How to use Image Compare Widget of Sky Addons for Elementor
The Image Compare Widget is a powerful, visual tool for showcasing before and after images on your Elementor website. Whether you’re showing design revisions, photo edits, product transformations, or more — this widget is built to deliver a smooth, responsive, and customizable experience.

Features:
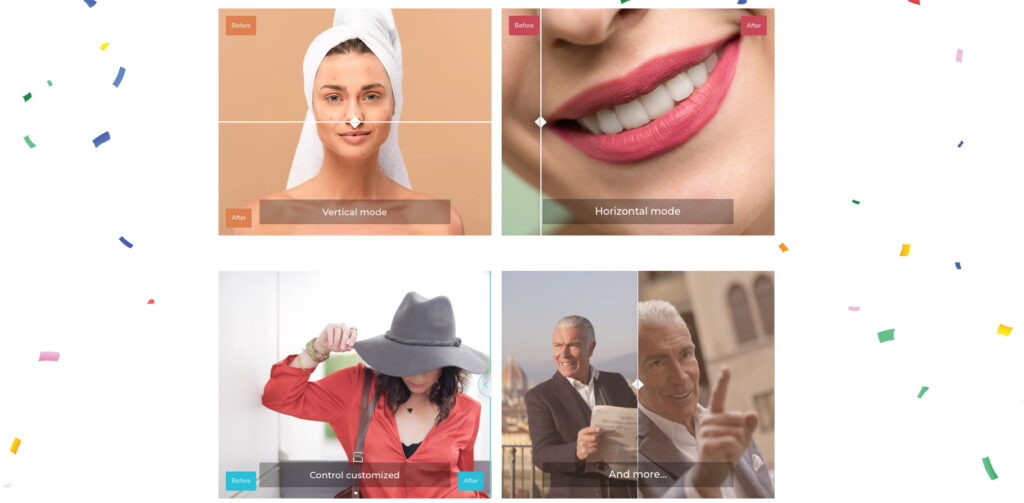
- Interactive Image Comparison Slider: Compare two images with a smooth draggable slider and support for both horizontal and vertical modes.
- Custom Labels & Hover Effects: Add customizable “Before” and “After” labels with flexible positions and optional hover behavior.
- Optional Content Overlays: Add a title, content text, and position them at the top, middle, or bottom of the image area.
- UI & Control Styling: Full control over the slider’s color, shape, shadow, and additional effects like control circle and smoothing.
- Responsive Design with Fluid Mode: Perfect for mobile users — enable fluid layout, set custom heights, and adjust for all screen sizes.
Insert Advanced Slider Widget
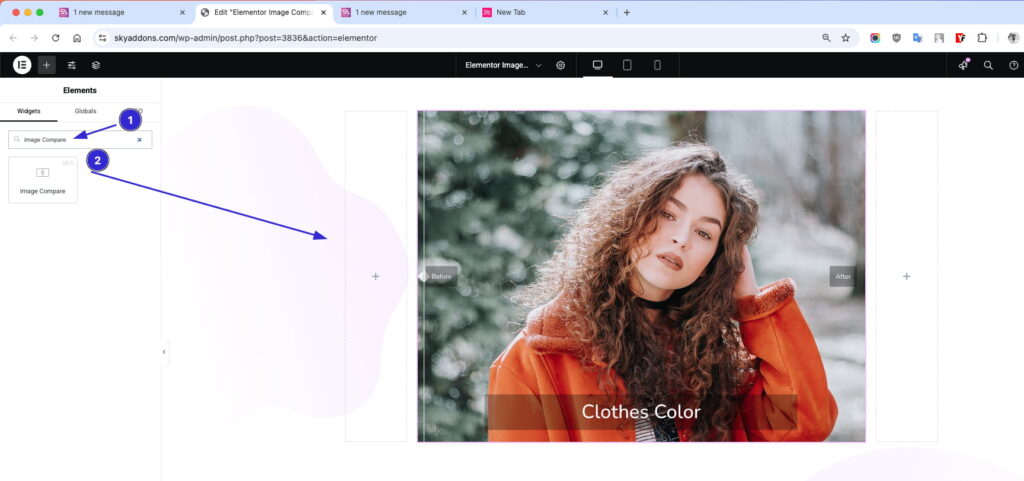
- Open Elementor Editor. In the Elementor panel, search for “Image Compare” under Sky Addons.
- Drag and Drop the Widget to the desired location on your page / editor.

