How to use Panel Slider Widget of Sky Addons for Elementor
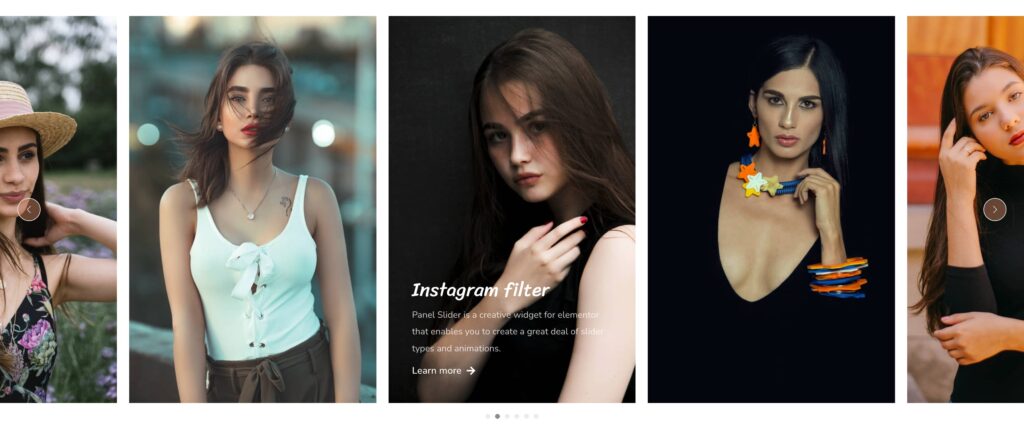
Sky Addons Panel Slider Widget is a versatile solution for showcasing images, content, and calls to action in an interactive slider format. It enables users to create stunning panels with customizable content visibility, transitions, and styling options. Perfect for portfolios, product galleries, team presentations, or any visual showcase that requires a modern, responsive slider layout.

Key Features
- Responsive Design – Fully responsive with column control for different devices
- Content Display Options – Show content on hover, active item, or always visible
- Customizable Elements – Style titles, text, buttons, and overlays independently
- Swiper Integration – Built on the powerful Swiper library for smooth animations
- Navigation Controls – Multiple navigation options including arrows and pagination
- Advanced Styling – Extensive styling options for all elements including overlays
Insert Panel Slider Widget
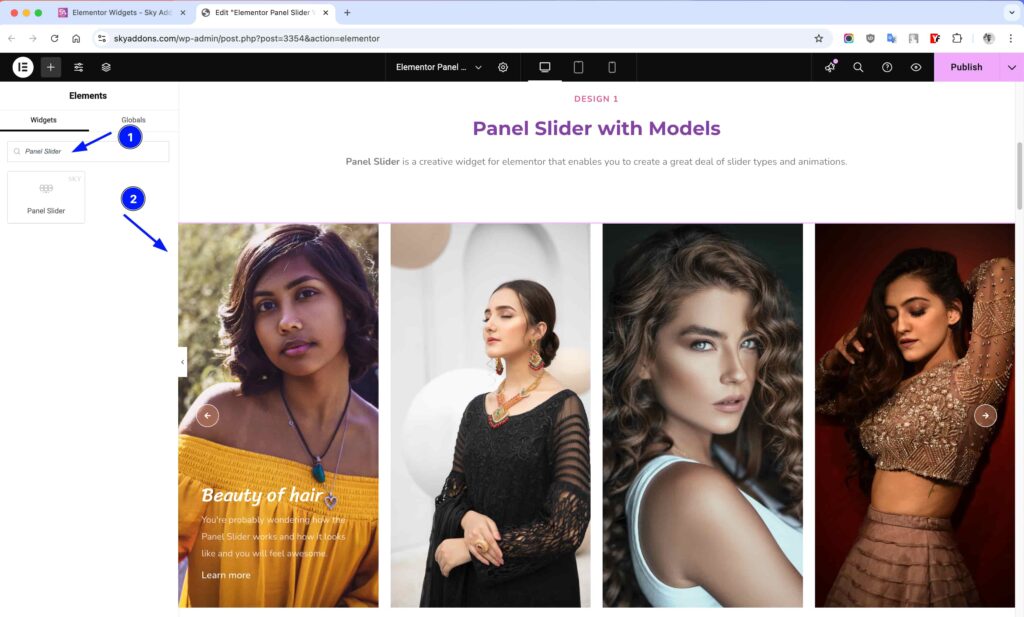
- Open Elementor Editor. In the Elementor panel, search for “Panel Slider”
- Drag and Drop the Widget to the desired location on your page / editor.

