How to use Glory Video Slider Widget of Sky Addons for Elementor
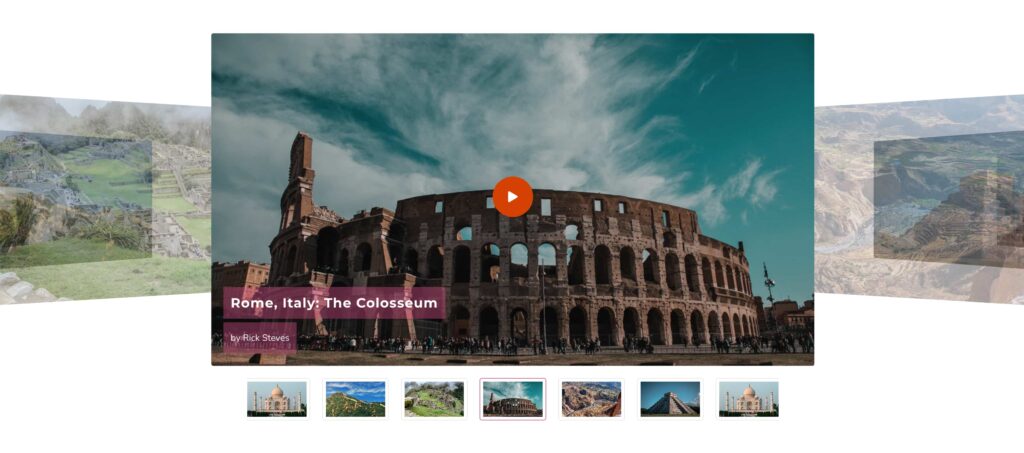
Sky Addons Glory Video Slider is a versatile and dynamic widget that enables users to create stunning video galleries with interactive sliders. The widget supports various video sources including YouTube, Vimeo, Dailymotion, and self-hosted videos, making it perfect for showcasing video portfolios, testimonials, product demonstrations, or any content requiring elegant video presentation with thumbnails navigation.

Features:
- Support for multiple video sources (YouTube, Vimeo, Dailymotion, Self-hosted)
- Interactive thumbnail navigation with customizable designs
- Coverflow effect with adjustable parameters for immersive presentation
- Customizable player controls and styling options
- Responsive design for optimal viewing on all devices
- Title and credit/subtitle display options with full styling control
Insert Glory Video Slider Widget
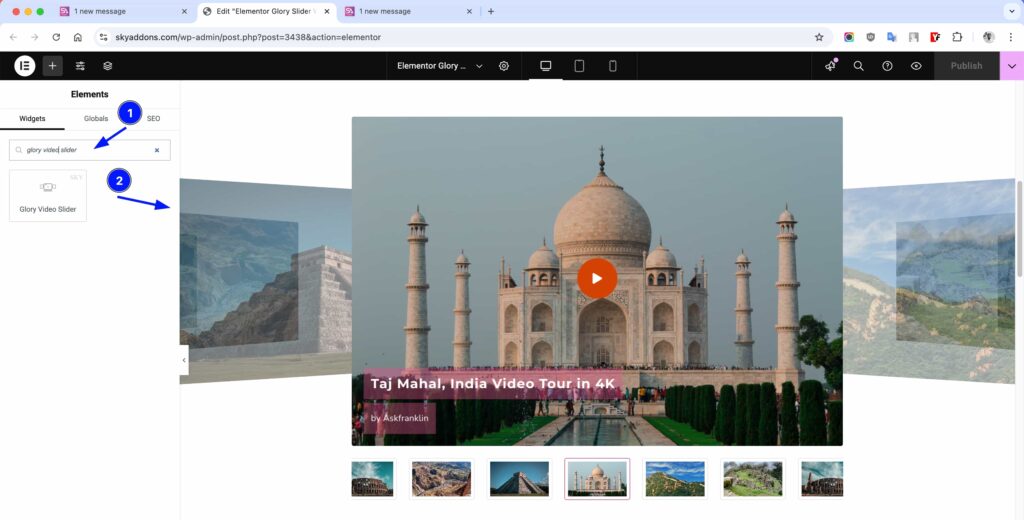
- Open Elementor Editor. In the Elementor panel, search for “Glory Slider” or “Glory Video Slider”
- Drag and Drop the Widget to the desired location on your page / editor.

