How to use Tidy List Widget of Sky Addons for Elementor
Sky Addons Tidy List Widget is a versatile tool that allows users to create organized, visually appealing lists with various media elements using simple drag and drop functionality. Perfect for creating feature lists, process steps, or content hierarchies on your website. Transform ordinary lists into engaging visual elements with Sky Addons Tidy List Widget.

This powerful tool offers complete customization of list items with multiple media options, flexible layouts, and extensive styling capabilities. Ideal for presenting features, services, processes, or any content that benefits from clear, structured presentation with visual indicators that guide your visitors through information.
Features:
- Multiple media types – choose from icons, images, or numbers for each list item
- Flexible layouts with block or inline display options
- Customizable media positioning (left, right, top, bottom)
- Complete typography and style control for every element
- Link capability for each list item with custom URL targets
- Responsive design with device-specific adjustments
Insert Tidy List Widget
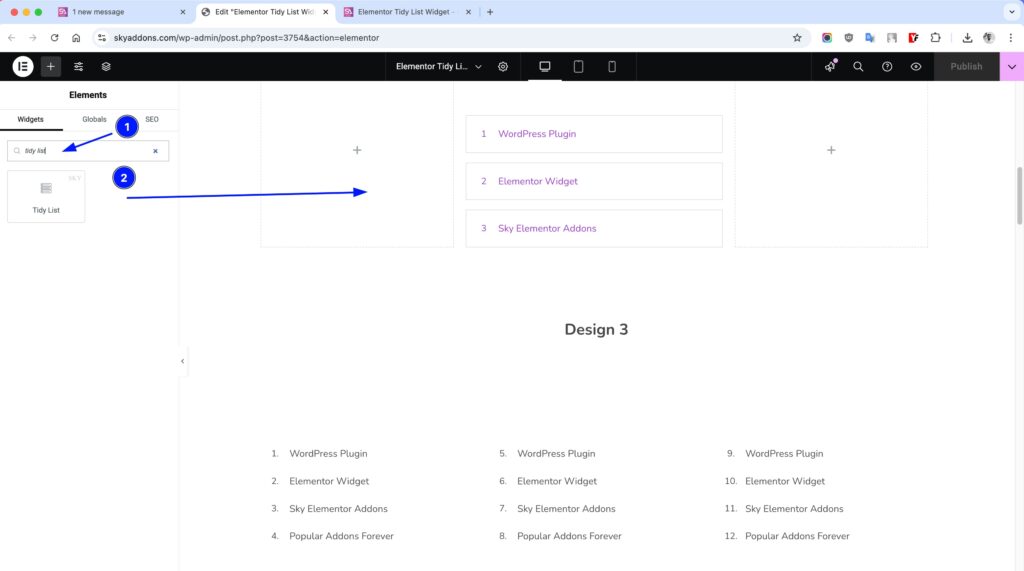
- Open Elementor Editor. In the Elementor panel, search for “Tidy List”
- Drag and Drop the Widget to the desired location on your page / editor.