Sliders Section
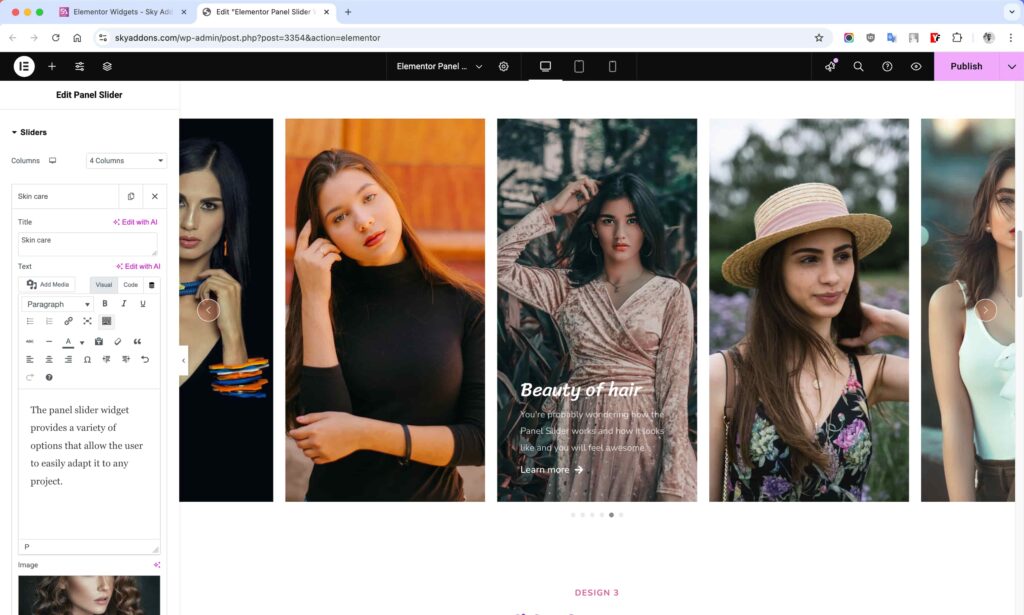
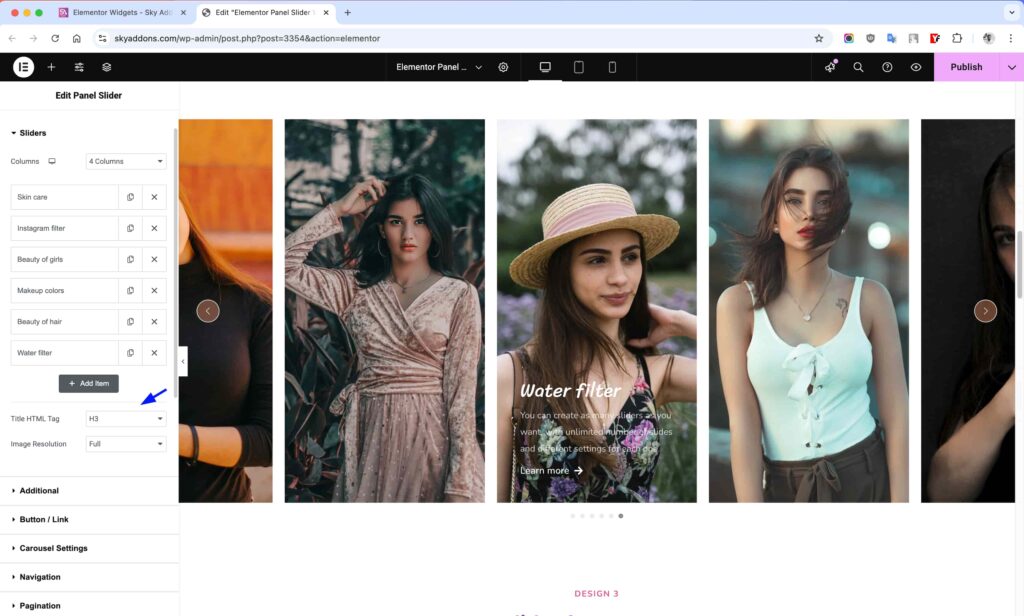
Slider Items Repeater: Add or remove slider panels with title, text, image, and link options. Each slider panel is created through a repeater interface that includes the following customizable elements:
- Columns – Define the number of columns for desktop, tablet, and mobile views.
- Title – A textarea field where you can add the headline for each slide (supports up to 2 rows of text). This text appears prominently on your slide and can be styled independently.
- Text/Description – A full WYSIWYG editor allowing rich text formatting, HTML elements, and even shortcodes. This provides complete flexibility for your slide content – from simple paragraphs to complex formatted text with multiple elements.
- Image – Upload or select images from your media library to serve as the visual background for each slide. Images can be configured to cover the entire panel area or maintain their proportions.
- Link – Set a URL destination for the panel, with options for external links, nofollow attributes, and control over which elements (title, entire item) are clickable.