Glory Video Slider Section
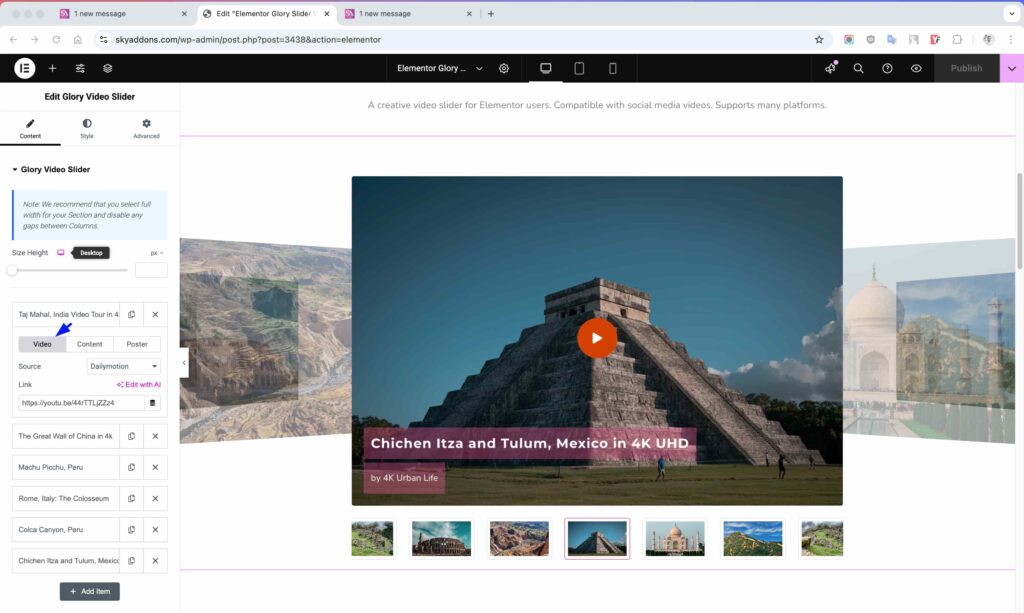
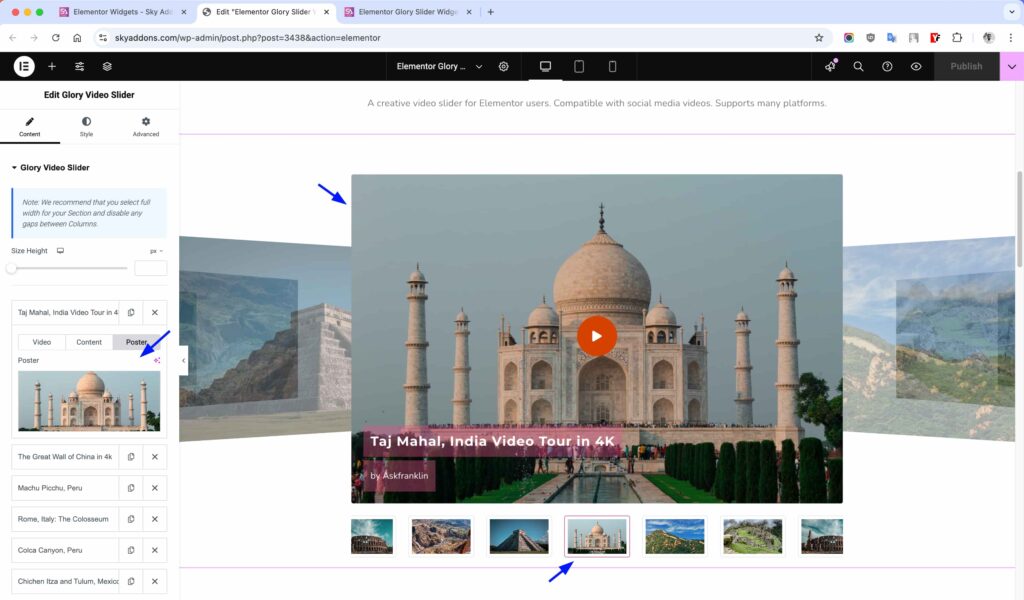
This section contains the main settings for configuring your video slider:
- Size Height – Adjust the height of the slider using px, em, or vh units.
