How to use Flow Slider Widget of Sky Addons for Elementor
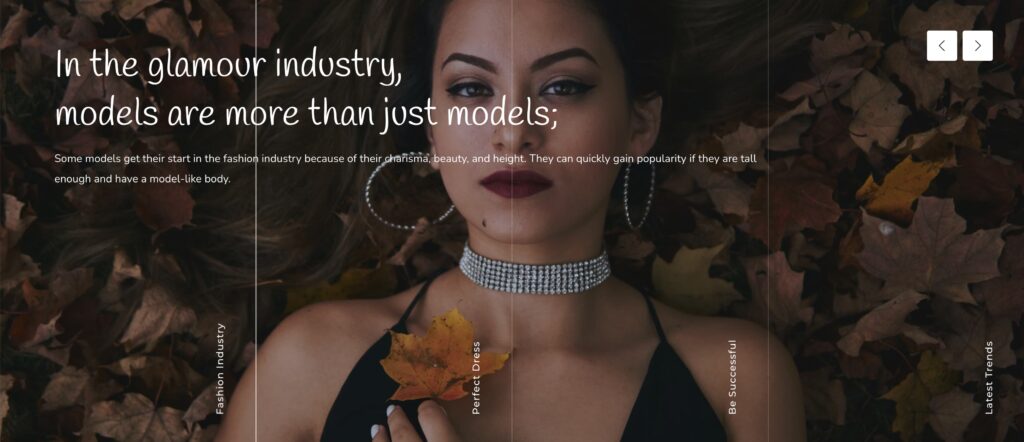
Sky Addons Flow Slider Widget is a dynamic slider solution that combines smooth transitions with a unique thumbnails navigation system. This advanced slider widget allows you to showcase your content with parallax effects, customizable slides, and an intuitive navigation interface. Perfect for portfolios, services, or any content that benefits from an elegant, flowing presentation style.

Key Features List
- Parallax Effects – Create depth and visual interest with built-in parallax animations
- Customizable Thumbnails – Add unique thumbnail titles that serve as navigation points
- Responsive Design – Perfect display across all devices with customizable column settings
- Rich Content Support – Each slide supports titles, descriptions, images, and custom links
- Advanced Navigation – Use built-in or custom navigation icons with extensive styling options
Insert Flow Slider Widget
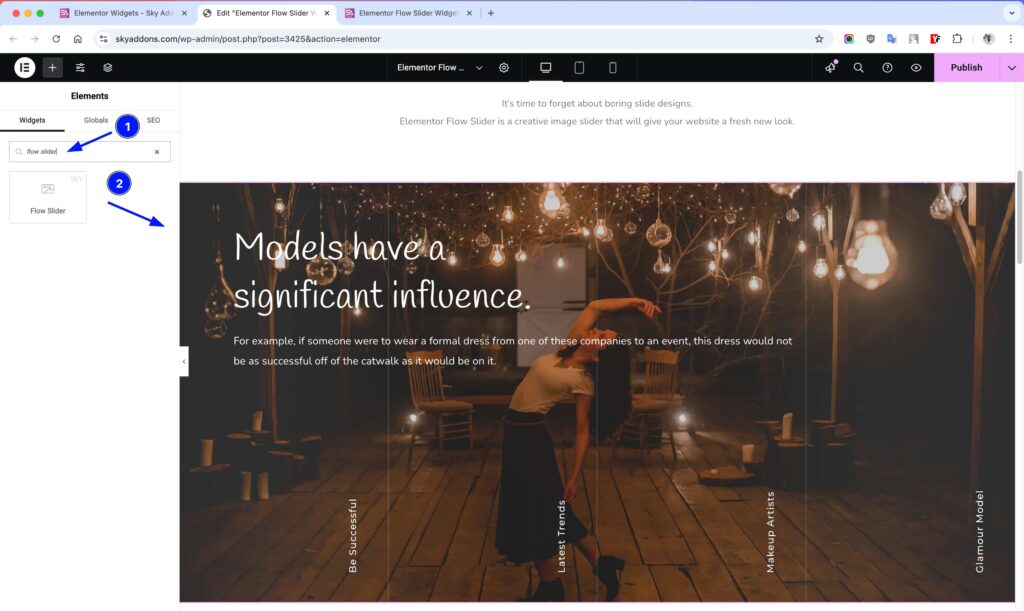
- Open Elementor Editor. In the Elementor panel, search for “Flow Slider”
- Drag and Drop the Widget to the desired location on your page / editor.
- Begin customizing your slider with content, layout, and style options.

