the space between icons and text within each button.
- Offset – Fine-tune the position with horizontal/vertical offset and rotation controls.

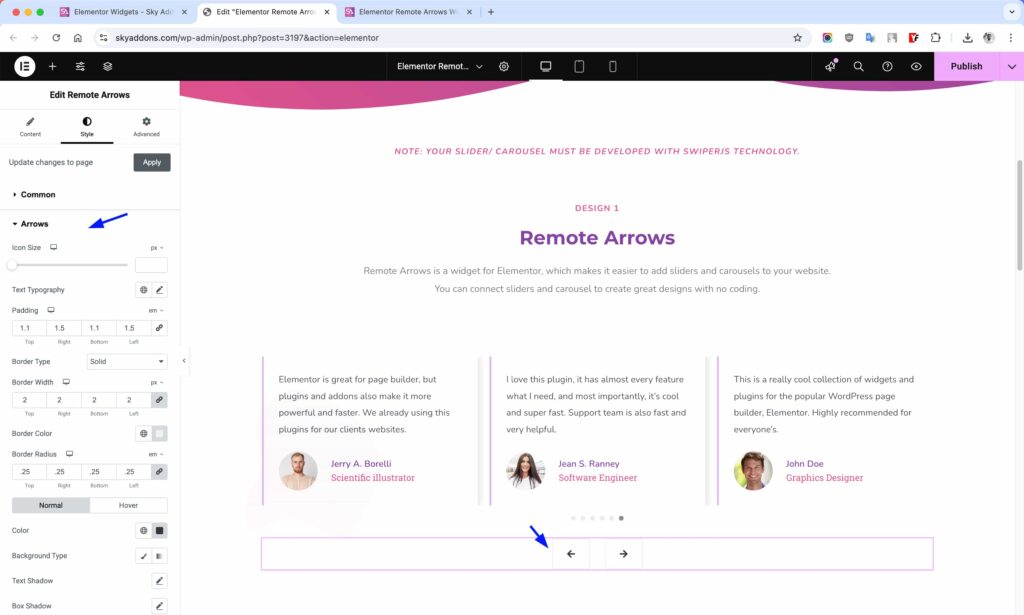
Arrows Section
Customize the appearance of your navigation buttons with detailed styling options.
- Icon Size – Adjust the size of the navigation icons.
- Text Typography – Control the font, size, weight, and other text properties.
- Padding – Set the internal spacing of the navigation buttons.
- Border – Add and style borders around the navigation buttons.
- Border Radius – Round the corners of the navigation buttons.
- Normal/Hover States – Customize colors, backgrounds, shadows, and animations for both normal and hover states.

Save and Preview
- Once you’ve customized and styled your remote arrows, click “Publish” or “Update” to save your changes.
- Preview the page to ensure the widget looks and functions as desired.
Troubleshooting
- Arrows not controlling the slider – Ensure you’ve entered the correct selector ID in the Remote ID field. The ID should match the unique ID of your slider/carousel element.
- Automatic detection not working – If you’ve placed both elements in the same section but they’re not connecting, try manually entering the slider’s ID in the Remote ID field.
- Styling issues on mobile – Check your responsive settings as some layouts may need adjustment for smaller screens.
Conclusion
The Remote Arrows widget provides unprecedented flexibility for creating custom navigation controls for your sliders and carousels. By separating the navigation from the slider itself, you can create unique layouts and design experiences that enhance user engagement. The extensive customization options ensure that your navigation arrows will perfectly complement your website’s design while providing intuitive navigation for your visitors.
If you have any questions or encounter any challenges while using, please don’t hesitate to reach out to our dedicated support team at http://wowdevslive.bdkoder/support/ where our expert team is ready to provide prompt and helpful assistance.