- Video List – Add video slides with multiple options for each:
- Video Source – Choose from YouTube, Vimeo, Dailymotion, or Self Hosted.
- Video Link – Enter the URL for the selected video source.
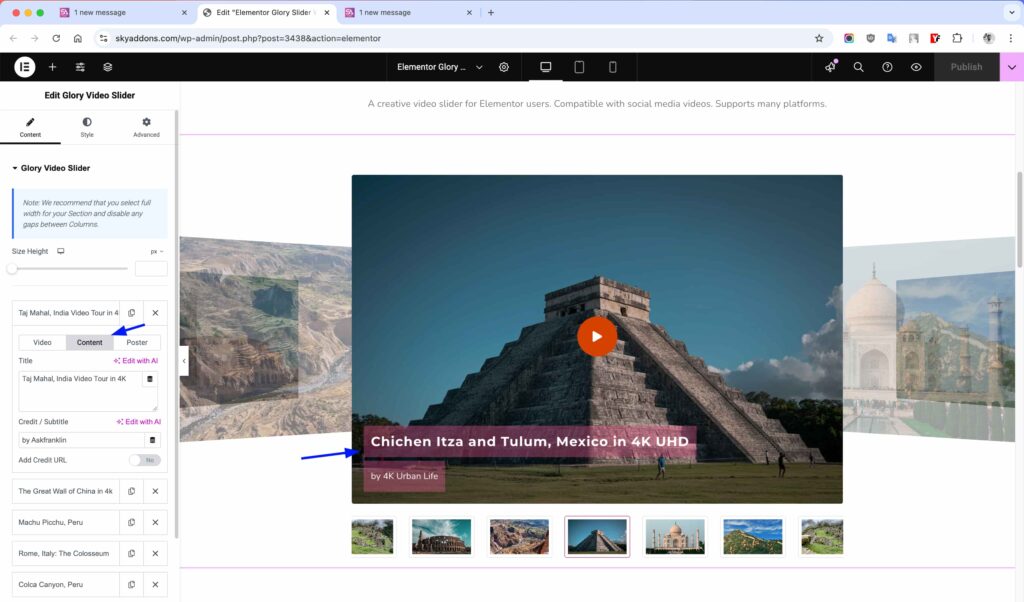
- Title – Add a title for each video slide.
- Credit/Subtitle – Add attribution or subtitle text with optional URL.
- Poster – Upload custom thumbnail image for each video.