Tidy List Items Configuration
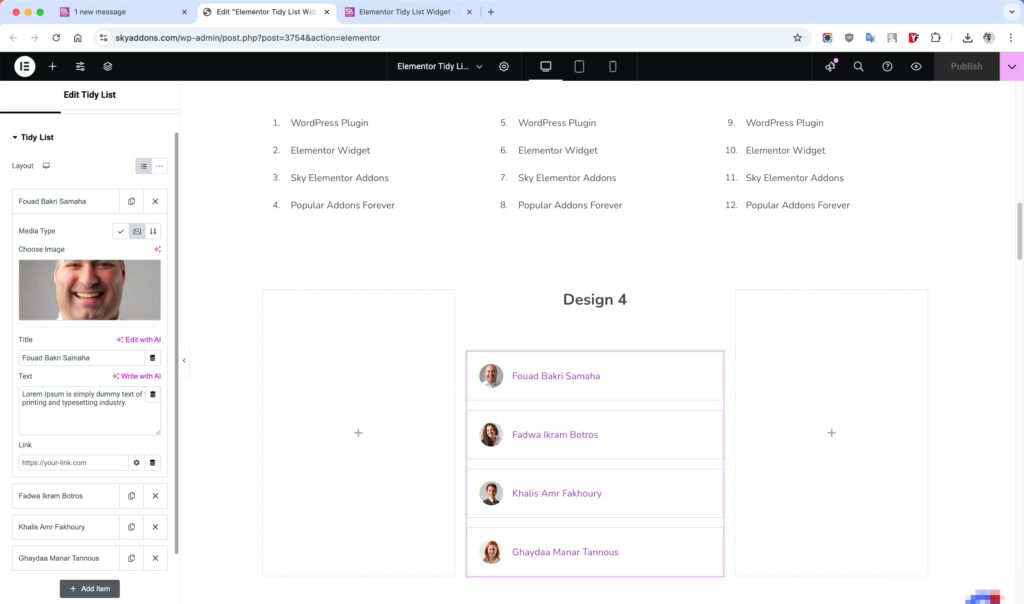
- List Items – Add unlimited list items using the repeater control. Each item can have:
- Media Type – Select between icon, image, or number for each item individually.
- Title – Add a headline for each list item (supports dynamic content).
- Text – Include descriptive text for each list item (supports dynamic content).
- Link – Make the entire list item clickable with custom URL and link options.

General Settings:
- Layout – Choose between Block (full-width) or Inline (side-by-side) layout for your list items.
- Media Type – Select Icon, Image, or Number as visual indicators for each list item.
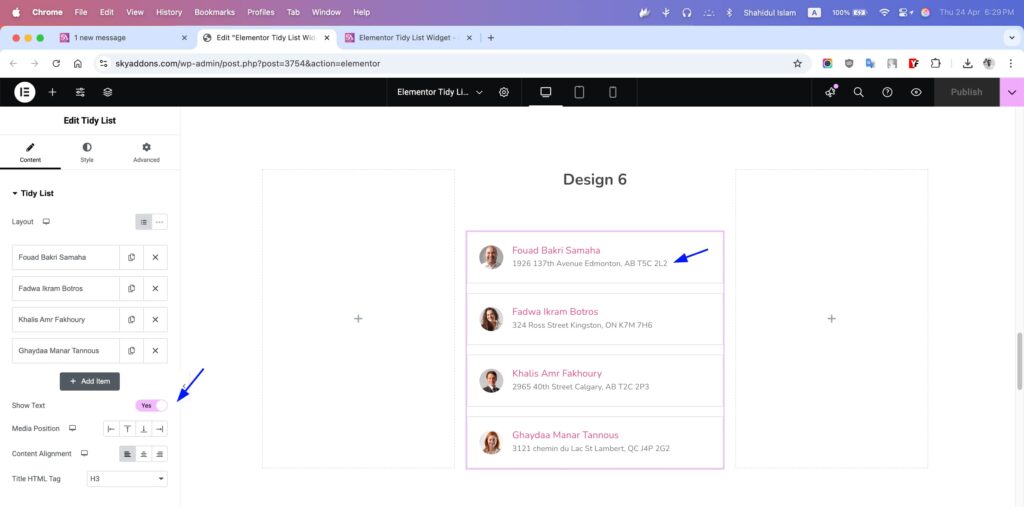
- Show Text – Toggle to display or hide descriptive text below each list title.
- Media Position – Position your media element left, right, top, or bottom relative to content.
- Content Alignment – Align content left, center, or right within list items.
- Title HTML Tag – Select the appropriate HTML tag for your list item titles (H1-H6).

Style Customization
Tidy List offers comprehensive styling options for every element including colors, typography, spacing, borders, and backgrounds for complete design control.