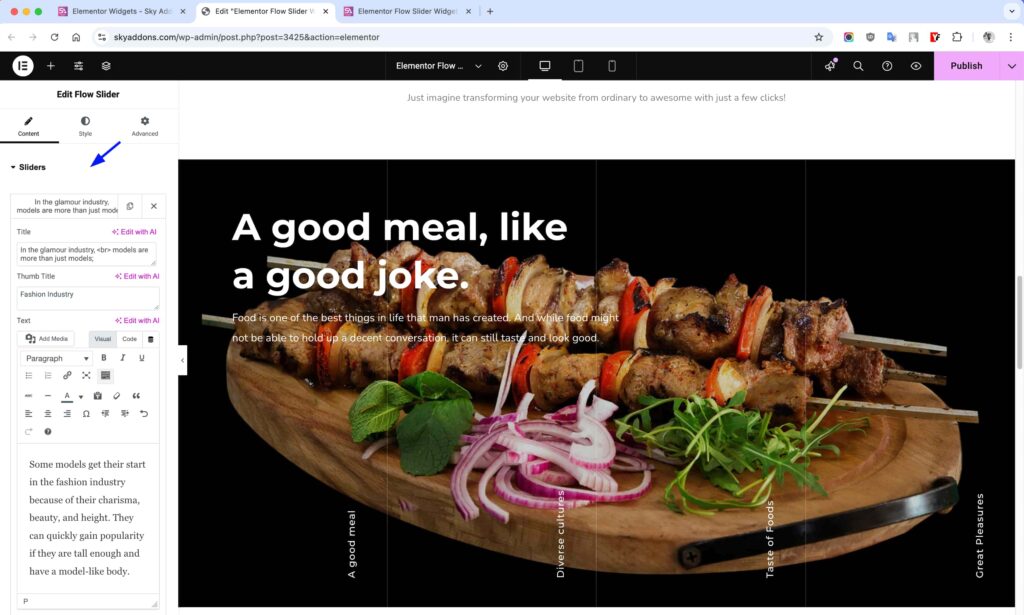
Sliders Section
This section allows you to create and manage your slider content:
- Title – Create engaging headings for each slide that capture attention.
- Thumb Title – Custom text displayed in the thumbnail navigation area.
- Text – Add descriptive content to each slide with the WYSIWYG editor.
- Image – Upload or select an image to display on the slide.
- Link – Add optional URL links to make slides clickable to external content.

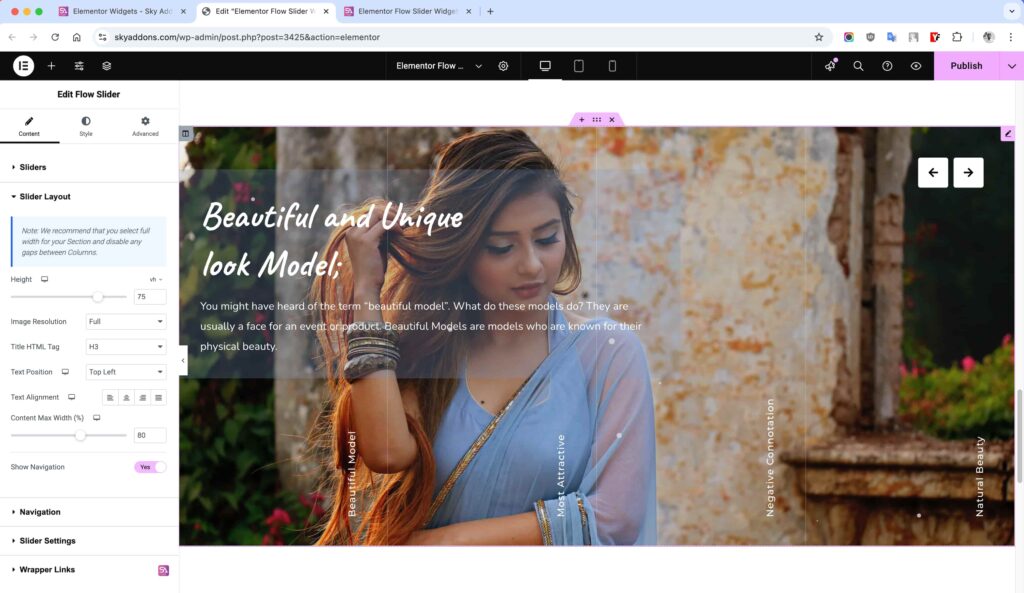
Slider Layout Section
Configure the overall appearance and behavior of your slider:
- Height – Set the slider’s height using various units (px, em, %, vh).
- Thumbnail Size – Select image dimensions for optimal display.
- Title HTML Tag – Choose appropriate HTML tag for SEO and design.
- Text Position – Position text content at top-left, top-center, or top-right.
- Text Alignment – Align text left, center, right, or justified.
- Content Max Width – Control the maximum width of content area.
- Show Navigation – Toggle navigation arrows visibility.