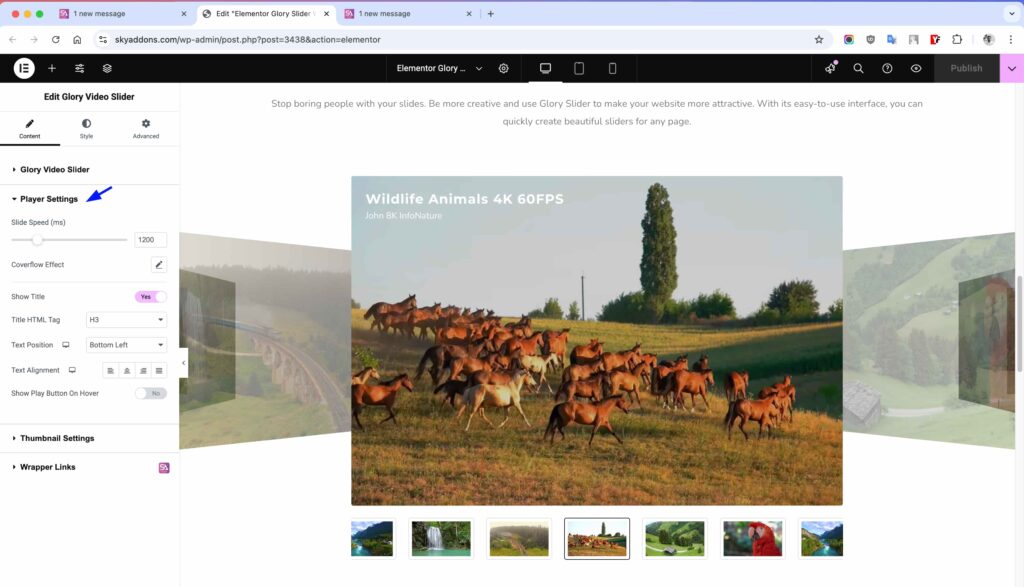
Player Settings Section
Configure how the video player behaves and displays content:
- Slide Speed – Control the transition speed between slides (in milliseconds).
- Coverflow Effect – Enable and customize depth, modifier, rotate and stretch parameters.
- Show Title – Toggle title visibility and select HTML tag.
- Text Position – Position content at top-left, top-center, top-right, bottom-left, bottom-center, or bottom-right.
- Text Alignment – Align text left, center, right or justified.
- Show Play Button on Hover – Display play button only when hovering over videos.

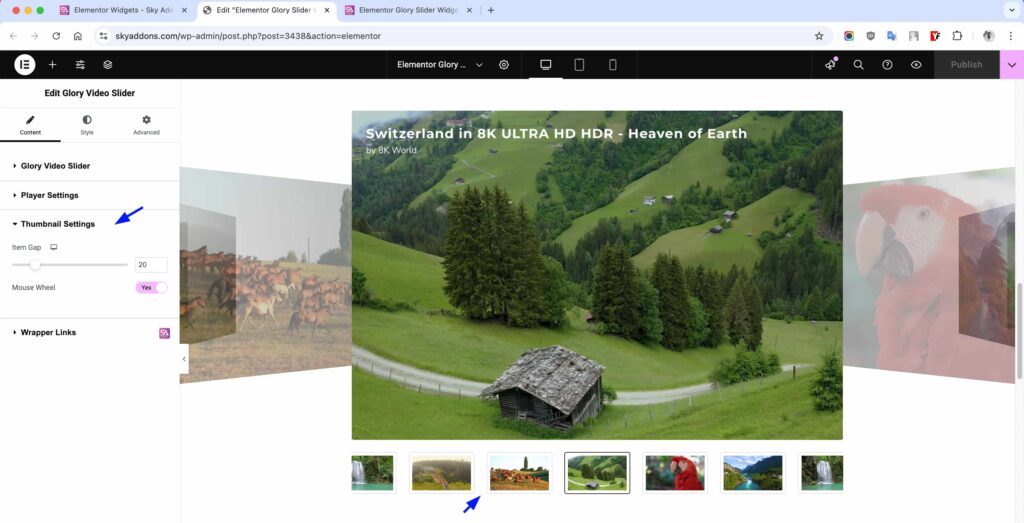
Thumbnail Settings Section
Customize the thumbnail navigation system:
- Item Gap – Set the spacing between thumbnail items.
- Mouse Wheel – Enable/disable mouse wheel navigation for thumbnails.

Style Customization
The Glory Video Slider offers extensive styling options to match your website’s design, with separate sections for player content, play button, and thumbnails.