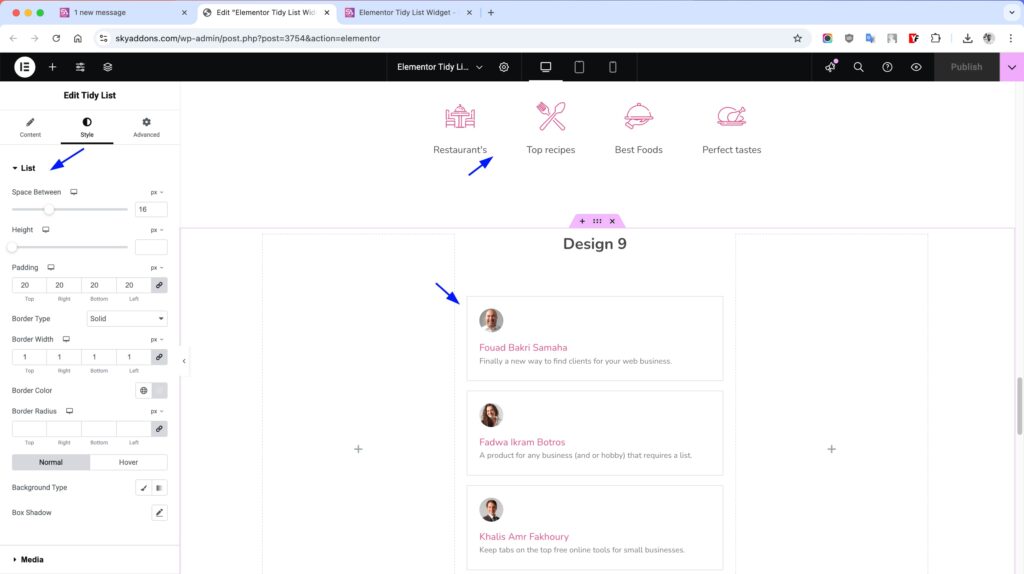
List Section
- Alignment – Control the alignment of inline list items (left, center, right).
- Space Between – Adjust spacing between list items.
- Height – Set minimum height for consistent list item sizing.
- Padding & Border – Customize padding and border properties for list items.
- Background & Shadow – Apply background colors/gradients and box shadows with hover states.

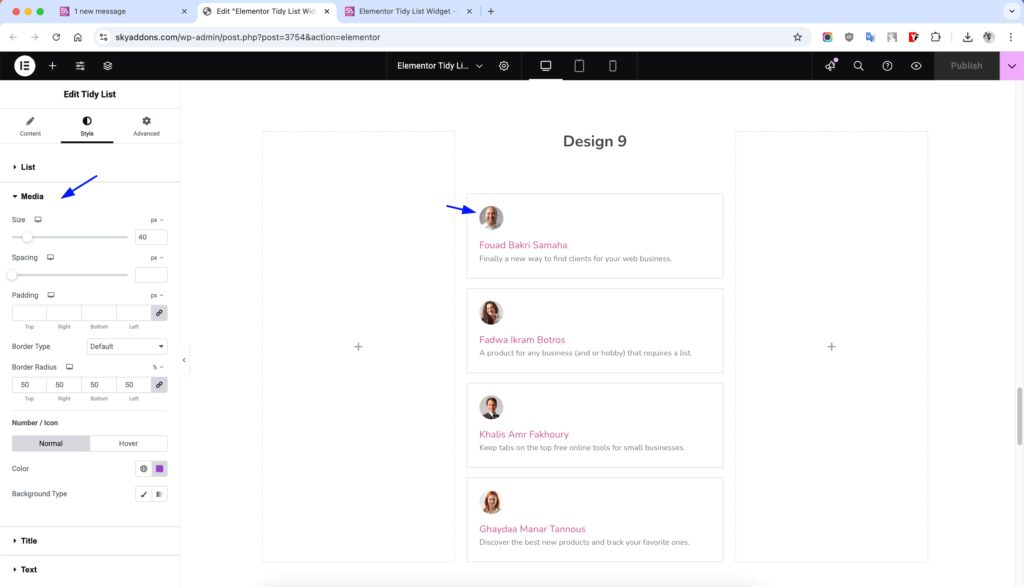
Media Section
- Size – Control the dimensions of media elements.