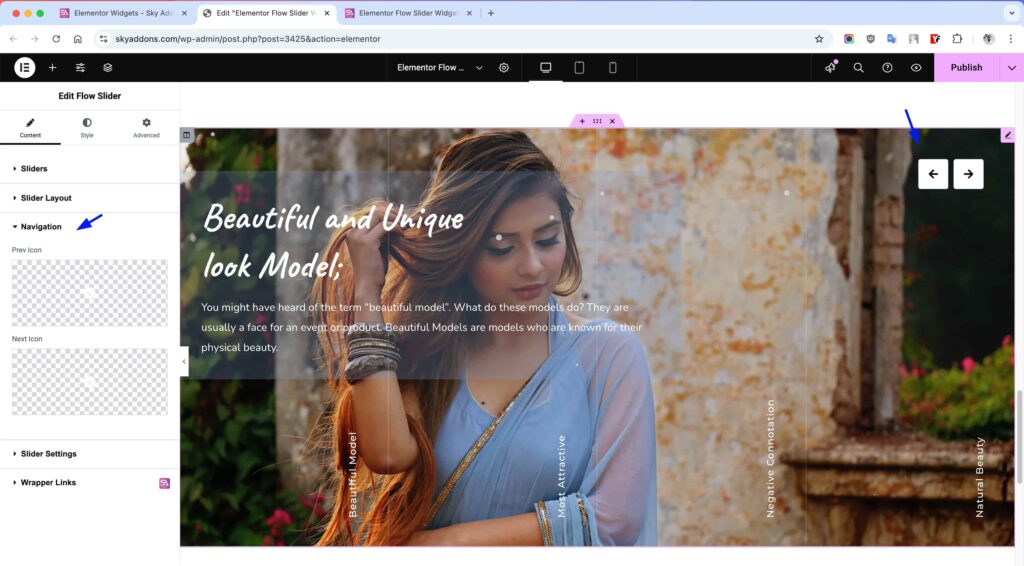
Navigation Section
Customize the navigation controls for your slider:
- Prev Icon – Select a custom icon for the previous slide button.
- Next Icon – Select a custom icon for the next slide button.

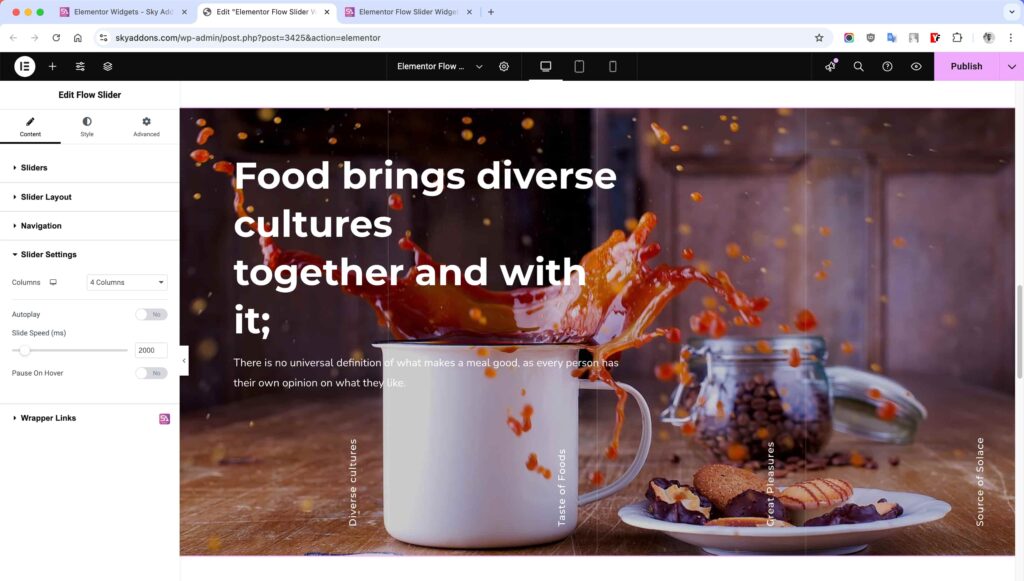
Slider Settings Section
Configure the technical behavior of your slider:
- Columns – Set number of visible thumbnails (1-6) for different devices.
- Autoplay – Enable automatic slide progression.
- Autoplay Speed – Control timing between automatic slide transitions.
- Slide Speed – Adjust the animation speed between slides.
- Pause On Hover – Stop autoplay when user hovers over the slider.