- Title HTML Tag – Select the HTML tag for your titles (h1-h6, div, span, etc.).
- Image Size – Choose the size of your slider images.

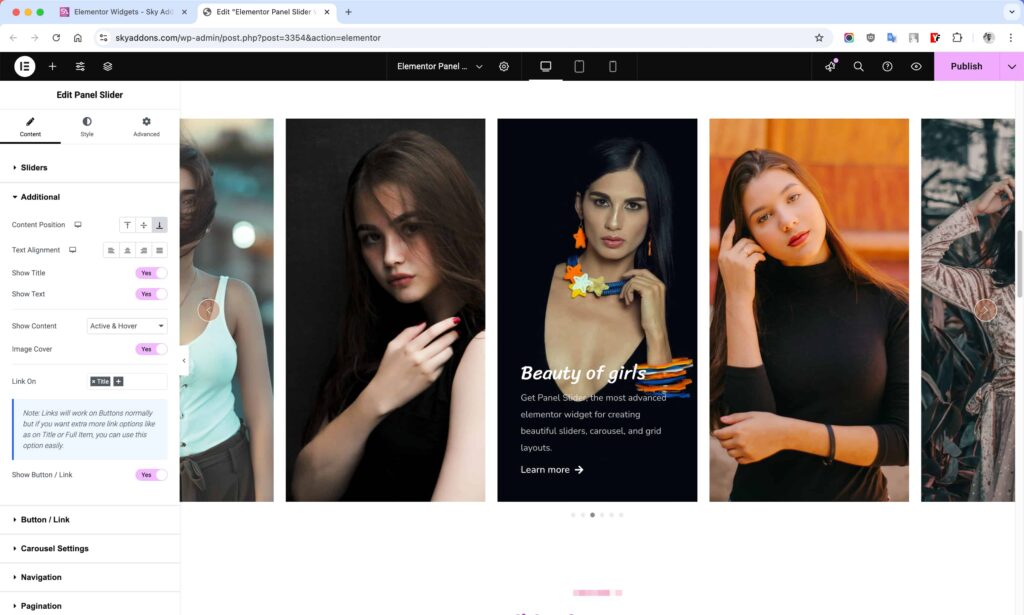
Additional Section
- Content Position – Control where content appears on panels (top, middle, bottom).
- Text Alignment – Align text to left, center, right, or justify.
- Show Elements – Toggle visibility of title, text, and button elements.
- Show Content – Control when content appears (on hover, active item, always).
- Image Cover – Make images cover the entire panel area.
- Link Options – Configure which elements (title, item) are clickable.

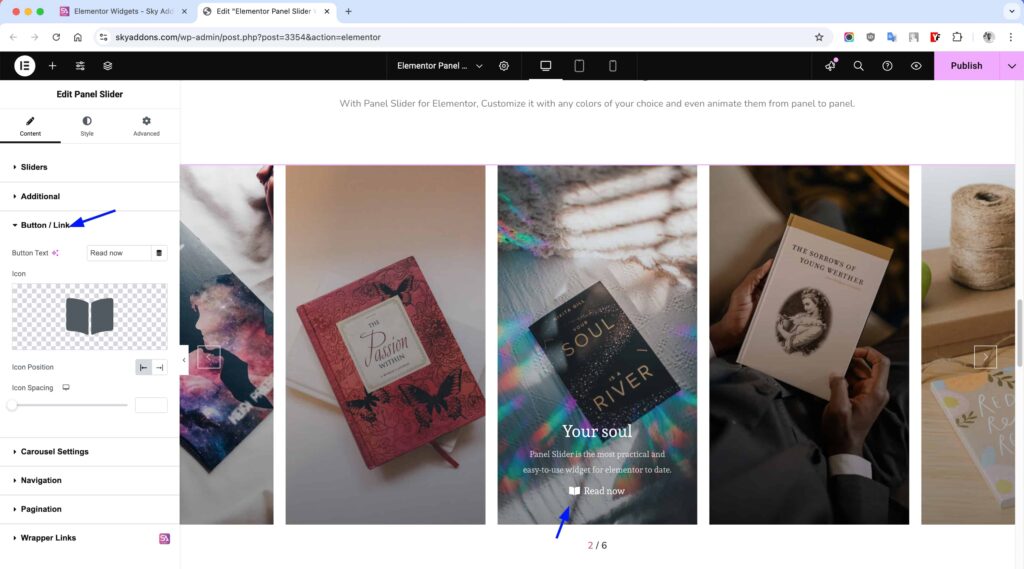
Button/Link Section
- Button Text – Customize the text for your call-to-action button.
- Icon – Add an icon before or after the button text.
- Icon Position – Choose whether the icon appears before or after text.
- Icon Spacing – Control the space between the icon and text.