- Spacing – Adjust distance between media and content.
- Padding & Border – Customize padding and border properties for media elements.
- Colors & Background – Style icon and number colors with normal/hover states.

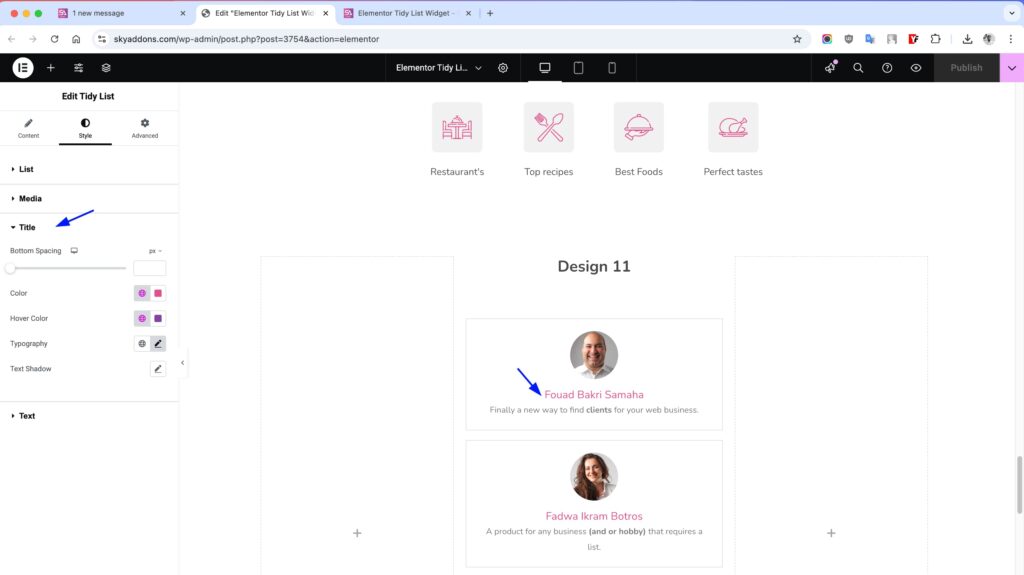
Title Section
- Bottom Spacing – Control space between title and text.
- Colors – Set title colors for normal and hover states.
- Typography – Adjust font family, size, weight, and style.
- Text Shadow – Add shadow effects to title text.

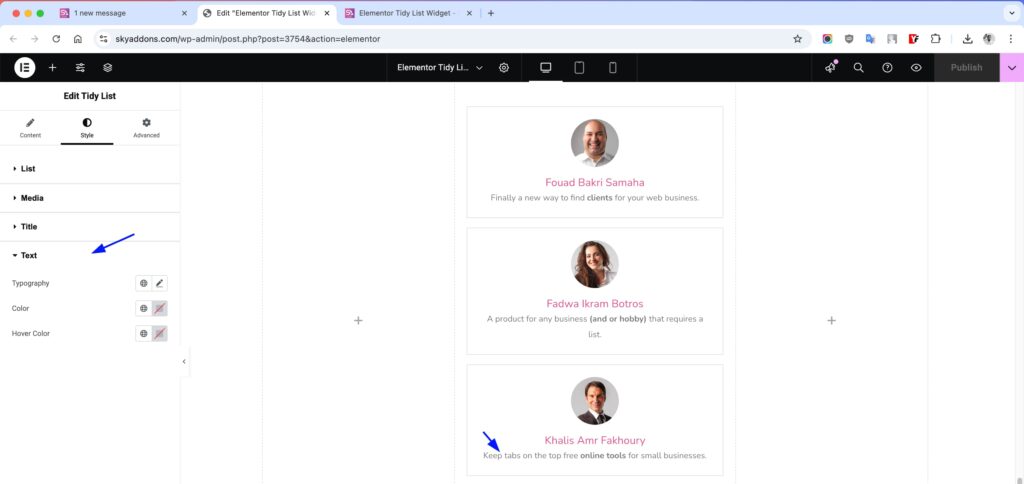
Text Section
- Typography – Configure font properties for descriptive text.