Style Customization
The Flow Slider offers extensive styling options allowing you to create a unique look that matches your website design perfectly.
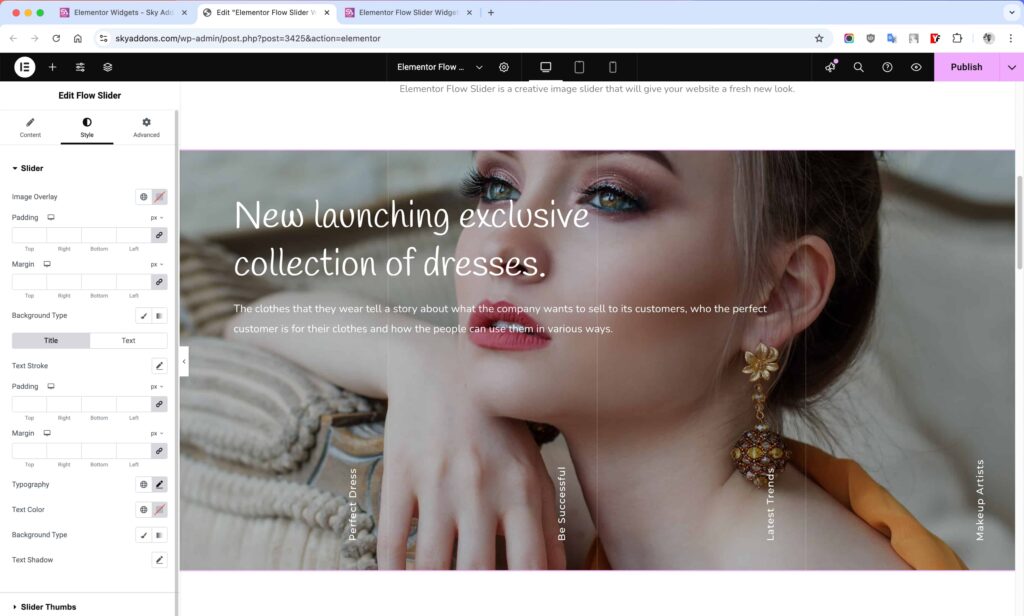
Slider Style Section
- Image Overlay – Add a color overlay to slide images for better text readability.
- Padding/Margin – Control spacing around slider content.
- Background – Apply custom backgrounds to the content area.
- Title Styling – Customize typography, colors, spacing, and text effects.
- Text Styling – Format description text with typography, colors, and spacing options.

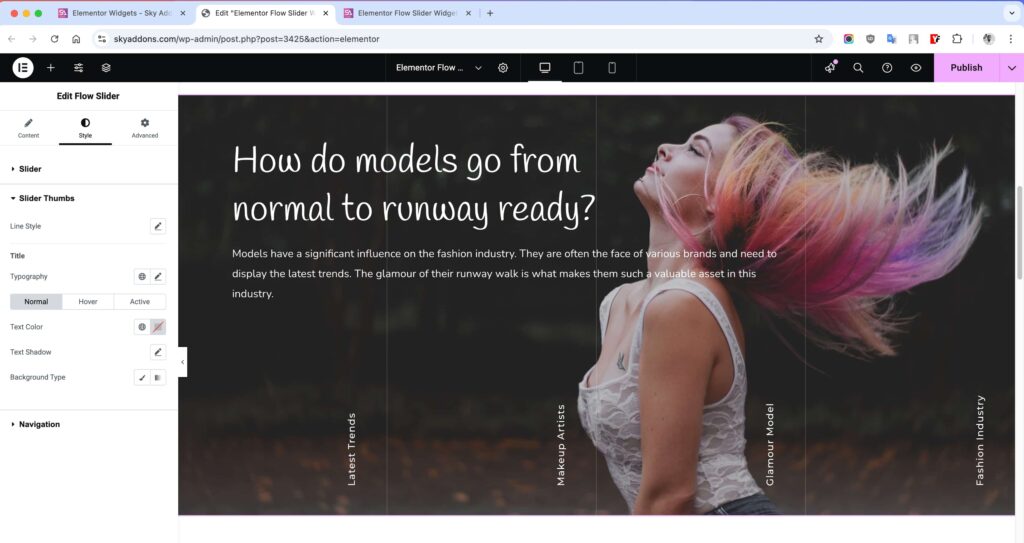
Slider Thumbs Style Section
- Line Style – Add and customize separating lines between thumbnails.
- Typography – Control font, size, and weight of thumbnail titles.
- Colors – Set normal, hover, and active state colors for thumbnails.
- Background – Apply different backgrounds to thumbnails in various states.