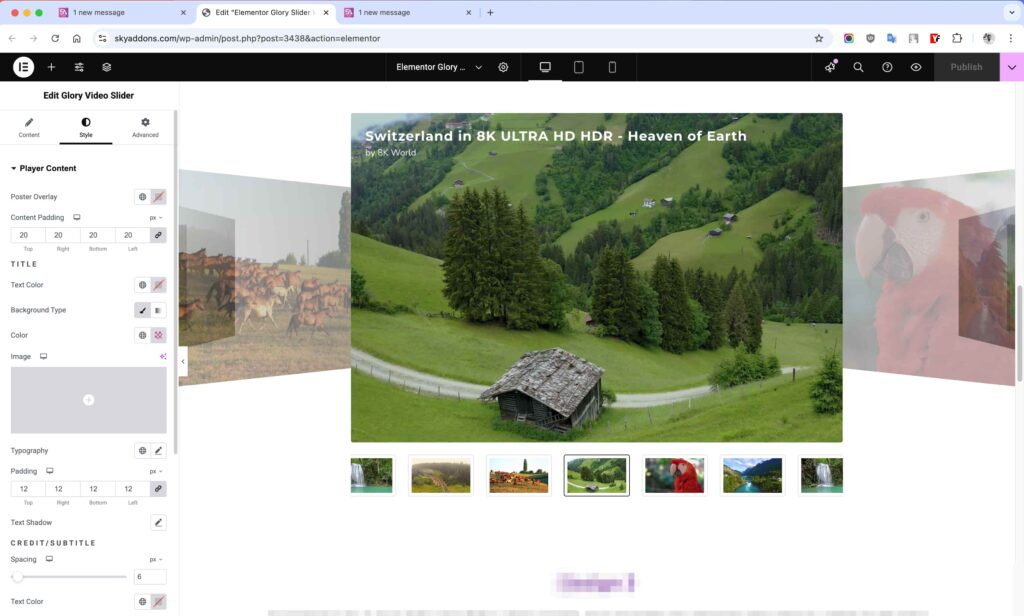
Player Content Section
Style the content display area within the player:
- Poster Overlay – Add a color overlay to the video poster images.
- Content Padding – Adjust spacing around the content.
- Title – Customize typography, color, background, padding, and text shadow.
- Credit/Subtitle – Style the credit text with spacing, color, background, typography, and shadow options.

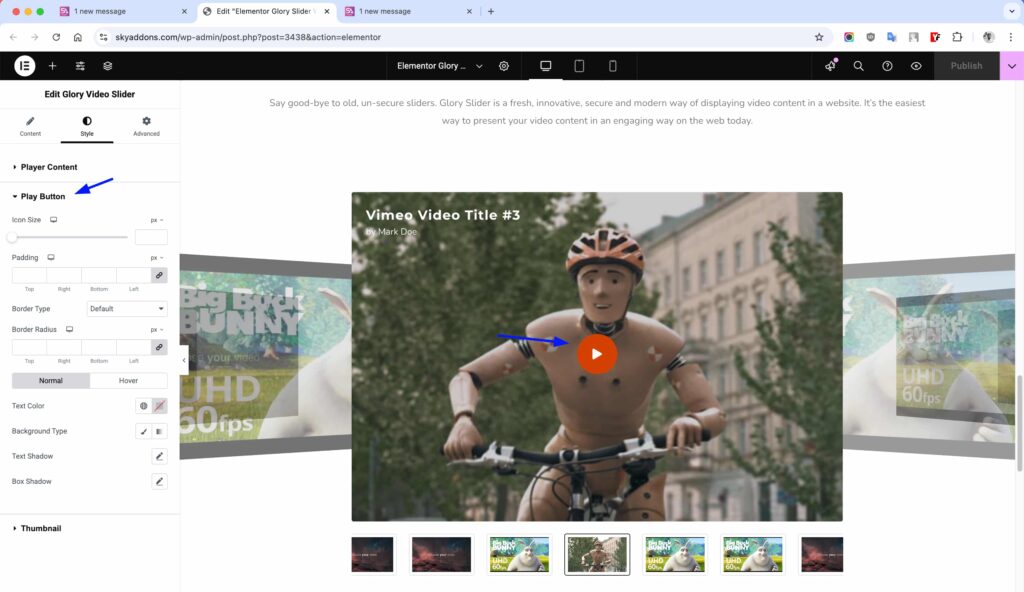
Play Button Section
Customize the appearance of the play button:
- Icon Size – Adjust the size of the play icon.