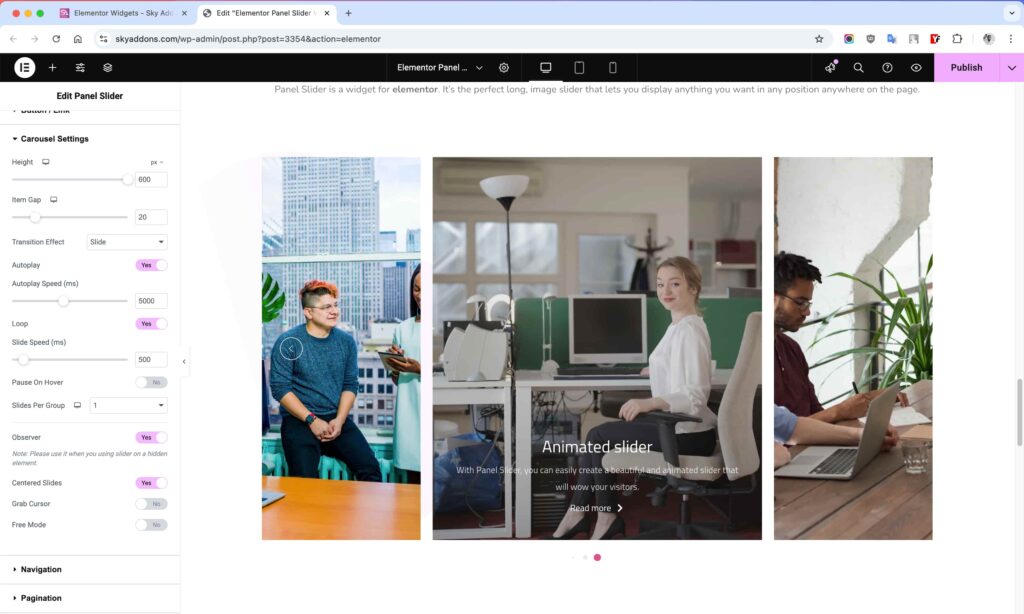
Carousel Settings Section
- Height – Set a custom height for your slider.
- Animation Speed – Control how fast slides transition.
- Autoplay – Enable/disable automatic slide changing.
- Loop – Allow the slider to loop continuously.
- Free Mode – Enable draggable slides without fixed positions.
- Effect – Choose between different transition effects.

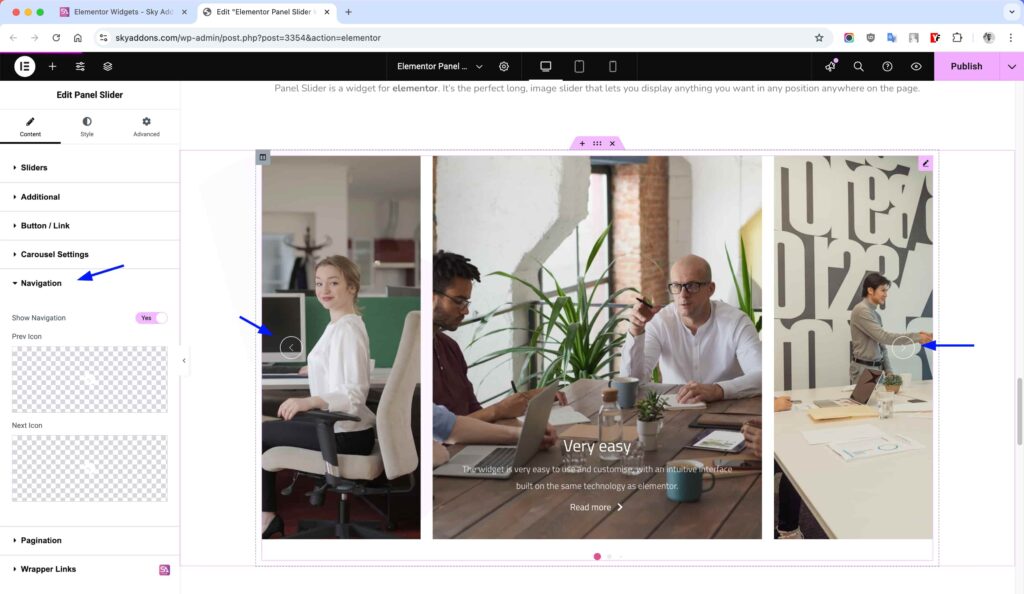
Navigation Section
- Navigation Type – Select from arrows, dots, or both for slider navigation.
- Arrows Position – Place navigation arrows inside, outside, or at specific locations.
- Navigation Size – Adjust the size of navigation elements.
- Custom Icons – Replace default navigation icons with custom ones.