- Colors – Set text colors for normal and hover states.

Save and Preview
- Once you’ve customized and styled your list, click “Publish” or “Update” to save your changes.
- Preview the page to ensure the widget looks and functions as desired.
Troubleshooting
- Media not displaying properly? Ensure you’ve selected the correct media type (icon, image, number) and properly uploaded/selected the media.
- List items not aligning as expected? Check your layout settings and try adjusting the content alignment and media position options.
- Spacing issues between list items? Use the Space Between slider in the List Style section to fine-tune the spacing.
- Links not working? Verify you’ve entered the complete URL including http:// or https:// prefix in the list item link field.
Conclusion
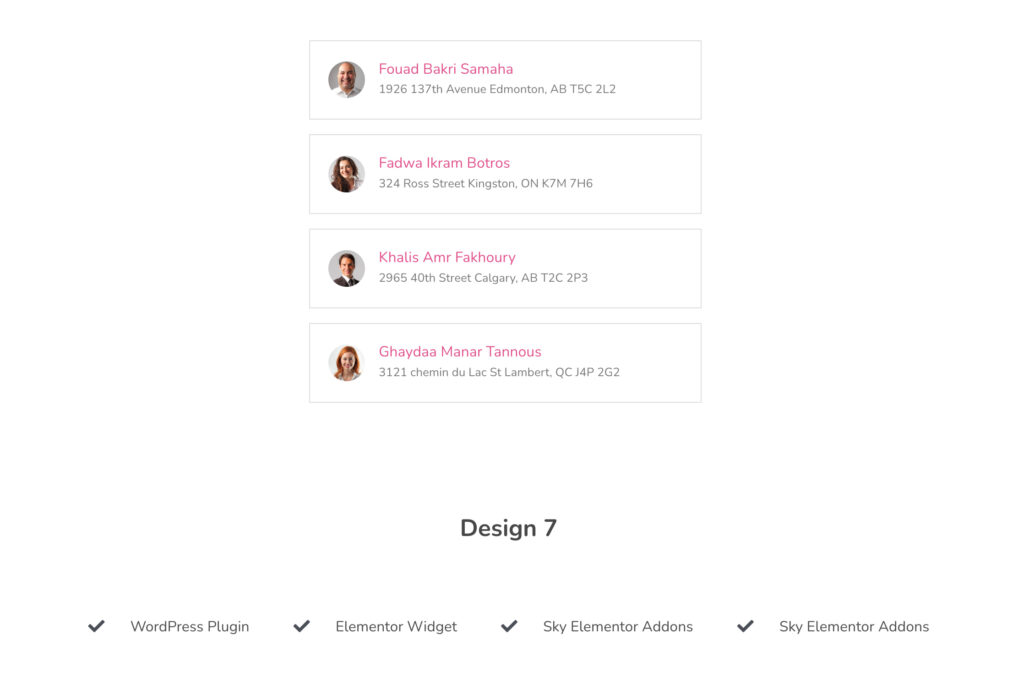
The Tidy List widget provides a powerful yet user-friendly solution for creating visually engaging lists on your website. With its extensive customization options and flexible layouts, you can easily create feature lists, process flows, service offerings, and much more – all perfectly matching your website’s design.
If you have any questions or encounter any challenges while using, please don’t hesitate to reach out to our dedicated support team at http://wowdevslive.bdkoder/support/ where our expert team is ready to provide prompt and helpful assistance.