Image Compare Layout
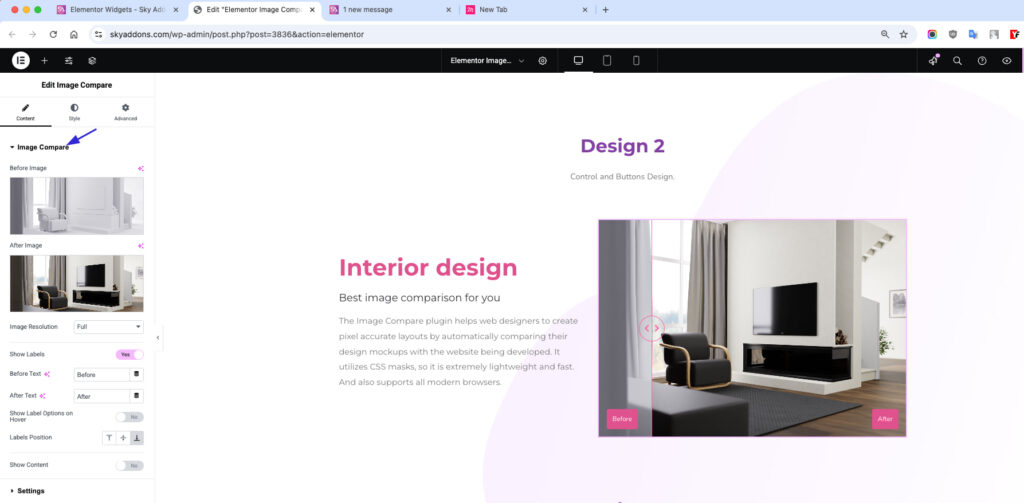
- Select Before Image
- Select After Image
- Image Resolution – Adjust image quality/display settings.
- Show Labels – Enable or disable Before/After text.
- Before Text / After Text – Customize label text.
- Show Label Options on Hover – Labels appear only on hover for cleaner UI.
- Labels Position – Choose where the labels appear (top-left, center, etc.).
- Show Content – Toggle optional content (title/text) overlay.

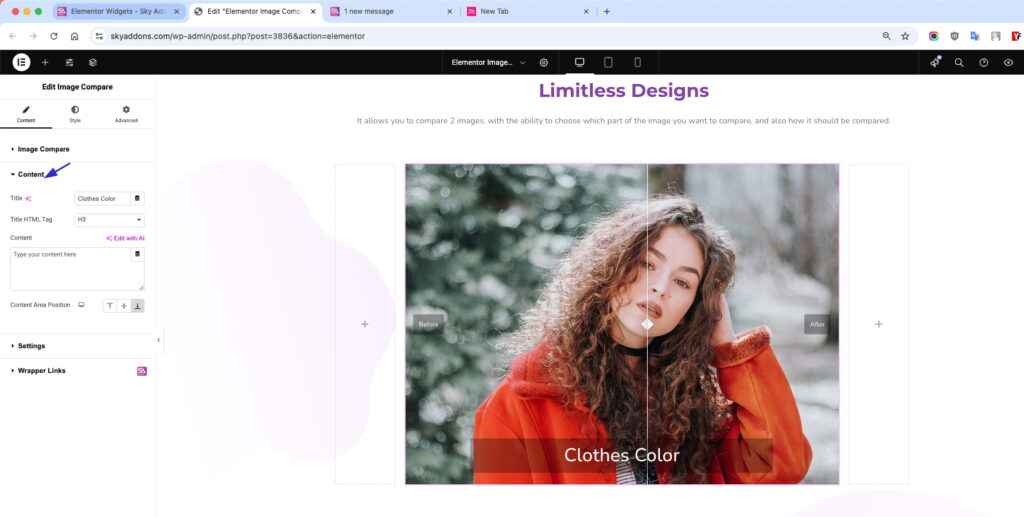
Content Options
- Title: Set a heading or short title for your content area.
- HTML Tag: Choose the appropriate heading level (H1–H6) for SEO and structure.
- Content Text: Add descriptive text or a message below the title.
- Content Area Position: Choose where to place the content — Top, Middle, or Bottom — over the image.