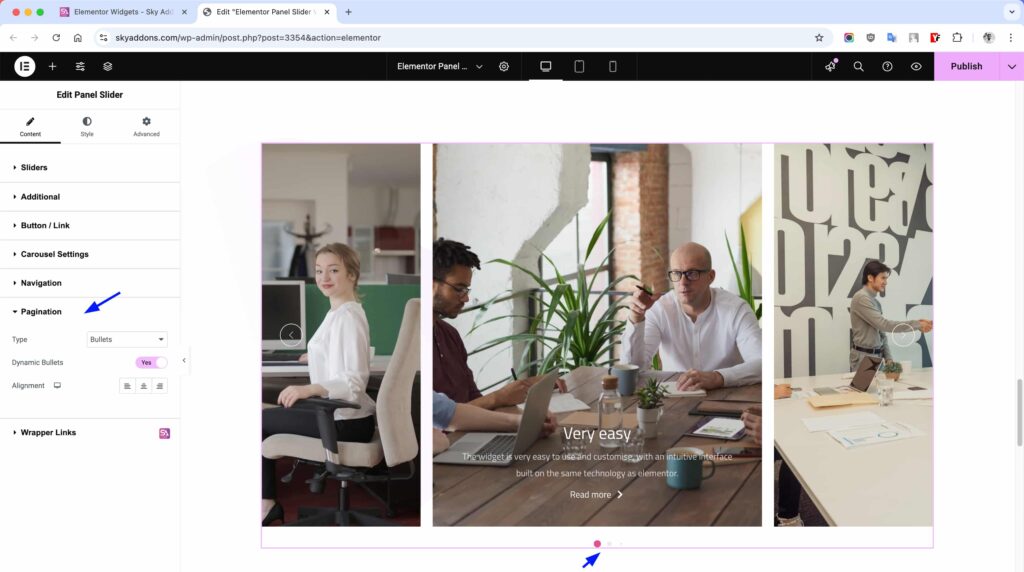
Pagination Section
- Pagination Type – Choose between bullets, fraction, or progress bar.
- Clickable – Make pagination bullets clickable to navigate to slides.
- Dynamic Bullets – Enable dynamically changing bullet sizes.
- Pagination Position – Control the placement of pagination indicators.

Style Customization
The Panel Slider offers extensive styling options for all elements, allowing you to create a cohesive design that matches your website’s aesthetic.
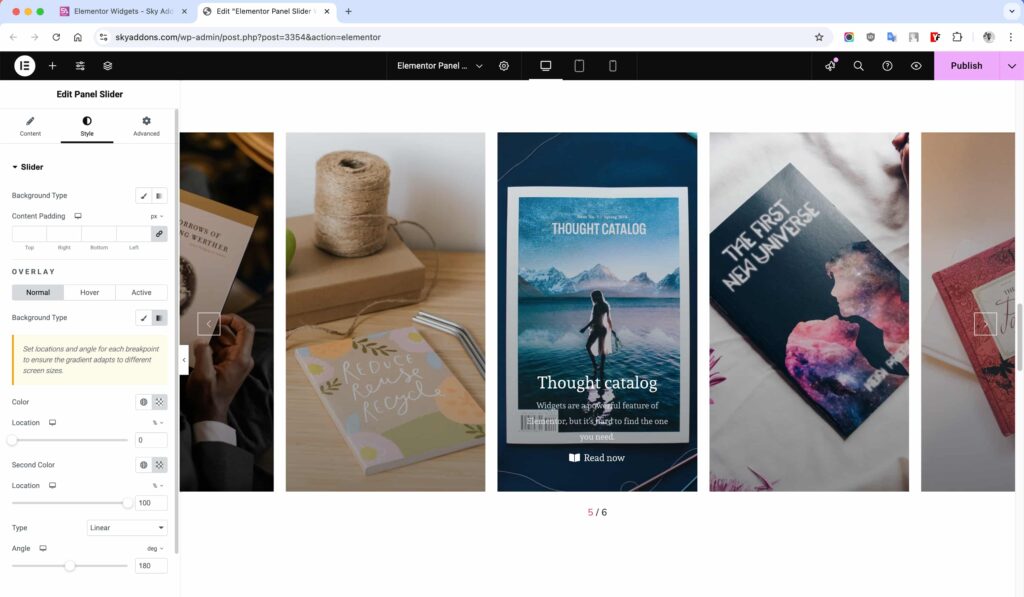
Slider Style Section
- Background – Set the background color or gradient for slide panels.
- Content Padding – Add spacing around content within panels.
- Overlay Normal – Configure overlay appearance in normal state.
- Overlay Hover – Change overlay styling when users hover over panels.
- Overlay Active – Style overlays for the active/current panel.