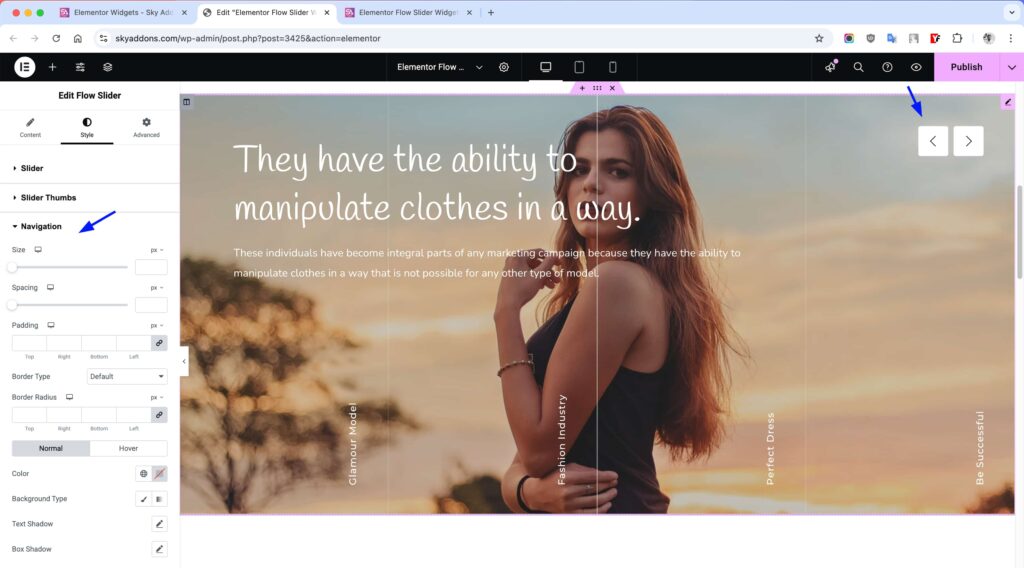
Navigation Style Section
- Size – Adjust the size of navigation arrows.
- Spacing – Control distance between navigation buttons.
- Padding – Add internal spacing within navigation buttons.
- Border – Apply and style borders around navigation controls.
- Border Radius – Create rounded corners for navigation buttons.
- Colors/Backgrounds – Customize colors and backgrounds for normal and hover states.
- Shadow Effects – Add text and box shadows to navigation elements.

Save and Preview
- Once you’ve customized and styled your slider, click “Publish” or “Update” to save your changes.
- Preview the page to ensure the widget looks and functions as desired.
Troubleshooting
- Slider Not Displaying Correctly – Try adjusting the container width, make sure your Section is set to full-width for optimal display.
- Images Appear Distorted – Check your image dimensions or try selecting a different thumbnail size in the widget settings.
- Navigation Not Working – Ensure JavaScript is enabled in your browser and check for any JavaScript errors in the console.
- Mobile Display Issues – Review responsive settings and adjust columns for smaller screens if thumbnails appear too small.
Conclusion
The Flow Slider widget offers a sophisticated way to showcase content with its unique flowing navigation and parallax effects. It’s perfect for creating engaging user experiences for portfolios, services, or product showcases. The extensive customization options ensure your slider will blend seamlessly with your website design while providing an interactive experience for visitors.
If you have any questions or encounter any challenges while using, please don’t hesitate to reach out to our dedicated support team at http://wowdevslive.bdkoder/support/ where our expert team is ready to provide prompt and helpful assistance.