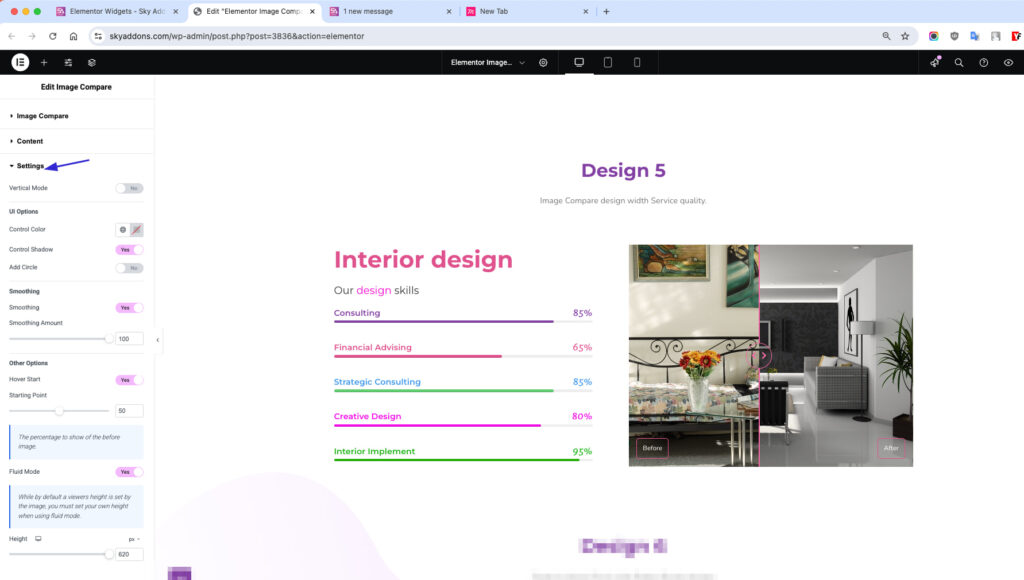
Settings

- Vertical Mode: Switch from default horizontal to vertical comparison.
UI Options
- Control Color: Customize the slider handle color.
- Control Shadow: Add shadow to the control for better visibility.
- Add Circle: Enable a circle around the handle for a modern look.
Smoothing Options
- Enable Smoothing
- Smoothing Amount: Adjust from 0–100 for smooth transition effects when dragging.
Other Options
- Hover Start: Slider only activates on hover.
- Starting Point: Set default comparison split (0–100%).
- Fluid Mode: Enable responsive resizing.
- Height: Manually set the widget height.
Style Customization
Overlay Section
Overlay Color: Add a color layer above the images.
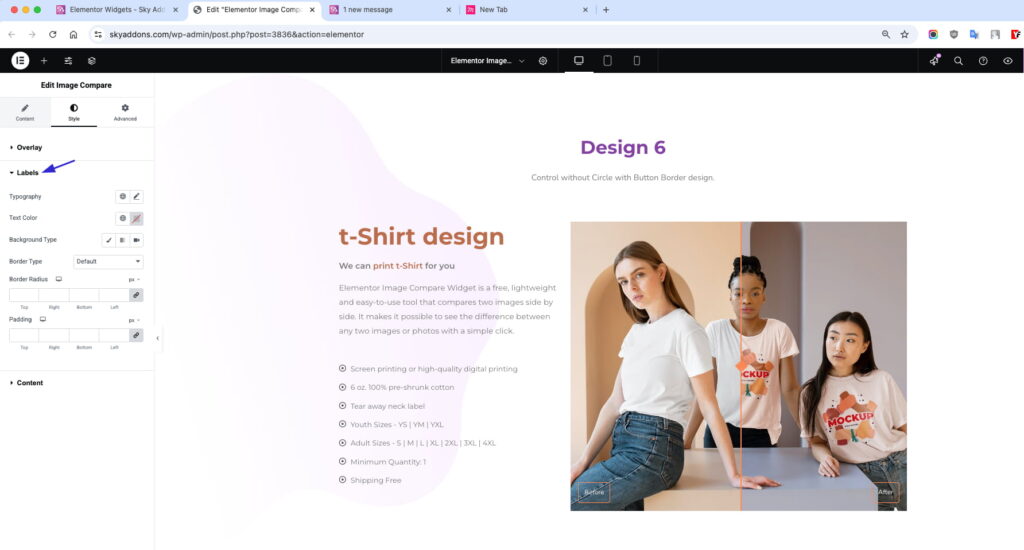
Labels Section
Easily style your Before and After labels to match your site’s design. You can customize:

- Typography: Adjust font size, weight, family, and spacing for better readability.
- Color: Set text color to ensure it stands out against the image.
- Background: Add background color for contrast and visibility.
- Border & Radius: Apply borders and rounded corners to match your style.
- Padding: Control inner spacing to create a balanced, polished look.

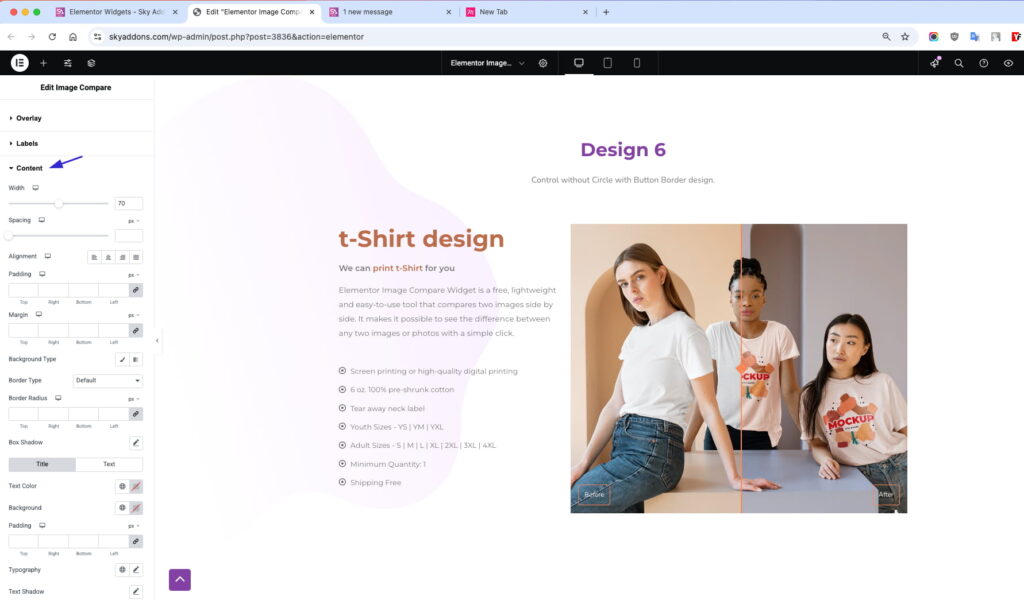
Content Section
- Content Area: Control width, spacing, alignment, padding, margin, background, border, radius, and box-shadow.
- Title & Text (Individually): Set unique colors, backgrounds, padding, typography, and more.
Troubleshooting
- Slider not moving: Make sure both images are uploaded and the resolution settings are correct.
- Label not showing: Ensure the “Show Content” option is enabled and texts are filled in.
- Overlay blocking visibility: Adjust overlay color opacity or disable it in the style settings.
Conclusion
The Image Compare Widget from Sky Addons is the perfect solution for showcasing visual changes and transformations. With full control over layout, style, and behavior — it’s designed to be flexible, responsive, and user-friendly for any Elementor-powered site.