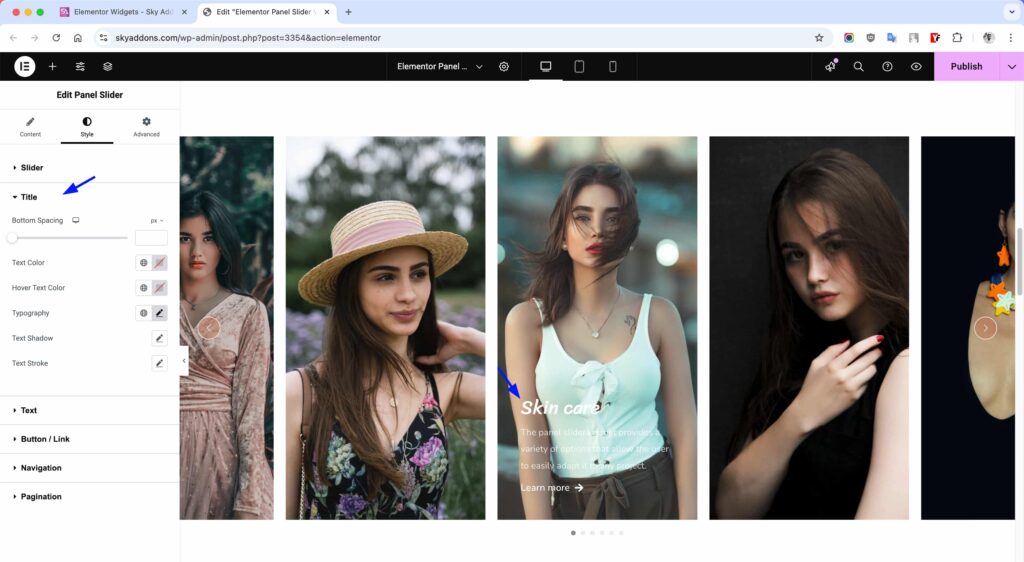
Title Style Section
- Bottom Spacing – Control space between title and subsequent elements.
- Text Color – Set the color for titles.
- Hover Text Color – Change title color on hover.
- Typography – Customize font family, size, weight, and more.
- Text Shadow – Add shadow effects to title text.
- Text Stroke – Apply stroke styling to title text.

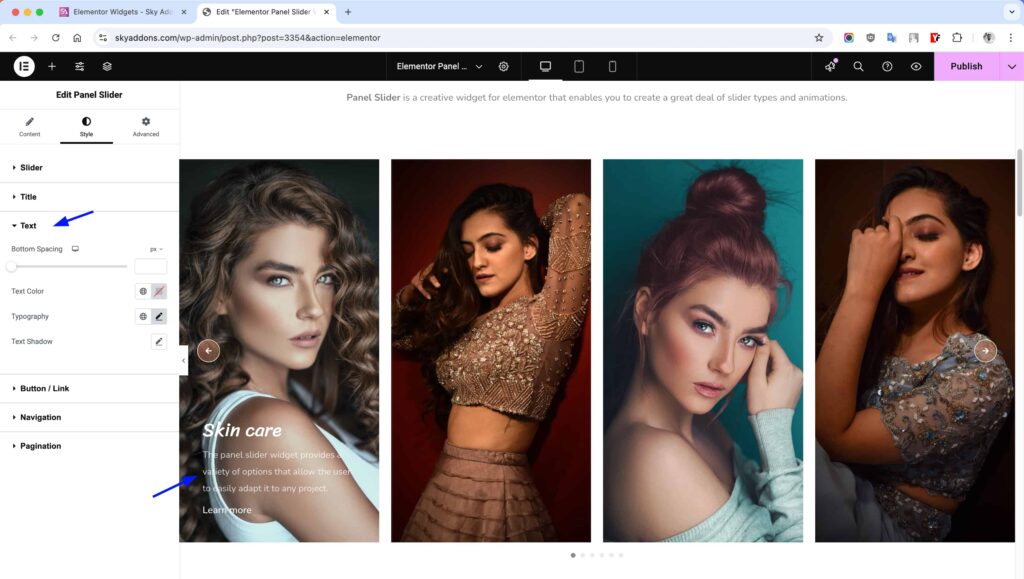
Text Style Section
- Bottom Spacing – Set space between text and button.
- Text Color – Choose color for descriptive text.
- Typography – Control font appearance for text content.
- Text Shadow – Add shadow effects for better visibility.