- Padding – Control spacing around the play button.
- Border – Add and style borders with customizable width, color, and radius.
- Normal/Hover States – Set different styles for normal and hover states including text color, background, shadow effects.

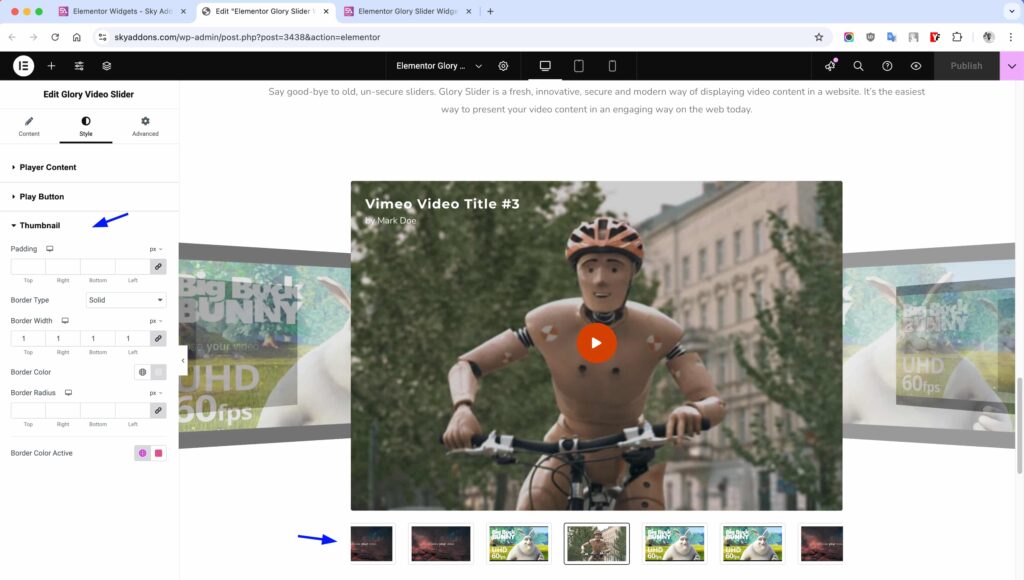
Thumbnail Section
Style the thumbnail navigation elements:
- Padding – Adjust spacing inside thumbnails.
- Border – Add and customize borders around thumbnails.
- Border Radius – Control the corner roundness of thumbnails.
- Border Color Active – Highlight the active thumbnail with a custom border color.

Save and Preview
- Once you’ve customized and styled your video slider, click “Publish” or “Update” to save your changes.
- Preview the page to ensure the widget looks and functions as desired.
Troubleshooting
- Videos Not Playing: Ensure the video URLs are correct and videos are publicly accessible. For YouTube videos, make sure they allow embedding.
- Layout Issues: For best results, use the widget in a full-width section with no column gaps as recommended in the widget note.
- Mobile Display Problems: Check responsive settings and adjust slider height for smaller screens if content appears cut off.
- Thumbnails Not Working: Verify that all video sources have valid thumbnails or poster images specified.
Conclusion
The Glory Video Slider widget offers a professional way to showcase videos with an elegant, interactive interface. Its extensive customization options allow you to create a seamless viewing experience that matches your brand’s aesthetic while providing intuitive navigation for users.
If you have any questions or encounter any challenges while using the Glory Video Slider, please don’t hesitate to reach out to our dedicated support team at http://wowdevslive.bdkoder/support/ where our expert team is ready to provide prompt and helpful assistance.