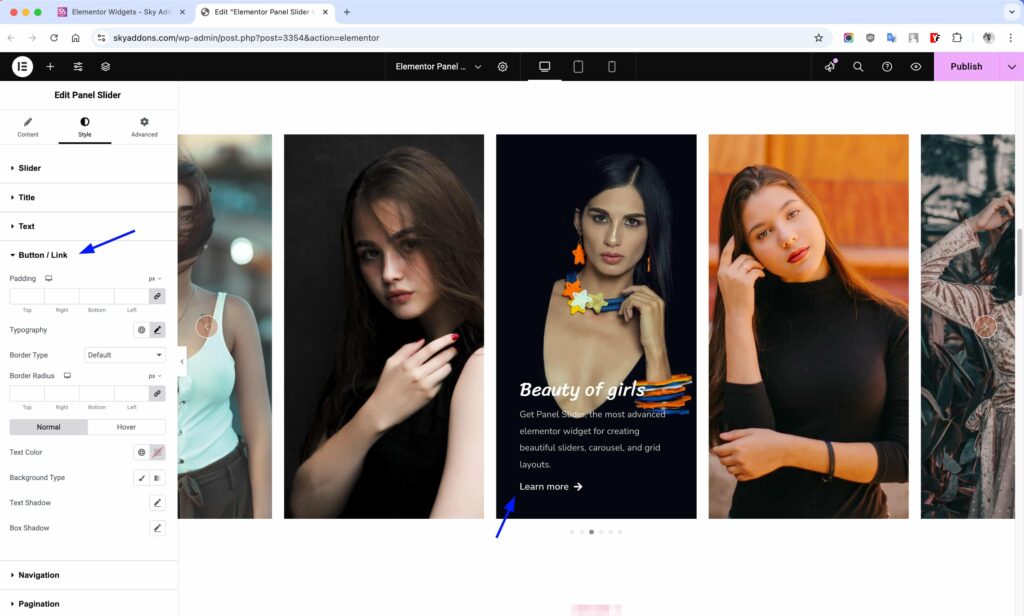
Button/Link Style Section
- Padding – Control spacing within buttons.
- Typography – Style button text appearance.
- Border – Add and style borders around buttons.
- Border Radius – Create rounded corners for buttons.
- Colors & Backgrounds – Customize normal and hover states.
- Shadows – Add box shadows for depth.
- Hover Animation – Apply animations when users hover over buttons.

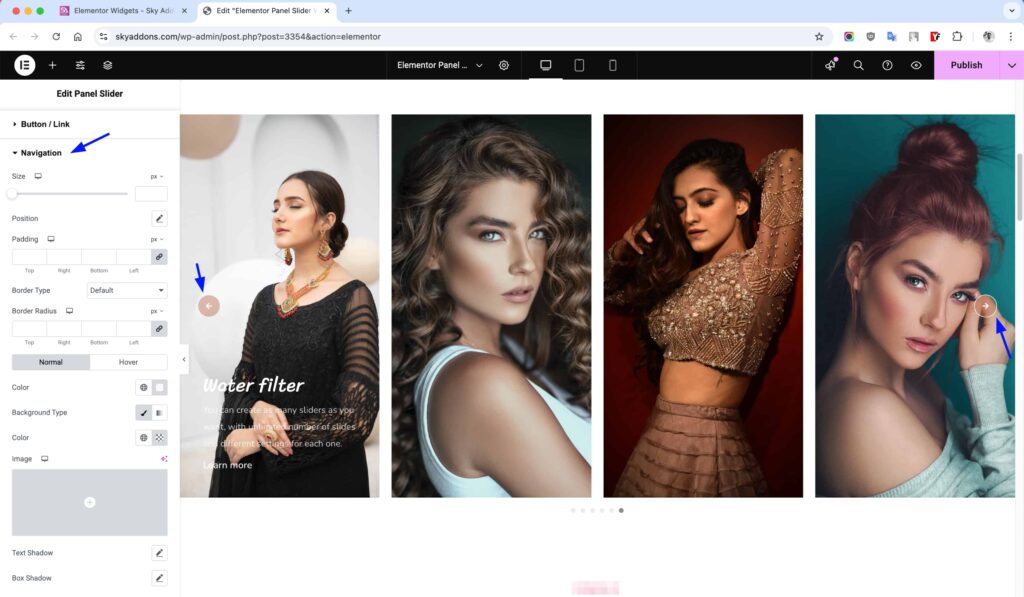
Navigation Style Section
- Size & Spacing – Control dimensions of navigation elements.
- Colors – Customize colors for normal, hover, and active states.
- Background – Add backgrounds to navigation controls.
- Border – Style borders around navigation elements.
- Border Radius – Round corners of navigation controls.
- Shadow – Add shadow effects to navigation.

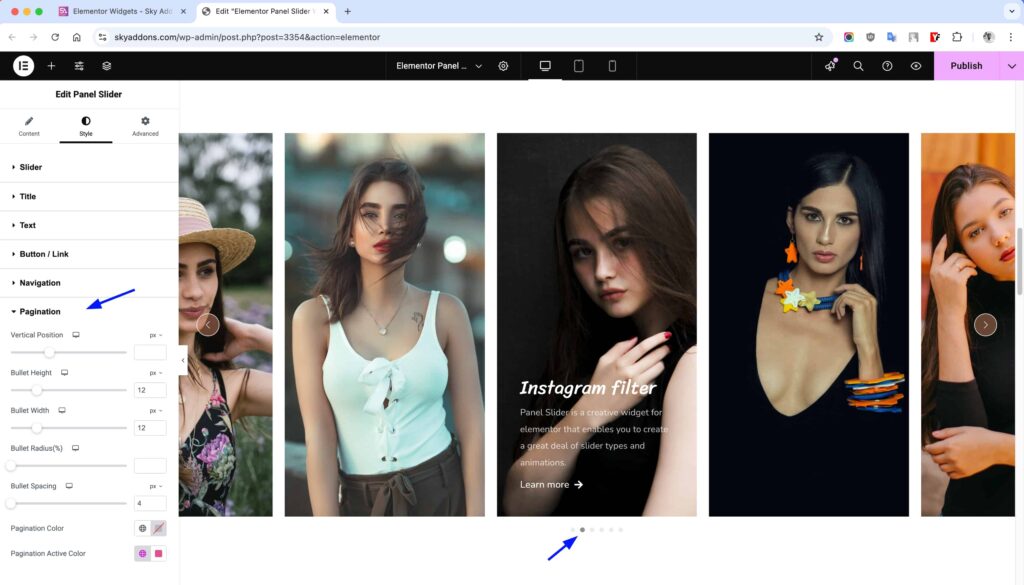
Pagination Style Section
- Size & Spacing – Set dimensions for pagination indicators.
- Colors – Define colors for normal and active pagination states.
- Border – Add borders to pagination elements.
- Border Radius – Round corners of pagination indicators.

Save and Preview
- Once you’ve customized and styled your accordion, click “Publish” or “Update” to save your changes.
- Preview the page to ensure the widget looks and functions as desired.
Troubleshooting
- Slider Not Working – Check if both Swiper CSS and JS files are properly loaded. Try enabling/disabling browser cache.
- Images Not Displaying – Verify image URLs and ensure proper image sizes are selected in the widget settings.
- Mobile Responsiveness Issues – Adjust column settings for different devices and check mobile preview in Elementor.
- Navigation Controls Not Visible – Confirm navigation settings are enabled and properly positioned.
- Content Visibility Problems – Check “Show Content” setting and ensure overlay styling isn’t hiding your content.
Conclusion
The Panel Slider Widget offers a powerful way to display content in an engaging, interactive format. With its extensive customization options, responsive design, and smooth transitions, you can create professional-looking sliders that enhance your website’s visual appeal and user experience. Whether showcasing projects, team members, or products, this widget provides the flexibility and functionality needed for impressive presentations.
If you have any questions or encounter any challenges while using, please don’t hesitate to reach out to our dedicated support team at http://wowdevslive.bdkoder/support/ where our expert team is ready to provide prompt and helpful assistance.